Day9 Git
Git在干嘛
随着系统架构越来越复杂,一个专案开始会有多人合作的情况越来越多,档案管理的需求也日渐浮上台面,例如两人共同编辑同一档案时後者储存的内容会将前者储存的内容覆盖掉, Git 会追踪档案的变化告诉後者该档案已经有被变更过,让後者知道哪些内容有被编辑过并决定哪些内容要留下, Git 最常用的两大服务平台为 GitHub 与 GitLab 、今天的范例会以 GitHub 为主。
安装
- 到Git官方网站下载Git
- 到GitHub官方网站注册帐号
- 下载并安装後打开 terminal 打上
git --version确定有安装完毕
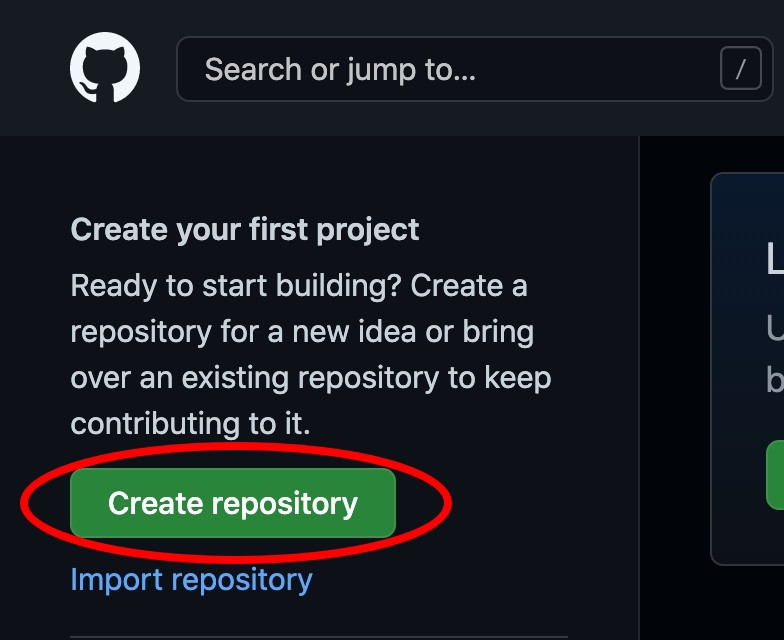
- 创建一个新的repository

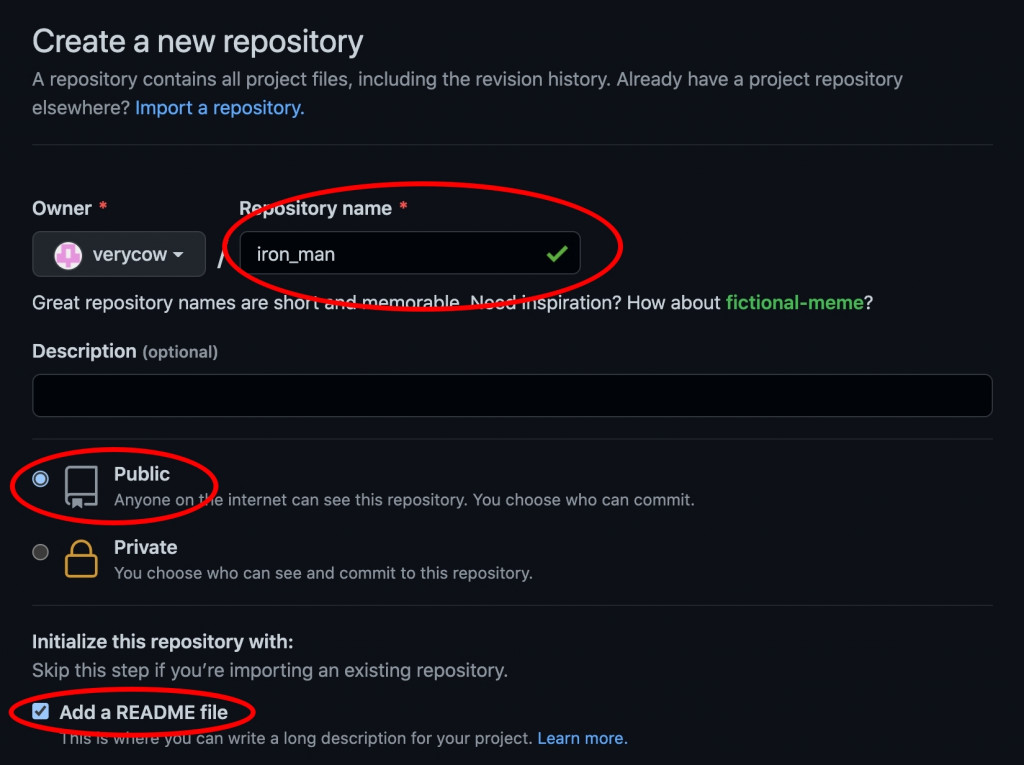
- 填入专案名称、设定公开或私有、添加README.md档案让别人了解这个专案在做什麽,填写好後按下方Create Repository

初阶指令
- 为了今天的练习先至桌面新增day9资料夹并在里面新增day9.html、day9.php档
- 使用terminal移动到day9资料夹後输入
git init建立本地repository
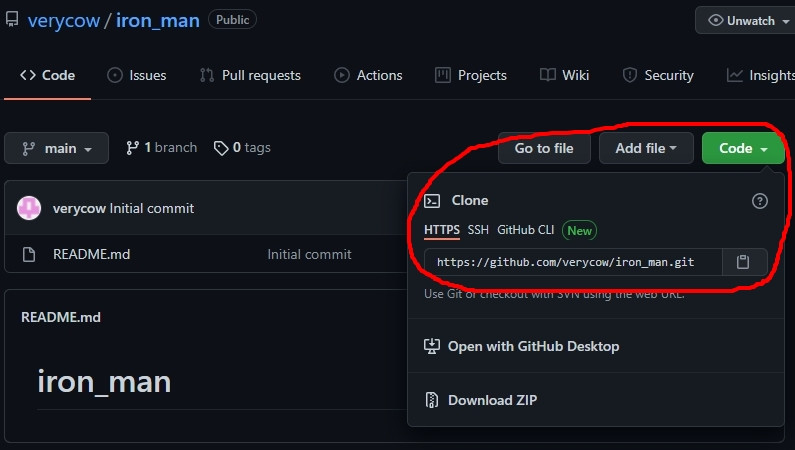
