[Day11] Flutter - StatelessWidget & StatfulWidget 差别
前言
Hi, 我是鱼板伯爵今天要讲 StatelessWidget & StatfulWidget差别,让大家可以对这两种部件有一点概念。
StatelessWidget
StatelessWidget 的意思是没有状态的 widget,也就是说不能改变内容。
class DemoStateless extends StatelessWidget {
const DemoStateless({ Key? key }) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
);
}
}
StatfulWidget
StatefulWidget的createState将可变的状态存放在里面,以app点击画面当作范例,可以搭配setState来标记要更新的UI,当下次build的时候就会重新刷新。
class DemoStatful extends StatefulWidget {
const DemoStatful({Key? key}) : super(key: key);
@override
_DemoStatfulState createState() => _DemoStatfulState();
}
class _DemoStatfulState extends State<DemoStatful> {
@override
Widget build(BuildContext context) {
return Container();
}
}
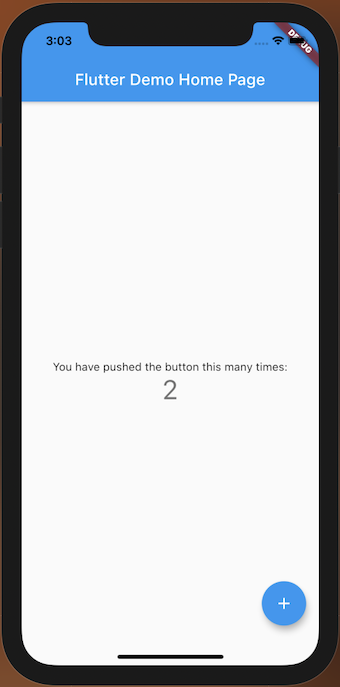
创建一个专案时的范例就使用StatfulWidget来更新数字的。

<<: Flutter体验 Day 3-Dart CheatSheet (1)
Android工程师说:只有「不当Android工程师」才是「好工程师」
开发Android需要经历些什麽样的心酸?...不是说iOS开发不会有心酸事,一想到「天线门」、「T...
【Day30】回顾与完赛心得
大家好,如果你是从第一天就开始看的人,我是真心非常感谢您的陪伴,陪我走过了这疯狂的 30 天,想当...
DAY30 後记
30天铁人赛到今天就结束了,其实中途遇到很多的问题,因为我平时还有其他工作要做所以写铁人的时间都很赶...
【杂谈】 今天就来点闲聊吧③ - 铁人赛观察之有意思的系列
奇怪的知识增加了!原来程序还可以这样用?! 这次在Software Development的热门文章...
Day24 麦块里的彩色大萤幕和 GIF 动画
上一回介绍 CC: Tweaked Advanced Computer 各个面向与特色後 今天来玩更...