Day 09 Parameters
假如我们想增加的按钮用来清除form的资料,最快的方式是增加一个type=”reset”的按钮,这时候就用到两个按钮了,可以用到Blazor的核心观念:Component抽离。
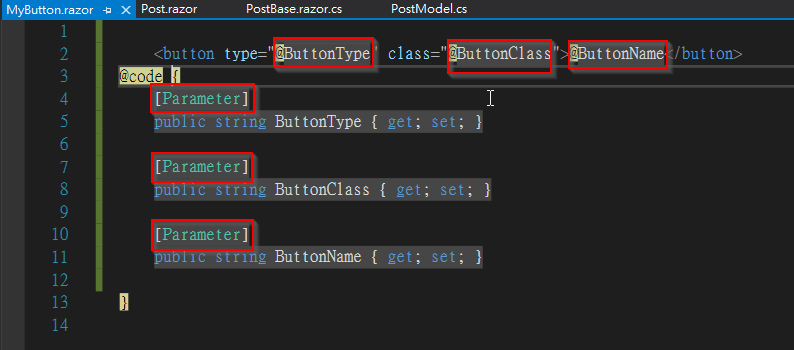
我们先在Shared资料夹新增一个Razor元件名为MyButton,定义3个变数分别代表按钮类型、按钮样式、按钮名称,注意要在属性上面加上[Parameter],这是告诉Blazor这边的值会来自叫用这个Component的上层Component。

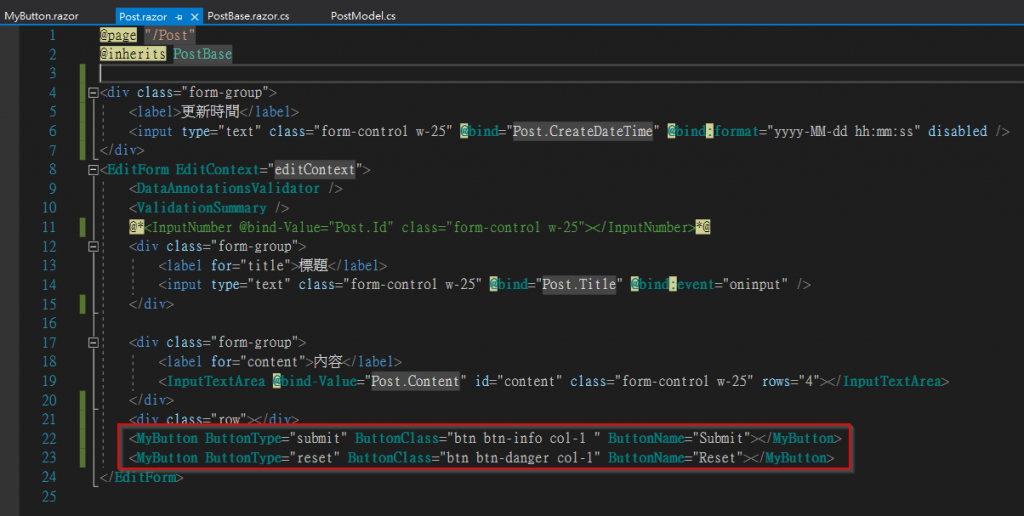
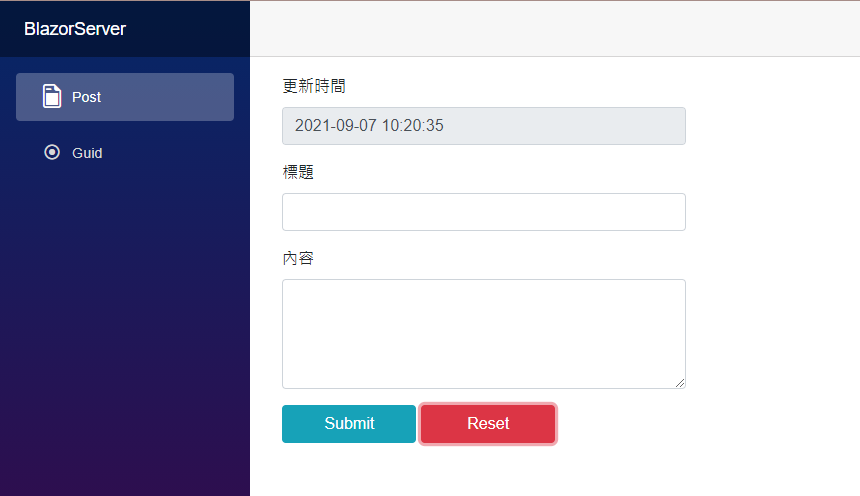
接着移除标题的单向绑定,再将更新时间的div移到<EditForm>外面,因为reset按钮会清除整个form,我们不希望更新时间也被清除。最後在最下面使用两个<MyButton>Component,再输入我们要的按钮类型、按钮样式、按钮名称,这边Blazor会告诉你还有哪些Parameter没有被呼叫,如果有重复的Parameter也会有提示,所以不用担心。

