Day 08-制作购物车系统环境之npm
建议跟Node.js搭配食用--->https://ithelp.ithome.com.tw/articles/10261046
先来个小科普~GO GO!![]()
npm:
全名Node Package Manager,是Node的管理package,使用者可以透过npm进行套件安装及管理,简单来说,当你在撰写程序时,会使用到的模组套件多,这时就需要NPM来管理。而npm的安装则是在Node下载时一并安装。
npm v.s cnpm:
或许可能在搜寻npm的时候,可能会看到cnpm,但cnpm其实就是大陆那边再使用的npm。
这边就不在多说。
正文
将npm导入VScode的专案:
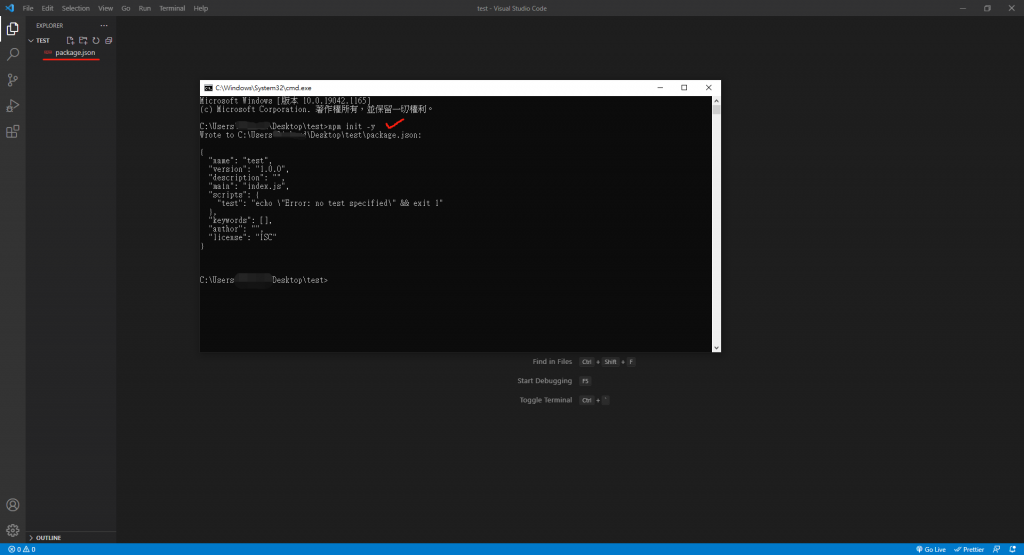
首先用VScode打开我们要的专案资料夹,接着从专案资料夹中开启终端机(cmd),输入npm init -y,注意-y是yes的意思,让终端机不需一直询问同意,而是全部都yes!![]()
执行成功之後就会看到VScode上出现package.json。

package.json:
为一个JSON的档案,定义专案所需的各种模组及配置,为使用者减下不少负担。
後面会有更完整的介绍。
更多npm介绍:https://linyencheng.github.io/2020/03/22/tool-npm/
制作购物车系统参考教学影片:https://www.youtube.com/watch?v=0divhP3pEsg&t=174s
更多package.json介绍:https://codertw.com/%E7%A8%8B%E5%BC%8F%E8%AA%9E%E8%A8%80/666620/
- 明天要bash&zsh

#26 No-code 之旅 — 实作 Dark Mode 和加入 Google Fonts ft. Chakra UI
连假结束了Q 今天来讲怎麽实作 dark mode 还有怎麽使用 Google Fonts 让网站看...
[Day27] Vue3 E2E Testing: Cypress 实战之 Todo MVC (下)
前情提要 前两天,我们开始为 Vue.js • TodoMVC 攥写 E2E 测试,并分别在 Cyp...
创建App-自创简略帐号设定
创建App-自创简略帐号设定 由於App的最後设定界面的延伸界面没有设计与排版,因此考虑到学生相关的...
[Day29] 悬浮视窗提醒
这次要来教的是如何制作一个悬浮视窗的提醒,这个功能在许多目前市面上常用的APP上都能看到,例如:Li...
{CMoney战斗营} 的第三周 #内部类别 及 Lambda
心得 这星期过得有一点迷茫,又有新的工具加入,使用准则短短的就叙述完毕了,困难的是我不知道什麽时...