#9 CSS3 Flexbox: main style setting
What is Flexbox?
- Flexbox = Flexible Box
- "CSS3 Flexbox was designed as a one-dimensional layout model, and as a method that could offer space distribution between items in an interface and powerful alignment capabilities." by Mozilla
Terms
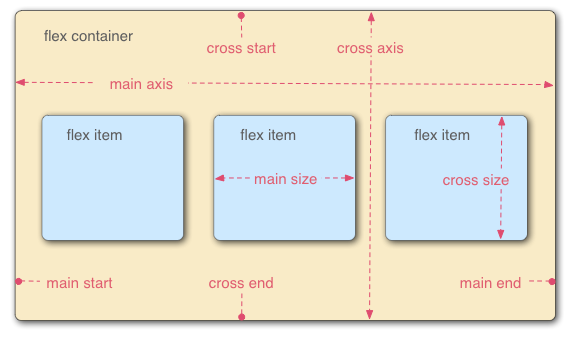
- There are many layers of web, from the picture below, the box is separated into “container(容器)” and “item(项目).”
- Axes: main axis = inline; cross axis = block

Resource: https://www.webdesigns.com.tw/flexbox_flex-container.asp
Final Html & CSS


*Just replaced my editor Notepad++ with Visual Studio Code for more useful components.
Display inline, horizontal, and vertical alignment with Flex
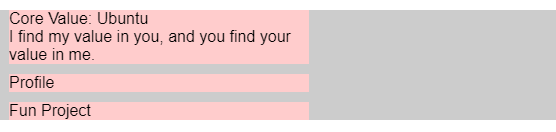
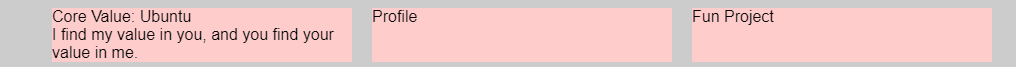
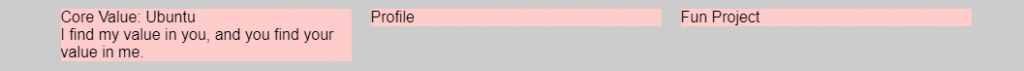
1. inline
Before

After
main{
display:flex;
background-color:#cccccc;
}
main>.item{
flex:none;/*none = the item is fixed */
width:300px;margin:10px;
background-color:#ffcccc;
}

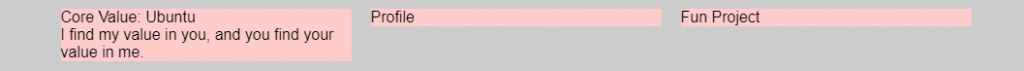
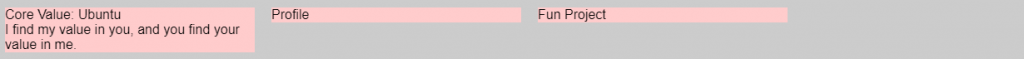
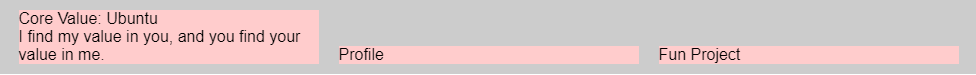
2. horizontal alignment
Before

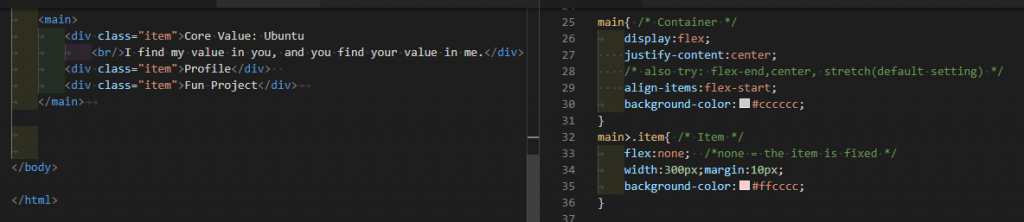
Afer: try justify-content:center , or flex-end, stretch(default setting, also known as “flex-start”)
main{
display:flex;
justify-content:center;
background-color:#cccccc;
}

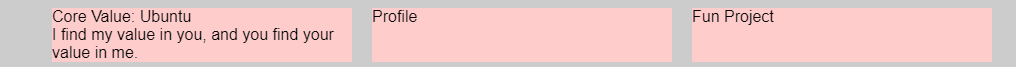
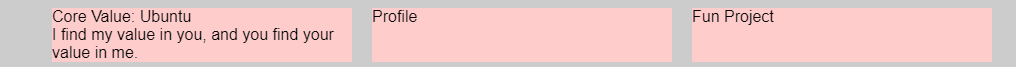
3. vertical alignment
Before

Afer: try align-items:flex-start , or flex-end, stretch(default setting)
main{
display:flex;
justify-content:center;
align-items:flex-start;
background-color:#cccccc;
}
-
align-items:flex-start

-
align-items:flex-end

Music of Today: Inner by 9m88
Like/Share/Follow
Feel free to comment and share your ideas below to learn together!
If you guys find this article helpful, please kindly do the writer a favor — LIKE this article.![]()
<<: 从零开始学3D游戏设计:入门程序实作 Part.3 逐渐消失的陷阱
[DAY 13] 把Google SpreadSheet 当作题库资料库
接下来是如何储存题目、抓出题目、呈现题目 对一个老师来说,很常把资料都放在excel 中 所以可以选...
## Day28 LineBot models小介绍
在linebot之中有提供几种讯息格式, Location Imagemap Template 现在...
[Day32] Angular Material
虽然我们的网站终於整个都布署到云端上,而且功能都正常了,但是,我们的页面外观仍然是丑到不忍直视,虽然...
模型架构--2
SphereFace 在2017年发表在CVPR的文章,改进原先使用softmax作为loss fu...
Day 21 - 嵌入 AlexeyAB/darknet 的 Python
Day 21 - 嵌入 AlexeyAB/darknet 的 Python 如同先前的 Joseph...