[Day 04] Sass - 简介
这篇文章简单介绍一下Sass~
Sass 是什麽 ?
Sass是一种CSS预处理器语言(CSS preprocessor),可以让开发者使用像是变数、函式、嵌套等写法,这些功能使CSS增加了程序设计的特性,开发者可以更有结构地撰写简洁、清晰且好维护的 CSS。
如果现在要开发的是中、大型的专案,我基本上一定就会使用Sass,Sass在多人协作上也是非常方便的~
Sass并不是唯一一种CSS preprocessor,其中常见的还有Less、Stylus,但不论哪一种语言,目的其实都差不多,就是让 CSS 更加简洁、可读性更佳,并更易於对CSS的维护和扩充。
想看这三种CSS preprocessor的比较可以参考:
https://raygun.com/blog/css-preprocessors-examples/
Sass 和 SCSS
SCSS其实也是Sass,SCSS代表的只是Sass的一种写法,Sass有分两种写法: Sass和SCSS,要使用哪一种取决於个人的习惯或是团队的习惯,两种写法也可以混合使用
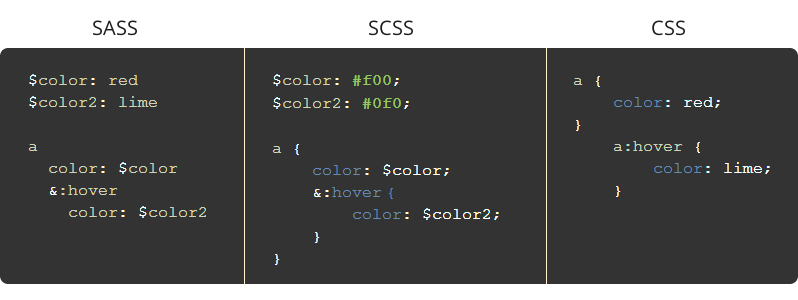
两个最主要的差别就是有没有大括号和分号(如下图)

由於SCSS写法和CSS非常相似,所以它是最容易上手的写法, 也是目前最流行的写法!
所以这次的文章我们也会使用SCSS这种写法,从下一篇开始进入Sass的世界吧~
<<: 110/02 - 只有 StartActivityForResult 可以用吗?
[Day9]C# 鸡础观念- 省去重复程序码的好帮手~for回圈
好烦好烦,有时候就为了1+2+..+100, 写了超长程序, 那又臭又长的程度堪比裹脚布啊。 for...
第三十天:完赛心得
终於啊啊啊啊啊啊啊啊啊! 嗨大家好我是Andy,今天铁人赛终於完赛了,先谢谢大家30天以来的观看,从...
关於继承
什麽是继承 In object-oriented programming, inheritance ...
NetSuite Reporting - Saved Search
NetSuite Reporting NetSuite 内建许多常用的报告, 包括各种收入支出表, ...
Day 27 测试 React 元件:测试 react-router
mock react-router 的 <Redirect /> 元件是可行的,但这个做...