按下Reset按钮,可以看到标题跟内容都被清除了。

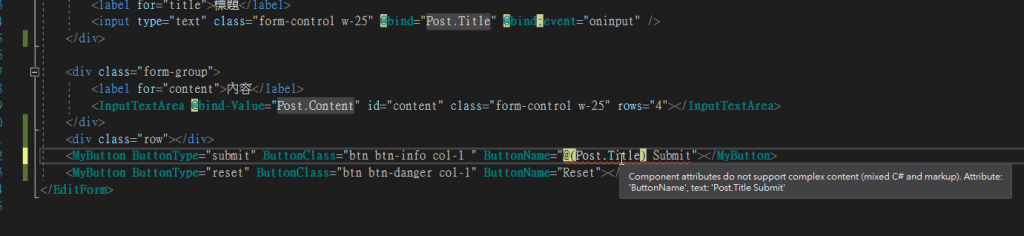
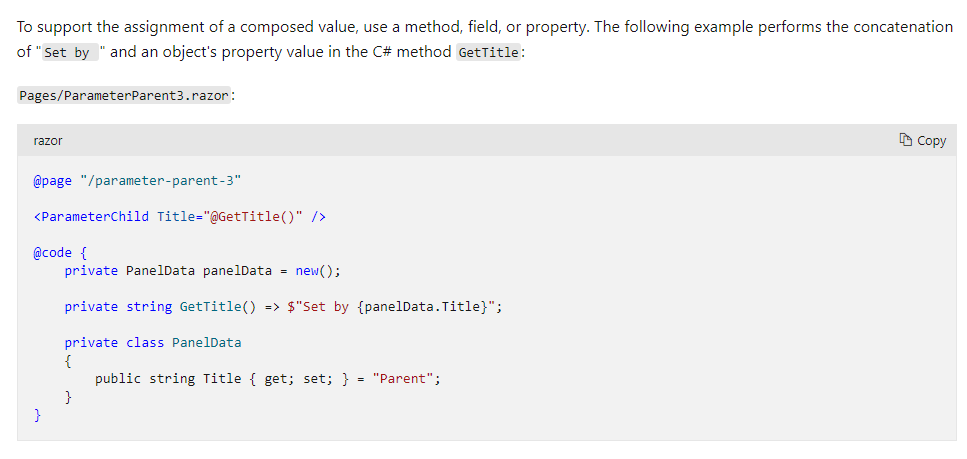
要注意的是Parameter不支援混合razor及html字串的写法,如果想这麽做建议用field、property或是string方法回传组合好的字串。


Parameter还有一点要避免,当Parent Component传值到Child Component时,Parent Component若有StateHasChanged相关动作,会将Parent Component及Child Component重新render,除非在Child Component用一个变数先接起来Parent Component传来的值。
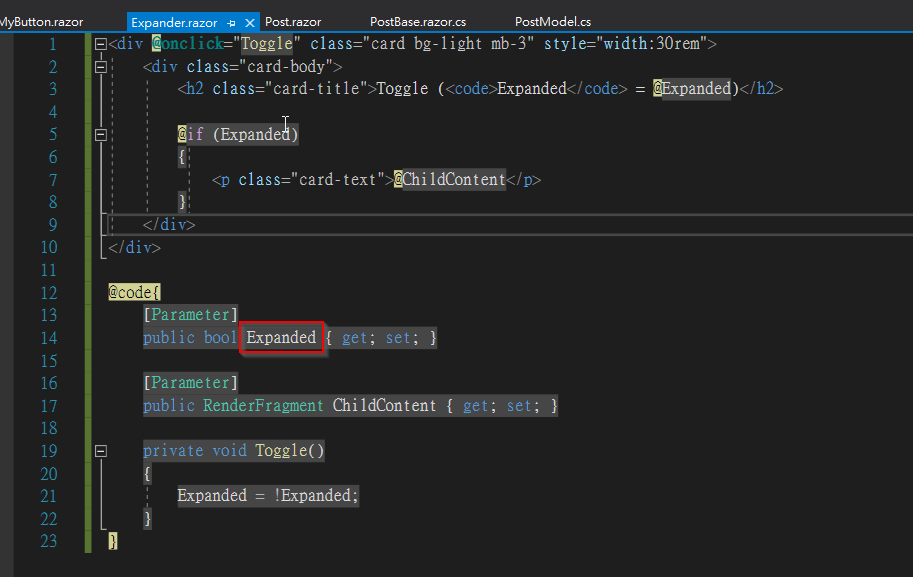
上面的文字似乎有看没有懂,我们来看微软给的例子,先建立一个ExpanderComponent,里面做的事情很简单,只要点击<div>就会收合或是展开内容。还有一个型别为RenderFragment的ChildContent,这是让呼叫该Component的外部Component决定内容样板。

