滤镜-30天学会HTML+CSS,制作精美网站
前一章节介绍过混合模式,相信对滤镜也不会很陌生。「滤镜」是什麽呢?他可以做出与Photoshop相同的滤镜,CSS提供了十种滤镜,可以用在图片、文字...等地方,还能够搭配滑鼠移入做出不一样的效果
滤镜相关属性:
- backdrop-filter:只对背景有作用
- filter:可用在图片、文字...
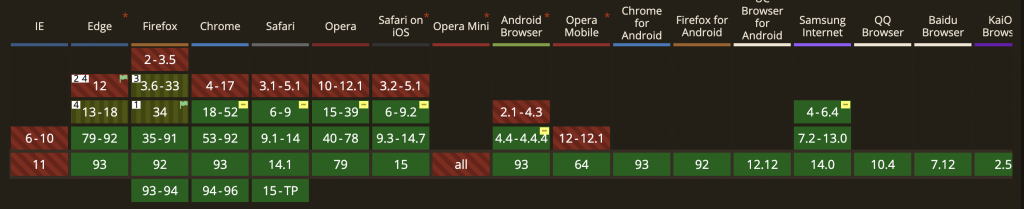
支援浏览器,想看浏览器支援可以到 can i use 网站

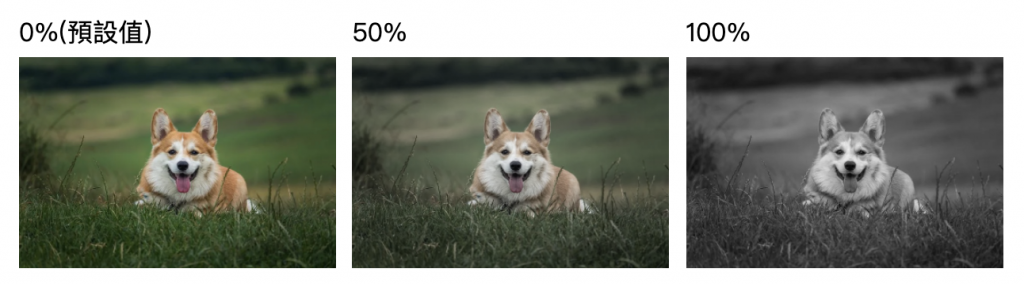
grayscale灰阶
以%为单位,初始值0%,最大值100%

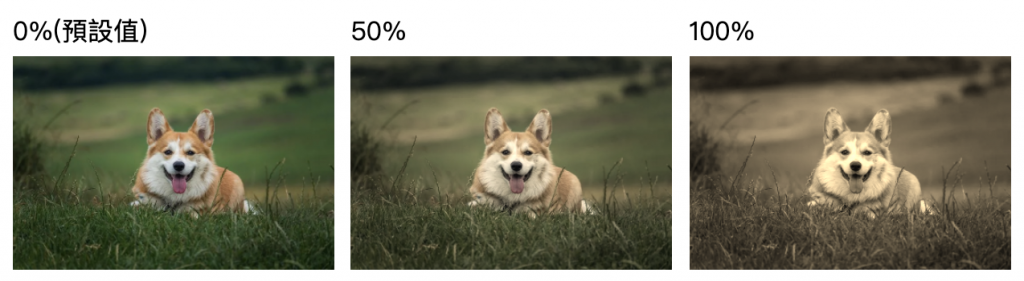
sepia怀旧
以%为单位,初始值0%,最大值100%

saturate饱和
以%为单位,初始值100%,大於100%越鲜艳,小於100%彩度变低

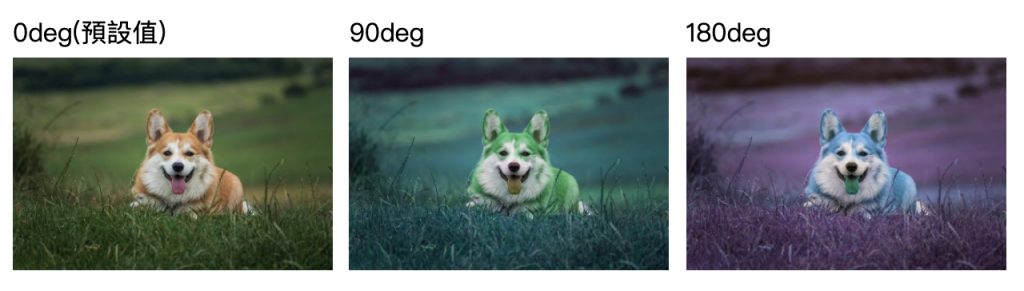
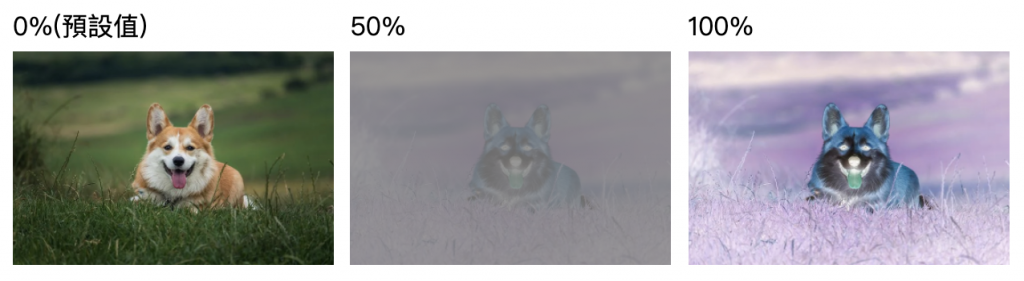
hue-rotate色相旋转
以deg为单位,初始值0deg,最大值360deg

