DAY2 FLOAT布局 - 搞懂他爱出轨的心
布局的方法很多,float是比较难懂的一个。float的经典有文绕图、三栏布局中的圣杯布局和双飞翼布局。
为甚麽说他爱出轨呢?
当元素有属性float时,他会离开文档流(normal flow),抛家弃子,只想贴在前一个元素屁股後面。
色就算了,还害他拔拔的房子坍塌(父元素塌陷),罪加一条:不孝。 有好好普渡float吧?不怕他半夜找我?
但是呀~再渣也有理由,带各位小小鸟读懂他的渣心术之前,我们先偷瞄一下,要用到的盒模型、block/inline属性。
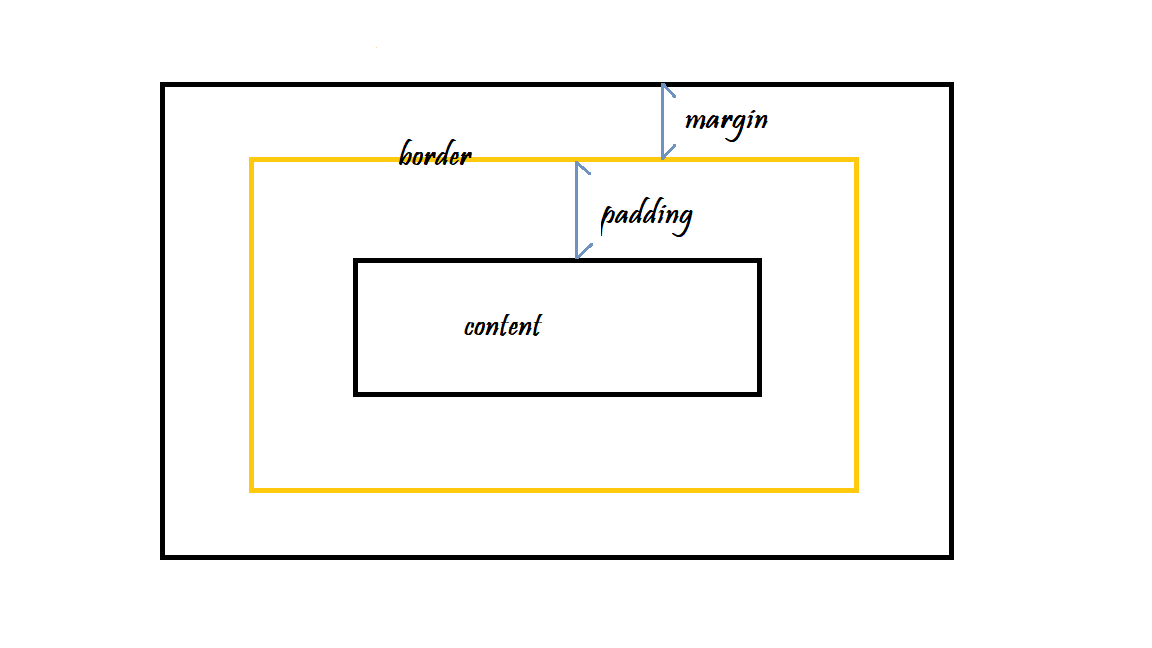
盒模型宽度计算

小提醒:所有的宽度,都是「推」出空间。
如果想让元素往左移50px,写margin-left/padding-left/left:50px都会造成反效果。
因为从左边推出50px的空间,block呈现往右移50px。
/*正确的做法*/
margin-left:-50px;
区块(block)、行内(inline)
简单讲:区块元素占一整行。行内元素只占设定宽度,紧接着元素往下排。
去w3schools练练手.CSS Layout - inline-block
备齐工具,正式进入主题,来聊聊float他对大家造成的影响吧~~
对别人的影响 - 遮住部分後方元素
听稚鸟说,float会遮住别人,但文绕图是绕,又不是叫图遮文?稚鸟是不是乱讲话啊,把你变烤小鸟喔!