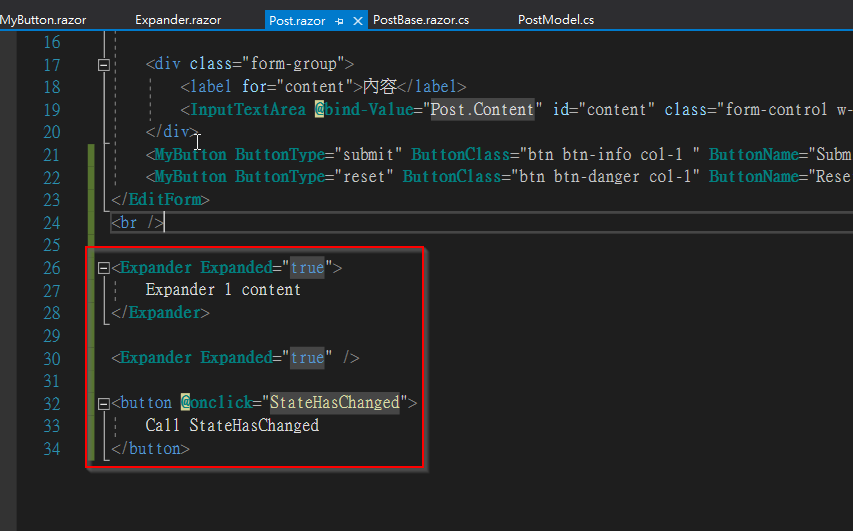
接着在Post.razor叫用两个Expander,第一个有用到ChildContent并放入<p>元素,最後看到一个button带有@onclick="StateHasChanged"的事件,模拟Parent Component的StateHasChanged事件。

