[13th-铁人赛]Day 3:Modern CSS 超详细新手攻略 - Box Model
现在我们手上有了武器(css基本语法),只是刚创建角色拿到的新手包里面那种,所以在打怪前记得先来补充一点观念才不会一下就game over了!
Box Model
Box Model是CSS的基础,几乎是最基本的观念,一定要背得熟透。
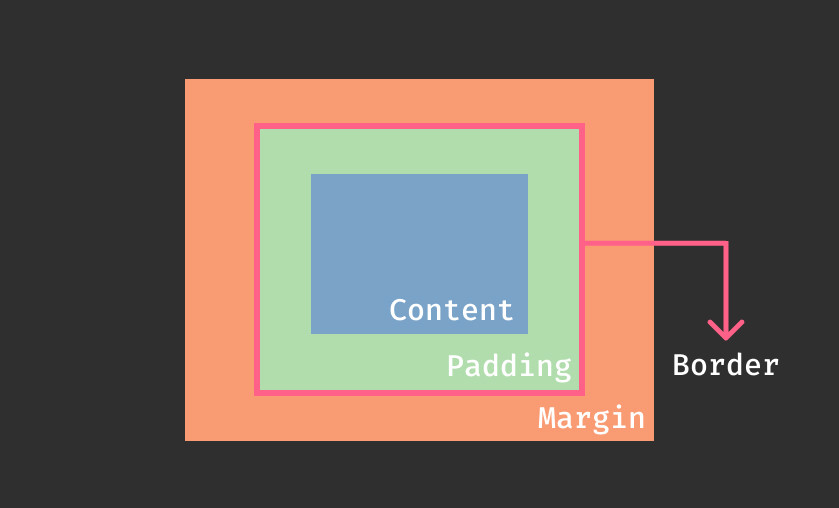
Box Model由4个部分组成,由内而外分别是内容(Content)、内距(Padding)、边界(Border)、外距(Margin),单位可以是px、%、em、rem等。

- Content:元件内容,如文字、图片等
- Padding:内容与边界之间的距离。
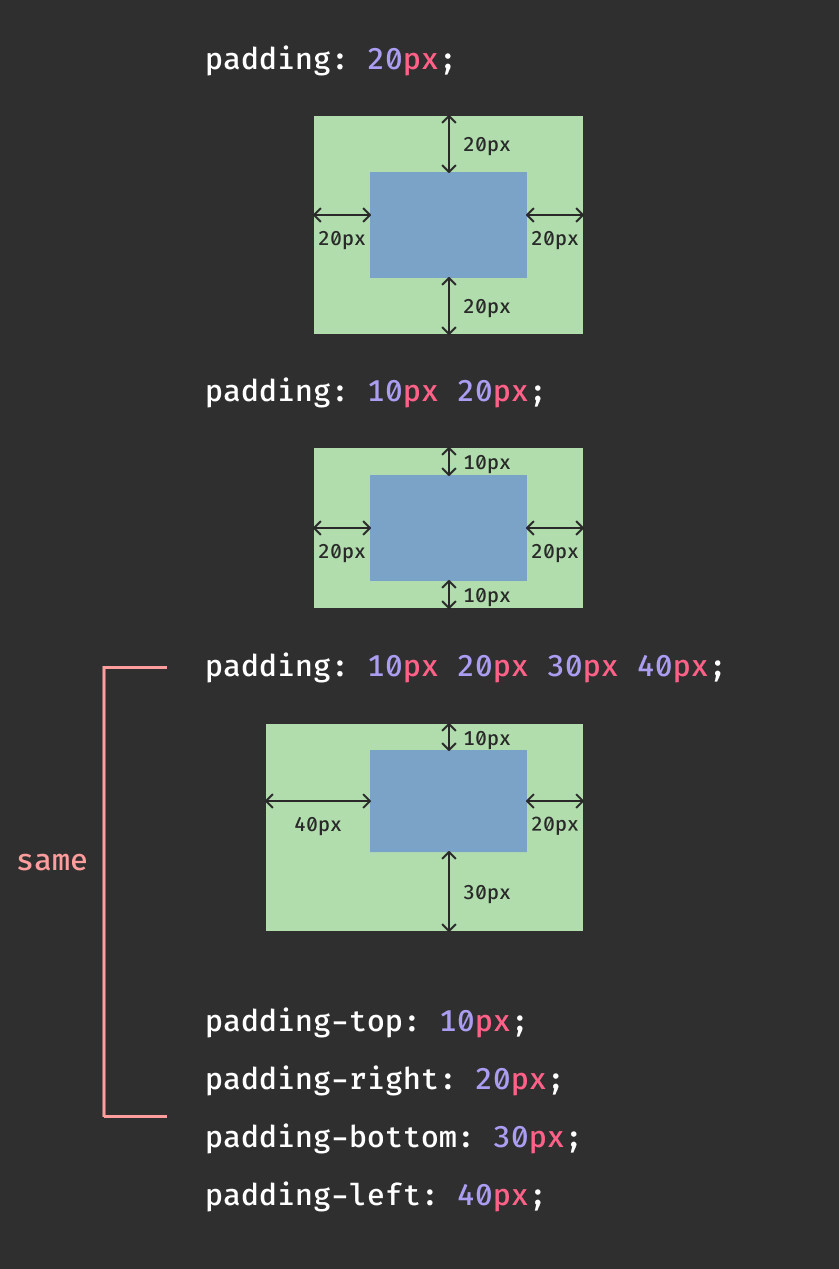
padding、border、margin皆有三种写法:a.四边相等间距 b.上下相等、左右相等 c.四边间距分开设定
另属性有padding-top、padding-right、padding-bottom、padding-left,border-top、margin-left等以此类推,亦可个别设定。

