Android学习笔记02
DataBinding简易的单项及双向绑定
使用DataBinding之前要先在DataBinging里面新增gradle
android {
...
dataBinding {
enabled = true
}
}
implementation "android.arch.lifecycle:extensions:1.1.1"
XML:
<?xml version="1.0" encoding="utf-8"?>
<layout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<!--<data> 标签的内容即DataBinding的数据. data标签只能存在一个.-->
<data>
<!--通过 <variable> 标签可以指定类, 然後在控件的属性值中就可以使用-->
<variable
name="viewmodle"
type="com.example.kotlin.MainViewModle"/>
</data>
<!--通过DataBinding的 setxx() 方法可以给Variable设置数据-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@{viewmodle.currentRandomFruitName}"
tools:text="RandomFruit"
android:textSize="50dp"
android:gravity="center" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Change fruit"
android:onClick="@{() -> viewmodle.onChangeRandomFruitClick()}"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter a fruit name"
android:text="@={viewmodle.editTextContent}"
android:textSize="22dp"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="@{() -> viewmodle.onDisplayEditTextContentClick()}"
android:text="Display EditText Context" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@{viewmodle.displayedEditTextContent}"
tools:text="Content of EditText"
android:textSize="30dp"
android:gravity="center" />
</LinearLayout>
</layout>
可以注意到EditText那边是"@={}"相较其他的多了一个=那就是双向绑定会同步更新view及viewmodel的值
然後我先自定义一个data class,kotlin在这里就比java少了一些程序码
data class Fruit(val fruit:String)
在打activity跟viewmodel之前先建立一笔假资料及初始化资料
object Fakerepository {
private val fruitNames: List<String> = listOf(
"Apple" , "banana" , "orange"
)
private val _currentRandomFruitName = MutableLiveData<String>()
val currentRandomFruitName: LiveData<String>
get() = _currentRandomFruitName
init {
_currentRandomFruitName.value = fruitNames.first()
}
fun getRandomFruitName(): String{
val random = Random()
return fruitNames[random.nextInt(fruitNames.size)]
}
fun changeCurrentRandomFruitName(){
_currentRandomFruitName.value = getRandomFruitName()
}
}
再来是viewmodel
class MainViewModle : ViewModel() {
val currentRandomFruitName:LiveData<String>
get() = Fakerepository.currentRandomFruitName
fun onChangeRandomFruitClick() = Fakerepository.changeCurrentRandomFruitName()
val editTextContent = MutableLiveData<String>()
private val _displayedEditTextContent = MutableLiveData<String>()
val displayedEditTextContent:LiveData<String>
get() = _displayedEditTextContent
fun onDisplayEditTextContentClick(){
_displayedEditTextContent.value = editTextContent.value
}
最後是activity 这边我有对mainviewmodle的edittextcontent做一个监听,只要edittext的值一改变就会toast出来
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val mainViewModle = ViewModelProviders.of(this).get(MainViewModle::class.java)
DataBindingUtil.setContentView<ActivityMainBinding>(this , R.layout.activity_main)
.apply {
this.lifecycleOwner = this@MainActivity
this.viewmodle = mainViewModle
}
mainViewModle.editTextContent.observe(this , Observer {
Toast.makeText(this , it , Toast.LENGTH_SHORT).show()
})
}
}
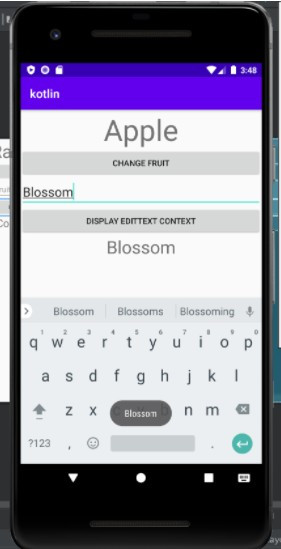
成果如下``

<<: [Day11] Flutter - StatelessWidget & StatfulWidget 差别
>>: [Day 10] 简单的单元测试实作(四)-关於程序的问题,一律建议重构
伪元素(pseudo element)、伪类别(pseudo element)
伪元素 : Before 、After Before 对指定元素添加最後一个子元素 After 对指...
Day 09:遍历资料好便利-v-for
目前为止,我们成功引入了 BootstrapVue 的元件 Navbar,也调整了样式和内容。 突然...
[职涯]留任还是离职?看完这篇後再做决定!
钱,没给到位;心,委屈了。 ── 马云 在这个快速变迁的世代,绝大多数人都不可能在一间公司终老;但...
Subtotal函数经典用法,以一敌十!
在Excel中subtotal函数既能求和,不但能求平均值,还能计数,求最值等。可以说是非常实用的一...
为了转生而点技能-JavaScript,day4(运算子特性-precedence与associativity
运算子特性 1. 优先性(precedence):指的是一行程序列中如果才在2个以上的运算子,会依照...