Day 8 ( 入门 ) 晃动计步器
晃动计步器
教学原文参考:晃动计步器
这篇文章会介绍如何使用「晃动」、「显示数字」、「变数」、「按钮」积木,做出摇晃 micro:bit 就能累积数字的计步器效果。
积木程序原理
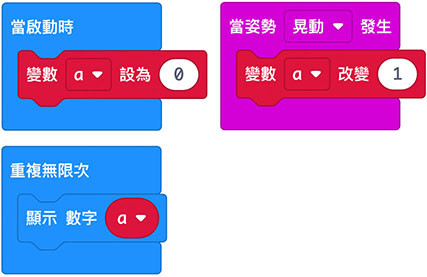
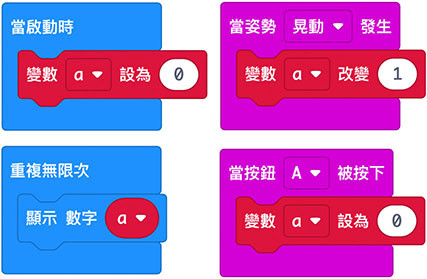
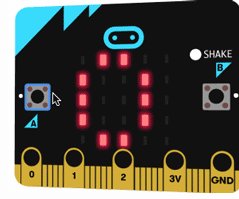
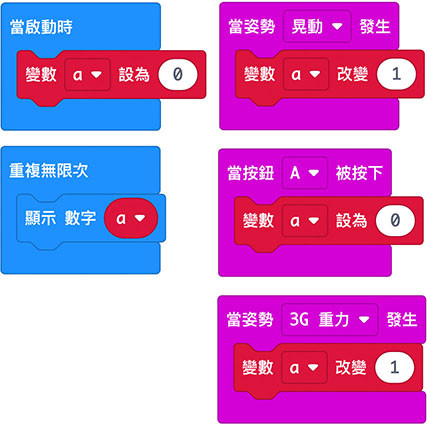
在 micro:bit 启动时,新增一个数值为 0 的变数 a,并使用「重复无限次」积木,显示变数 a,接着在「当姿势发生晃动」时,设定变数 a 改变 1。

完成後启动 micro:bit,拿起并开始摇晃 micro:bit,就会看见数字不断累加上去。

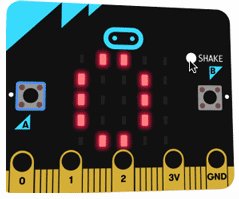
增加「当 A 按钮被按下」积木,在按下 A 按钮时,将变数 a 归零。

完成後启动 micro:bit,拿起并开始摇晃 micro:bit,就会看见数字不断累加上去,按下 A 按钮後数字就会归零。

如果觉得实际开发板晃动没有很灵敏,可以额外加入「当姿势 3G 重力发生」的积木,就可以让晃动计数更灵敏。

范例解答
范例解答:晃动计步器
关於我
大家好,我是 OXXO,是个即将迈入中年的斜杠青年,如果对我有点兴趣(笑,可以与我联系,一起来做点有玩又有创意的东西吧!
<<: Day 8 ( 中级 ) 猫咪跑步 ( 超长背景 )
Arm???
谁会想到以前用KEIL C写8051 现在相同的职缺名称几乎都换成了Arm 我居然搭上了51的末班车...
予焦啦!虚拟记忆体启用後的除错
本节是以 Golang 上游 4b654c0eeca65ffc6588ffd9c99387a7e4...
仿Trello - Apollo client cache 操作
本系列文以制作专案为主轴,纪录小弟学习React以及GrahQL的过程。主要是记下重点步骤以及我觉...
ViewModel 中的 UI 状态 - 以 Selection state 为例
在一个应用程序中,有着各种不同类型的资料,这些不同的资料也有属於他们的生命周期,有些资料就像之前介绍...
[Day21] swift & kotlin 游戏篇!(3) 小鸡BB-游戏制作-分数与提示排版
游戏示意 swift - Point 与 胜负提示 新增一个Label Text输入: Point:...