Day 07-制作购物车系统环境之Node.js
Node.js 在前面已经谈过罗。
指路--->https://ithelp.ithome.com.tw/articles/10259801
继续GO GO~
安装Node.js:
第一步:进入Node.js官网,然後下载

第二步:检查是否安装成功
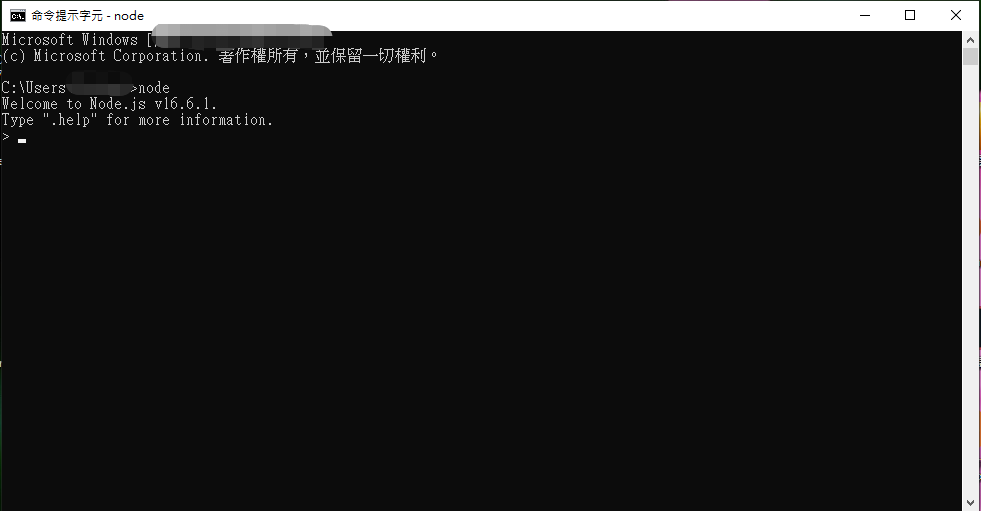
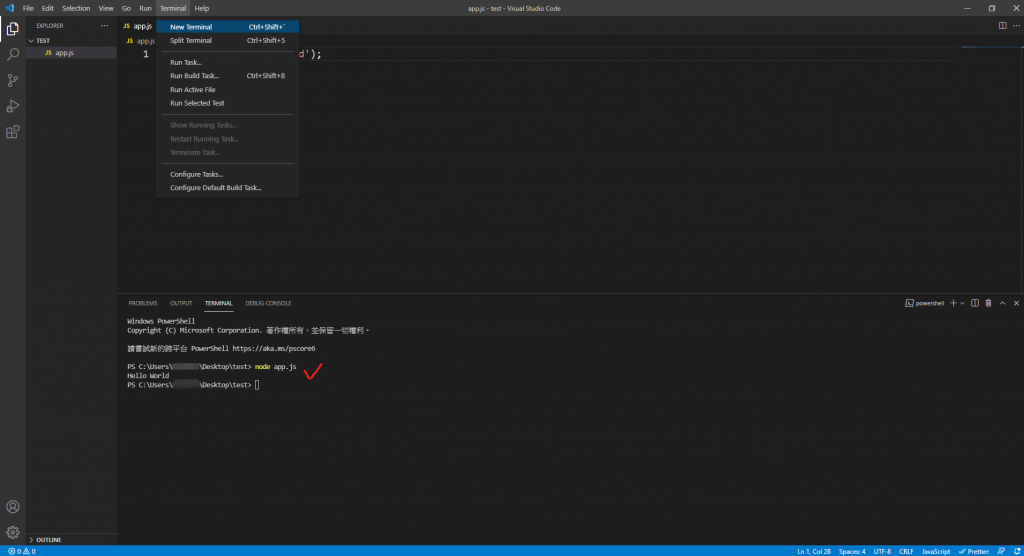
首先打开终端机(Terminal),并输入node,会出现以下显示,则代表安装成功![]()