(这里以padding作为范例)
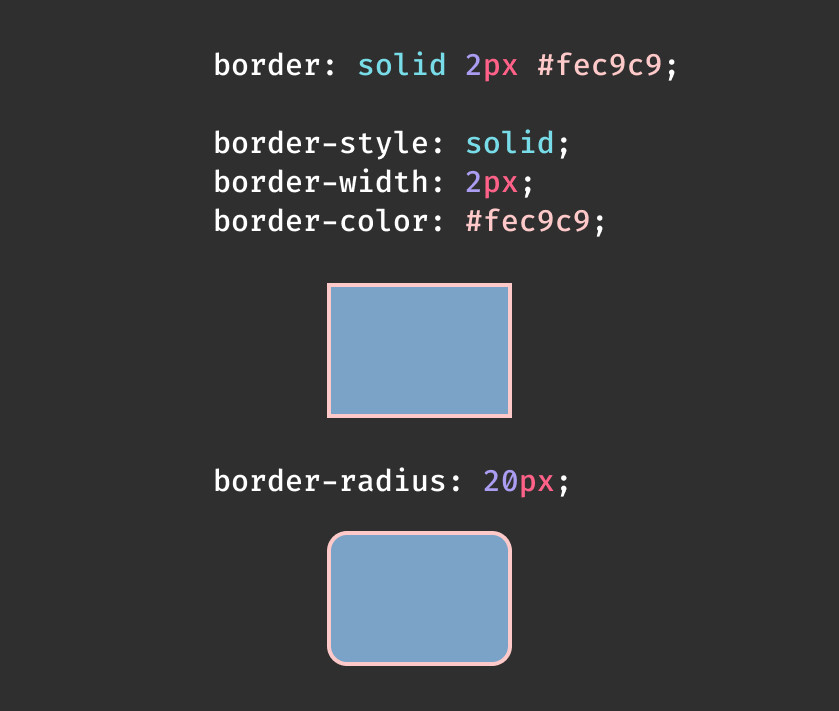
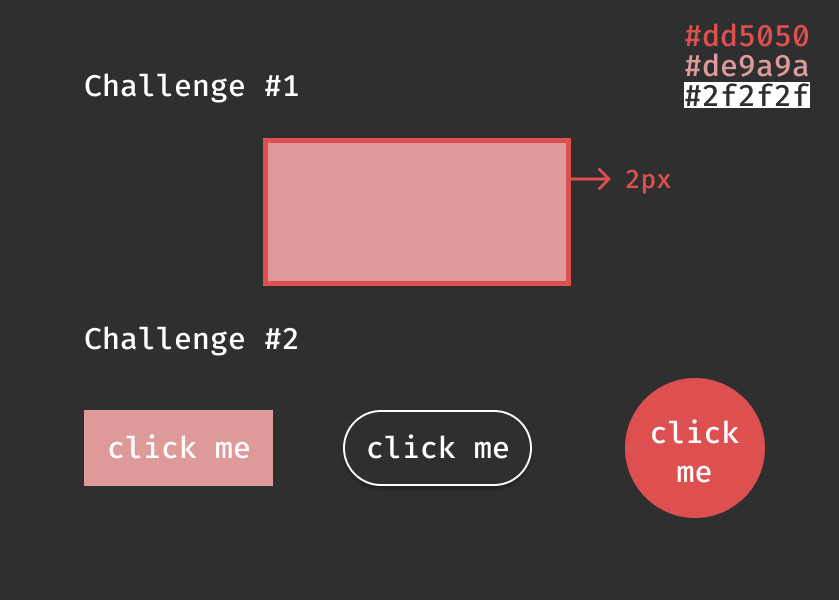
3.Border:padding以外的边框,常用属性为圆角border-radius,设定50%为正圆。