先别 先别给我点机会,晚点再吃也不迟嘛。
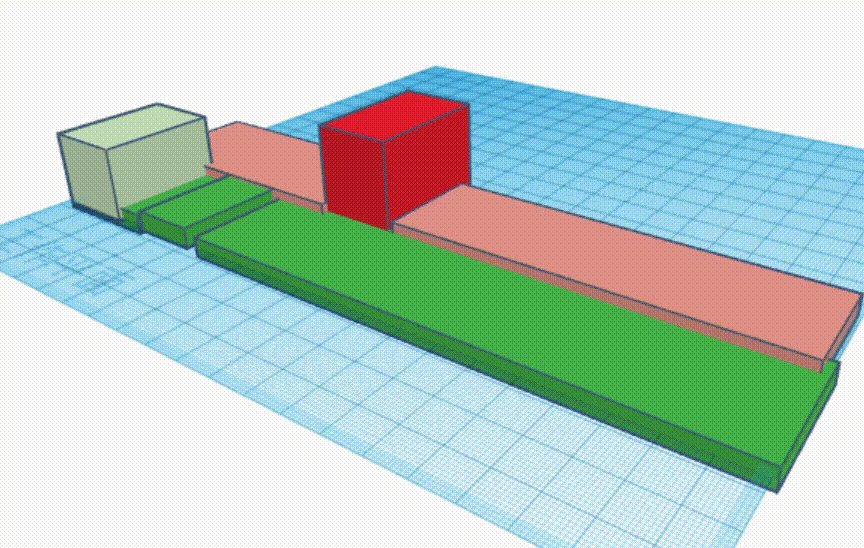
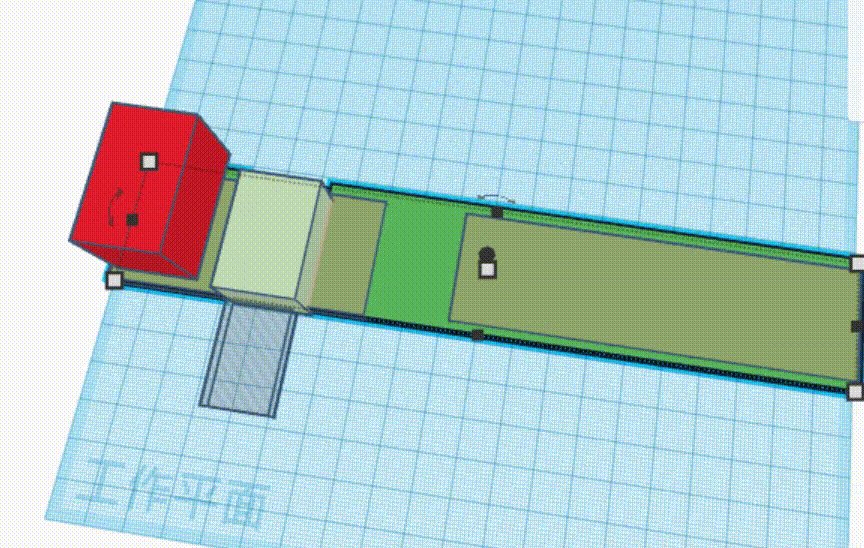
我们来大致看这张gif图,消失的是小粉,被部分遮住的是深绿。
- 小粉:元素属性有float,margin以外的部分;
- 深绿:float元素的後方元素,margin以外的部分。
我们可以先下一个小结论:margin以外的部分才有可能被遮住。

现在,就是现在,不要恍神,眼睛不要眨,跟着稚鸟进到前端的世界里(硬要学我以前老师)。
一起细节拆解这张图的每一个步骤吧~~
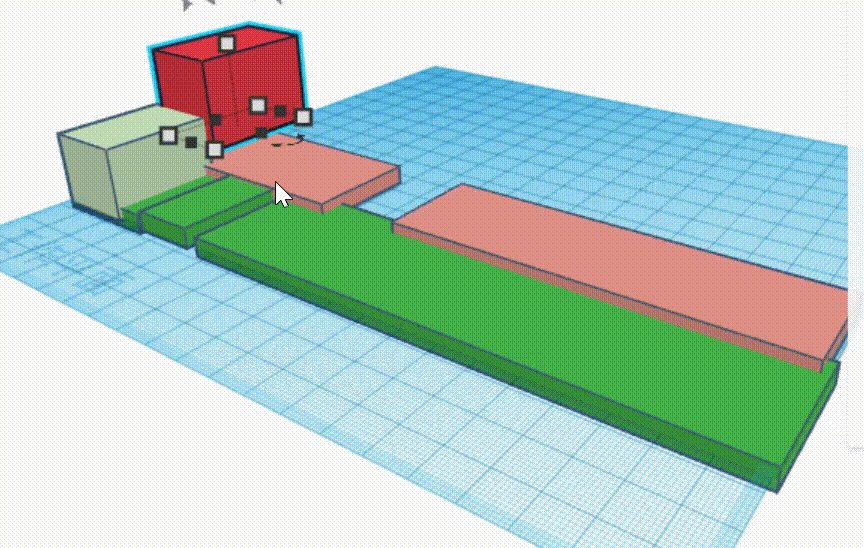
红色系和绿色系皆为div元素,对红色系设定float:
- 包含margin在内的「正红」(margin, border, padding, content)浮起,脱离文档流(normal flow)。
- 後面的元素视「粉红色」(margin外)於无物
- 包含margin在内的「淡绿色」,往前滑,抵到「正红」
- margin外的深绿色,流入前一行。部分流入「正红」底下。
解答:文绕图为虾米不会变成图遮文
float究竟会不会遮住别人呢?会遮也不会遮。只遮margin以外,这是结论。
文绕图的图就是浮起来的「正红」,文是「淡绿」。中的文字,属於content,包含在margin内,因此文字会贴在图片後方。环绕住图片,不会钻入图片下方被遮住。
老家房子塌了 - 父元素塌陷
我速速,我知道你耐心快没了。
简单点,父元素抓不到飘起来子元素。因此没多做其他设定,父元素就变成0px。至於要做甚麽设定,下一篇,用到我们再说啦啦。
看到这基本上你已经参透渣渣float的心,刚刚上面的举例是只有「正红」设定float:left,那当两个都float呢?