- 至GitHub复制远端repository url後输入
git remote add origin https://github.com/verycow/iron_man.git设定远端repository位置
- 输入
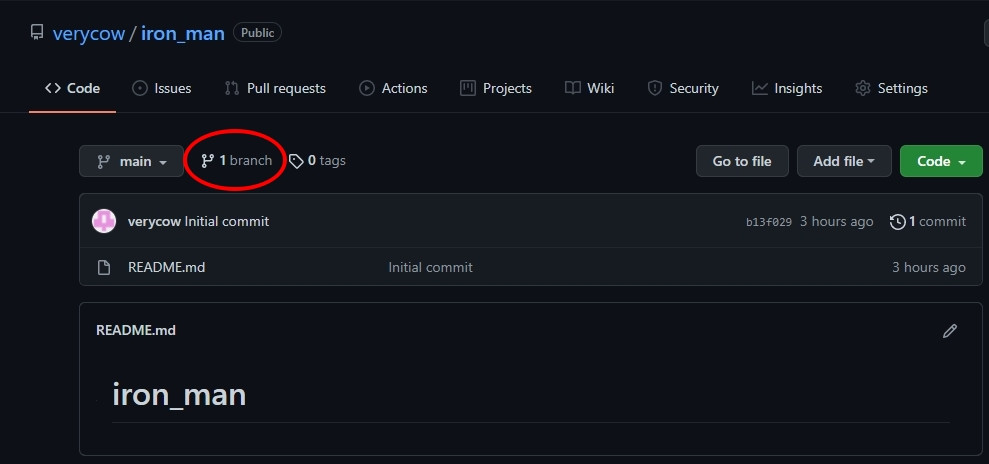
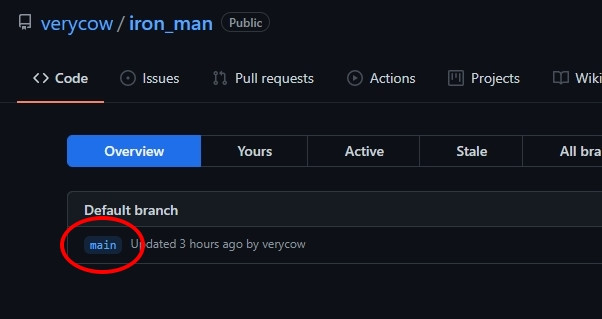
git pull origin main,origin代表刚刚设定的远端repository,main代表远端的分支,分支在下图的地方可以找到,至於分支有什麽意义今天暂且不提,这样就会在day9资料夹内看到多一个README.md档案了

- 输入
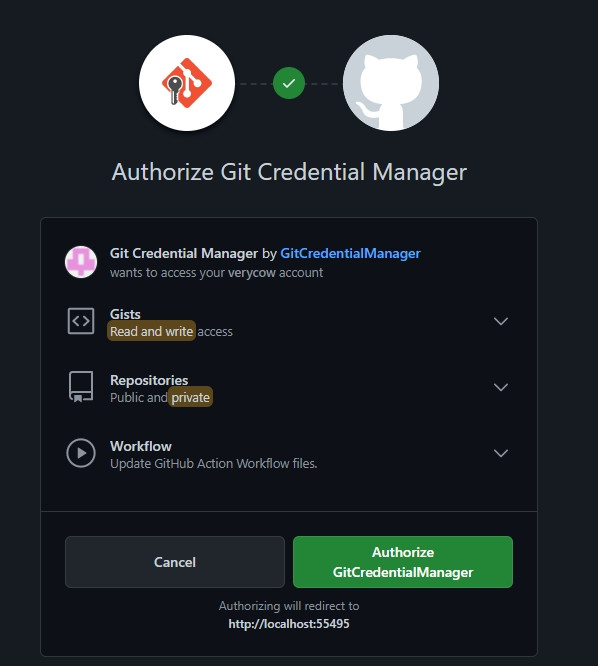
git remote set-url origin https://github.com/verycow/iron_man.git取得权限
- 接下来就要把本地的档案推到远端上,先将尚未推上去的档案加入暂存库
git add .,也可以用git add day9.php单一档案的方式加入 - 使用
git status确认一下加入的档案是否正确 -
git commit -m "想要写得注解"将加入暂存库的档案加入注解 -
git checkout main切换到与GitHub一样的main分支 -
git push --set-upstream origin main将档案推上远端repository
进阶指令
今天的时间要超支了,留下几个重要关键字供查询:
Git Flow开发流程
git merge
git branch
git stash
今天的介绍到这边结束了,谢谢观看的各位,请记得按赞分享开启小铃铛,你的支持会让按赞数+1。
CSS微动画 - 先了解将使用的属性是很重要的!transform & transition
Q: 不会设计怎麽办? A: 小编也不会设计,但可以把别人的设计变成网页! 本篇开始将使用tran...
我想成为架构师-前言(屁话篇~慎入!!!)
此篇将会是一个长篇大论废话篇,也是对我自己目标的一个定义,目前进入软件业到现今应该只有差不多一年半左...
【在厨房想30天的演算法】Day 07 资料结构:阵列 Array
Aloha~又是我少女人妻 Uerica ! 中秋节过後就是秋天了,秋高气爽是最适合旅游的日子了,可...
[Day26] VSCode Plugin - Edge Tools<未完>
Show the browser's Elements and Network tool insi...
[Vue2Leaflet系列二] Leaflet Plugins with Vue
本篇文章请参考 [Vue2Leaflet系列一] 从vue-cli安装到建置地图 之前介绍过Leaf...