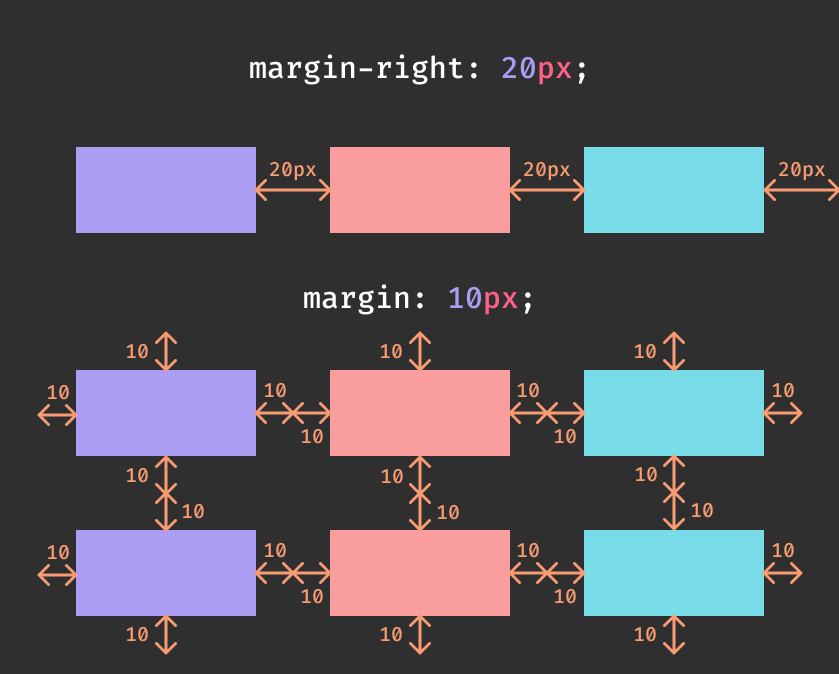
4.Margin:整个box对外推的间距

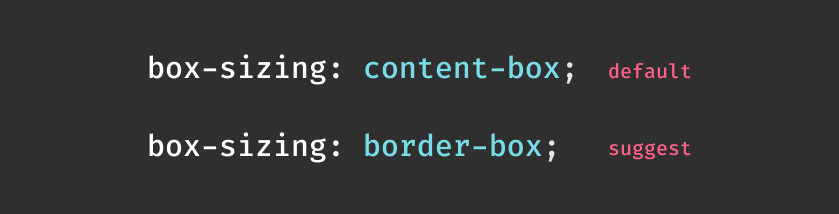
box-sizing属性,这个属性用於更改box model的宽高计算范围。

1.content-box:预设值为content-box,当在设定width与height属性时,范围只包括内容本身的宽与高。
width = content width
height = content height
2.border-box:content + padding + border皆在宽高属性范围内。较建议该写法,在计算宽高时较方便。可写於全域设定中。
width = content width + padding + border
height = content height + padding + border
Coding Challenge

>>: 前端工程师也能开发全端网页:挑战 30 天用 React 加上 Firebase 打造社群网站|Day8 文章主题列表
Day8 javascript 运算符
运算符大约分两种,赋值运算符(=)用於给 JavaScript 变量赋值,算数运算符(+)用于把值加...
滤镜-30天学会HTML+CSS,制作精美网站
前一章节介绍过混合模式,相信对滤镜也不会很陌生。「滤镜」是什麽呢?他可以做出与Photoshop相同...
IT铁人DAY 28-Observer 观察者模式
今天要学习的是观察者模式,它主要的作用是设定一个订阅机制,当被订阅的物件有发生事件时就会去通知所...
Proxmox VE 安装虚拟机:Windows 10 (三)
对於需要效能的客体机来说,最关键的部份就在於网路传输及磁碟读写效能,它们会直接影响到客体机服务的顺...
Day21 - 用 Ruby on Rails 抓台湾证券交易所资料-除权除息计算结果表
前言 这篇主要以抓「台湾证券交易所」的「除权除息计算结果表」为主 取得「除权除息计算结果表」CSV ...
![[JMeter]简单的多人登入压力测试](https://ithelp.ithome.com.tw/upload/images/20220524/20149099ROQPVmgDXF.png)