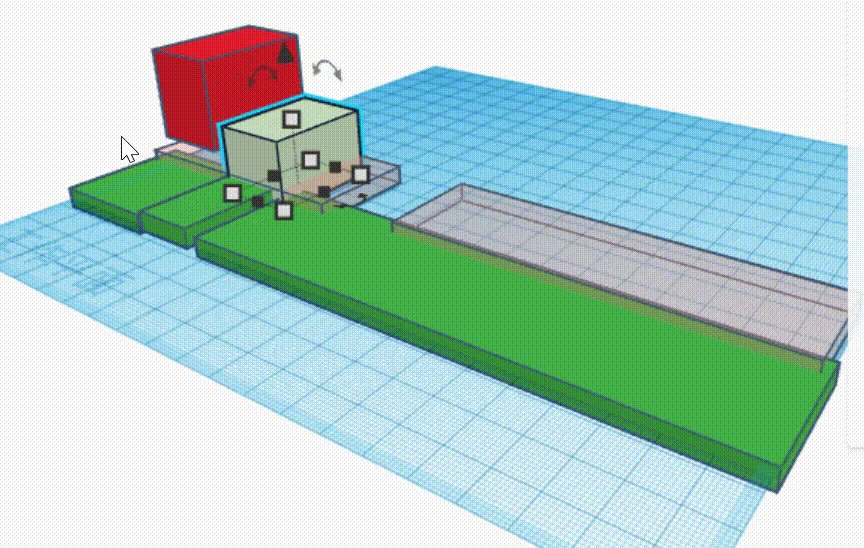
对自己的影响 - 长得像inline-block
你做惹吗?是不是效果会只剩「正红」和「淡绿」,粉红和深绿都会不见。
并排坐的样子像极了爱情inline element,但当他有属性float的那一刻,他的血液就瞬间有了margin,border,padding...的属性(本来就是block的维持不变),所以说呀,我觉得它更像混血儿inline-block element。
至於後面明明就没有其他元素了,为甚麽深绿会不见。我给的解释是,不管後面有没有其他元素,当某元素拥有float属性,它margin外的区域就消失了,鱼与熊掌不可兼得,要兼得要加钱的阿 人客~
可以想成与父元素塌陷差不多的道理。飘起来,margin外的粉丝抓不到他,就散场回家洗洗睡了,只是拔拔已经没有家可以睡了。
延伸阅读
这儿有一篇比较float 和inline-block优缺和原理的文章,觉得很赞,有兴趣可以接着看
CSS中关于float和display: inline-block布局的区别详解_qq1084235321的博客-CSDN博客
第二天就先这样罗~~各幼鸟晚安
时间:8/31 10:18PM(再版时间)
音乐:这个人 廖俊涛 (有听过吗 各位幼鸟?上一篇也是推这首呀)
https://www.youtube.com/watch?v=ix9a7mtEUl0&t=1426s 7:34
饮料:仙草
地点:我房间窗边旁边
状态:直接关起窗户,边肚子痛边重新捋逻辑,边唱个两句~~
做立体丑丑图那天,差不多是3:00~5:00AM。一直手残重录,好荒谬
资料来源
- [css float的深入研究(https://codertw.com/%E5%89%8D%E7%AB%AF%E9%96%8B%E7%99%BC/181683/#outline__1)
- 理解CSS浮动与清理
>>: Day 06:「爱排队的兔兔有红萝卜!」- Flex 与 Grid
【Day17】 data-test这个属性是用来干嘛的...? 这东西能吃吗 (╯✧∇✧)╯ !?
其实在html里,我们可以给予以data开头的属性, data-test这个属性只是方便我们来辨别它...
DAY8:验证码辨识(一)
今天要来跟大家分享验证码辨识,因为公司也有用到,我就搭配一个网站,让大家来尝试看看,这个网站是"身分...
30天学会 Python: Day 5-集合啦? Python 友会
今天要补完剩下的三种容器 元组(Tuple) 和串列一样,元可以重复且有序,但元组一旦建立就无法修改...
DataBinding
今天要进入用Vue.js实作出一个网页啦~今天要介绍的是资料绑定 这是写在html的部分也就是Vie...
[Day 04] Sass - 简介
这篇文章简单介绍一下Sass~ Sass 是什麽 ? Sass是一种CSS预处理器语言(CSS pr...