invert负片
以%为单位,初始值0%,最大值100%

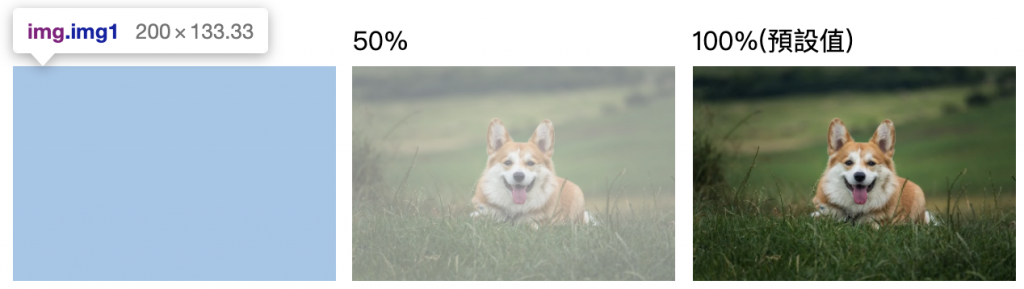
opacity不透明
以%为单位,初始值100%,最小值0% ,值越小越透明

0%虽然看不见,但是他会存在在画面上
brightness亮度
以%为单位,初始值100%,大於100%越亮,小於100%越暗

contrast对比
以%为单位,初始值100%,大於100%对比越大,小於100%对比越小

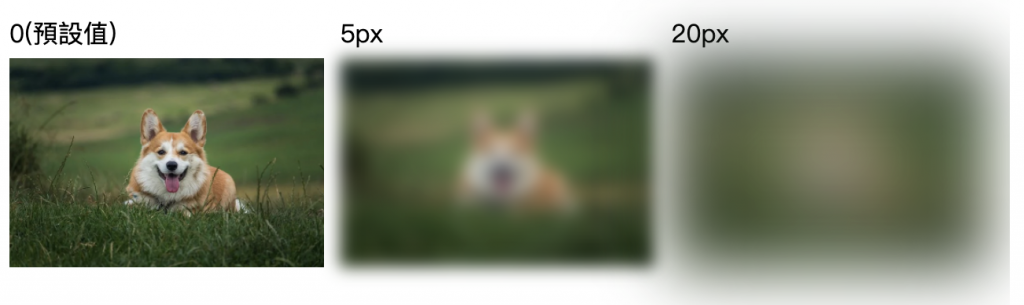
blur模糊
以px为单位,初始值0px,没有最大值,数字越大越模糊

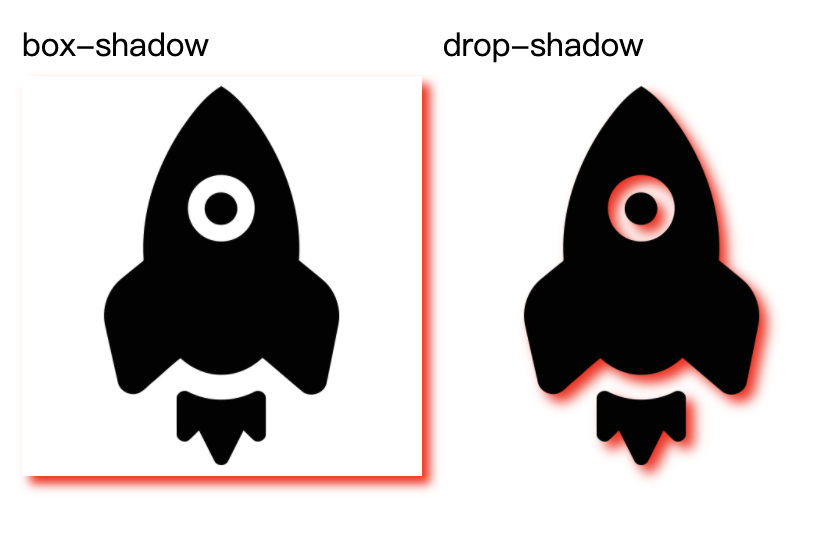
drop-shadow下拉阴影
与box-shadow设定值相同,但呈现方式不同
drop-shadow会按照目标原始的内容去产生阴影,box-shadow会按照区块
比较常遇到的是icon *.png图片需要做阴影,下图是box-shadow及drop-shadow设定所呈现的样式差异

应用
使用滤镜样式做滑鼠移入效果
再也不需要两张图了~~只需要准备一张彩色的图片,使用滤镜控制滑入前後的样子,范例是使用灰阶滤镜
<img src="img.jpg" width="200" >
<img src="img.jpg" width="200" >
<img src="img.jpg" width="200" >
img {
-webkit-filter: grayscale(100%); /* Chrome, Safari, Opera */
filter: grayscale(100%);
}
img:hover {
-webkit-filter: grayscale(0%); /* Chrome, Safari, Opera */
filter: grayscale(0%);
}

毛玻璃效果
<div class="filter-box">
<div class="txt">
orem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</div>
</div>
使用filter做毛玻璃
在filter-box区块设定一个::after伪元素,里面放置背景图相关设定及模糊滤镜样式
.filter-box {
position: relative;
overflow: hidden;
z-index: 1;
width: 100%;
height: 50vh;
}
.filter-box::after{
content: "";
background-position: center center;
background-size: cover;
position: absolute;
/* 图片需超过外层的区块 */
top: -30px;
bottom: -30px;
left: -30px;
right: -30px;
background-image: url("img.jpg");