接下来就是测试看看用Node.js呈现'Hello World'
有两种呈现方式:
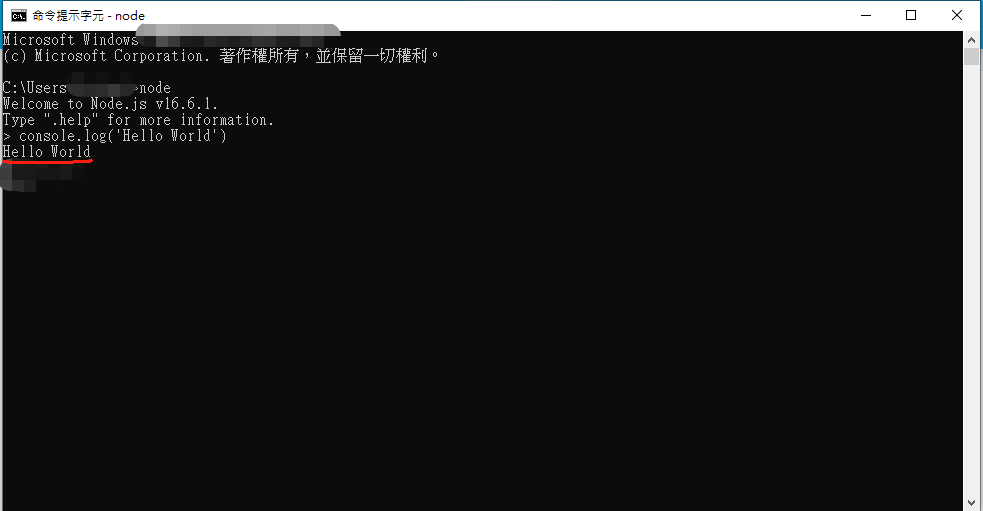
-在终端机进入node,然後输入console.log("Hello World")

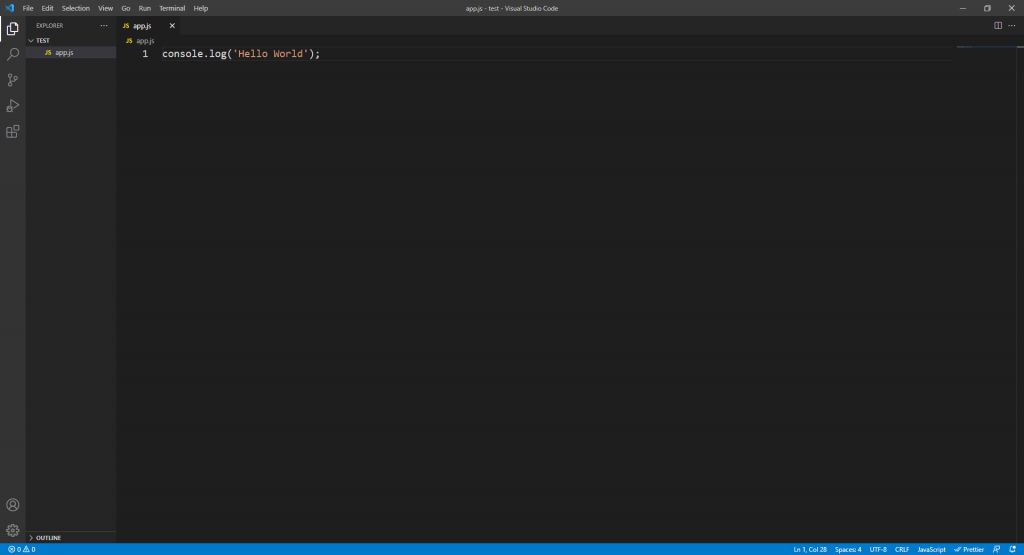
-在VScode上,建立一个file OOO.js(建立file之前先建立一个资料夹),一样输入console.log("Hello World")。


Node.js官网:https://nodejs.org/en/
在VScode呈现Hello world详细解说(13:52):https://www.youtube.com/watch?v=W6NZfCO5SIk
- 明天要说npm

<<: 【Day9】React Proptype的验证及套用方法看这里 ! ٩(●˙▿˙●)۶…⋆ฺ
>>: Azure - Day3 工作流程 Workflows
中央状态指挥中心- Vuex [序]
什麽是 Vuex ? 为 Vue.js 开发的状态管理模式,集中管理元件的状态。 像是电商网站中的购...
#24 可携式静态服务器
今天我们来用 JavaScript 做个简单的静态网页服务器吧! 疑?昨天不是说过了? 没错,但今天...
[Day13] Slide In on Scroll
[Day13] Slide In on Scroll 卷轴滑动图片出现的效果 需要用到的技巧与练习目...
[常见的自然语言处理技术] 文本相似度(I): Word Embeddings
前言 在我们每日使用的语言当中,我们经常能根据单词所表的意义区分出同义词与反义词,例如英文中形容词 ...
Day-09 Logistic Regression 实作(修正版)
我们今天就要利用 sklearn 提供的 Iris(鸢尾花)资料,并且手工撰写 logistic ...