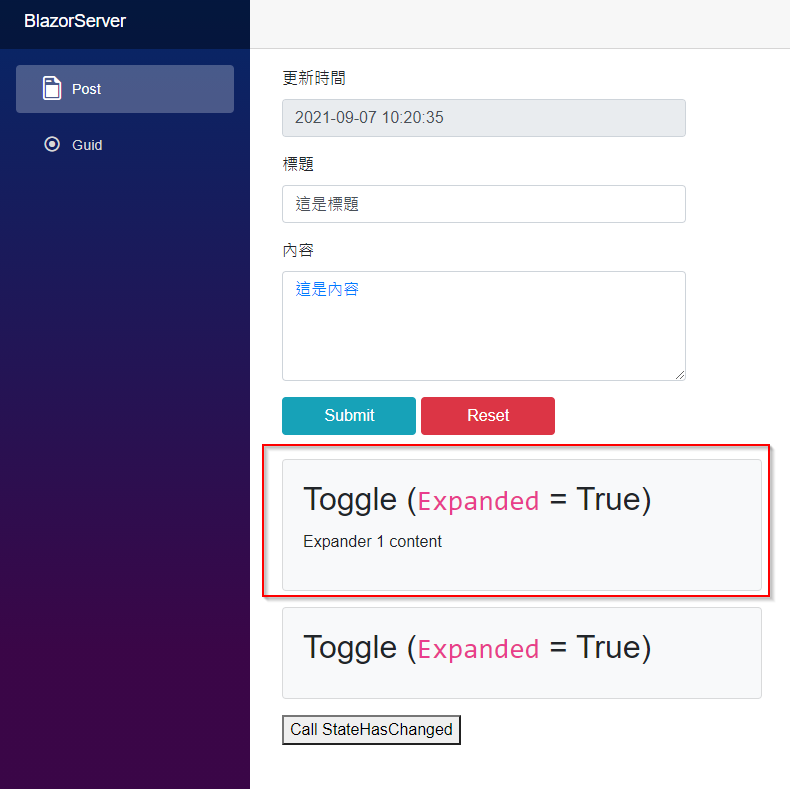
打开网页可以看到两个Expander的Expanded皆为True

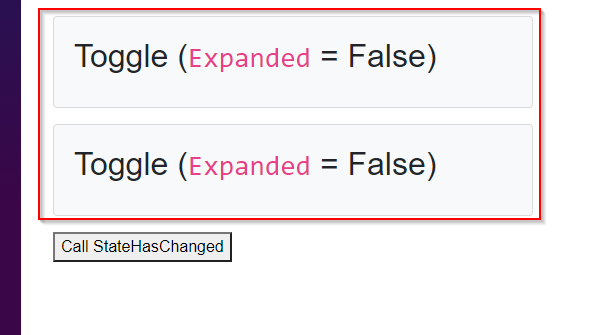
接着两个Expander都点一下,可以看到Expanded都变False了

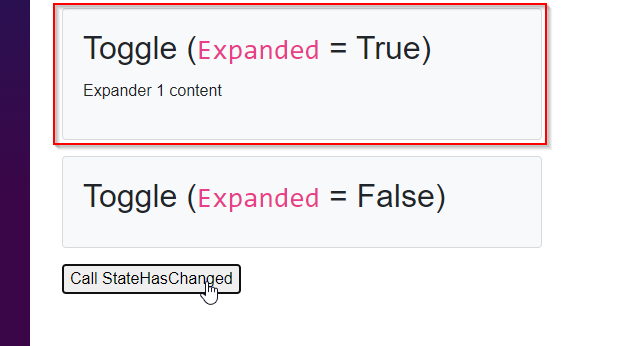
不过如果这时候点底下的button,会发现只有上面的Expanded变成True,这是为什麽?

原因就在於Parent的state跟ChildContent这个属性,因为Parent的state改变了会重新render并将新资料传给第一个Child,所以Expanded被重设为true,第二个Child因为没有接收ChildContent所以不会重新render。
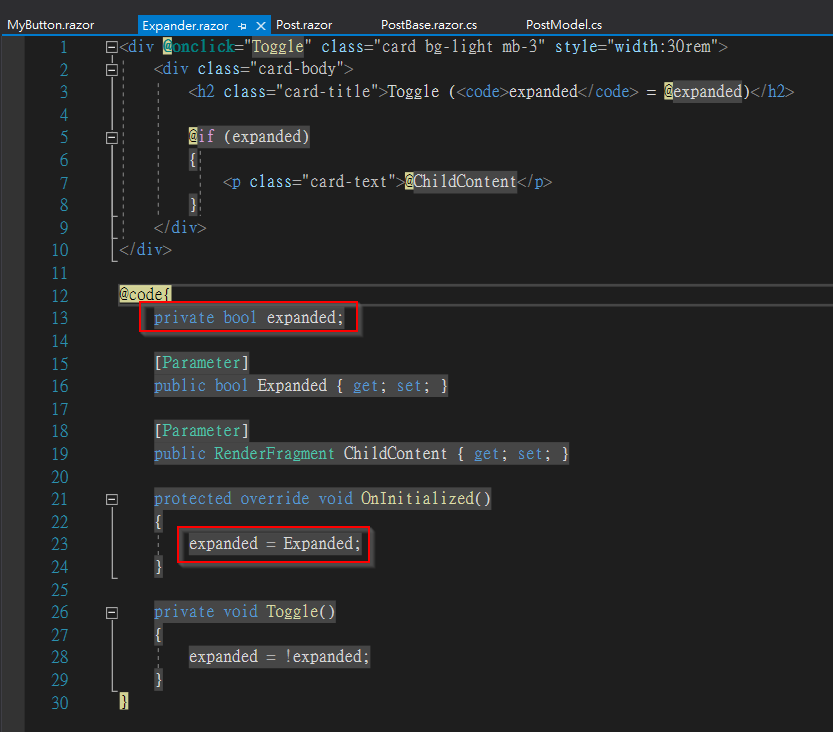
为了避免这问题,可以定义一个私有field名为expanded,当Component初始化时接下Parent传来的Expanded,之後的逻辑都根据expanded处理。

Ref: Component parameters
Ref: ComponentBase.StateHasChanged Method
老肝哥-菜鸟Java的LeetCode历程,第七题:Reverse Integer,朝远大目标前进!
您最亲爱的老肝哥上线了 今天老肝哥想延续昨日热情,继续刷刷LeetCode题目,想当然尔老肝哥这种菜...
[Day8] Storage
介绍完了虚拟机器与网路後,接下来要跟各位介绍的是关於云端的储存方案。Google Cloud 有许多...
Day 2 - 何谓 Rancher
本文将於赛後同步刊登於笔者部落格 有兴趣学习更多 Kubernetes/DevOps/Linux 相...
DAY15:玉山人工智慧挑战赛-中文手写字辨识(Pytorch 自订义资料集)
资料扩增 我们组的资料扩增这部分,因为第一次比赛,这个方法效果没有到非常好,采取的是用mask的方式...
Day05 - Gem-paranoia 软删除介绍与应用
前言 对 ActiveReord 进行软删除 (Soft Deletion) 时,可透过自行实作 (...