filter: blur(8px);
z-index: -1;
}
.txt{
background-color: rgba(0,0,0,.3);
width: 100%;
height: 100%;
margin: 0 auto;
padding: 30px;
color: #fff;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
}
使用backdrop-filter设定
在filter-box设置背景图相关设定及模糊滤镜样式,然後在文字区块设定backdrop-filter,就完成了
.filter-box {
position: relative;
overflow: hidden;
/* 加入 z-index,区块内的文字才能正确显示 */
z-index: 1;
width: 100%;
height: 50vh;
background-image: url("https://cdn.pixabay.com/photo/2021/01/19/18/45/field-5932123_1280.jpg");
background-position: center center;
background-size: cover;
}
.txt{
background-color: rgba(0,0,0,.3);
width: 100%;
height: 100%;
margin: 0 auto;
padding: 30px;
color: #fff;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
backdrop-filter: blur(5px);
}

两种方式都可以达到同样效果,就CSS写法不同而已
资料来源:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter
<<: Day-17 Pytorch 的 Linear Regression
>>: 【Day 18】 实作 - 透过 AWS 服务 Glue Crawler 自动建立 VPC Log 资料表
[Day12] Boxenn 实作 Record Mapper 与 Factory
建议搭配之前的 sequence diagram 一起服用! Dry Initializer 在进到...
Day23:传入 JSON 文件
前言 上一篇文章我 hard code 了一些数据进去我的专案, 现在要来把这些数据放进 JSON ...
07 Re: 从零开始的竞程生活
长话短说,请直接点我进入新世界。 任何事情要从完全没有概念开始是非常困难的,尤其是初次接触程序这方...
30天零负担轻松学会制作APP介面及设计【DAY 06】
大家好,我是YIYI,今天要来聊聊我想制作的APP的规格表。 动机与目的 如同【DAY 02】所说,...
[Python 爬虫这样学,一定是大拇指拉!] DAY14 - TCP / IP
本篇将会简单介绍 TCP / IP 是什麽,及透过 TCP / IP 资料是怎麽传输的。但老样子,不...