Day 19. UI 设计软件- Figma 简介与优势
前二篇解释了 GUI Design 阶段的重点,也提到此时花费设计师的工时相当可观。功欲善其事,必先利其器,挑选一个称手、效率高的设计软件就很重要。目前 GUI 设计界目的主流有三套: Sketch, Adobe XD, 以及此系列的主角,Figma。
它的特色许多网上的分享文都有了,官网也写的很清楚,故这边不再赘述。
在 Rson 实际使用且深入学习 Figma 之後,明显感受到的许多优点如下:
-
Web-based 跨平台
早期 Sketch 几乎是唯一主流的时期,若设计师没有一台 Mac ,基本上就只能使用 Adobe XD,但 Adobe XD 其实还是有点阳春,在许多模组化的设计上还有很大的进步空间,尤其在做 B 端设计的时候很常捉襟见肘。横空出世的 Figma 则是在 Mac 或 Windows 上都可安装,若不想安装也没问题,可直接透过浏览器连到网站就能直接使用,速度也是相当地快。
-
不需存档
不再有当机时没存档的懊悔。且能够透过历史纪录,回溯到任何时间点或分支。 (免费版最多 30 天)
-
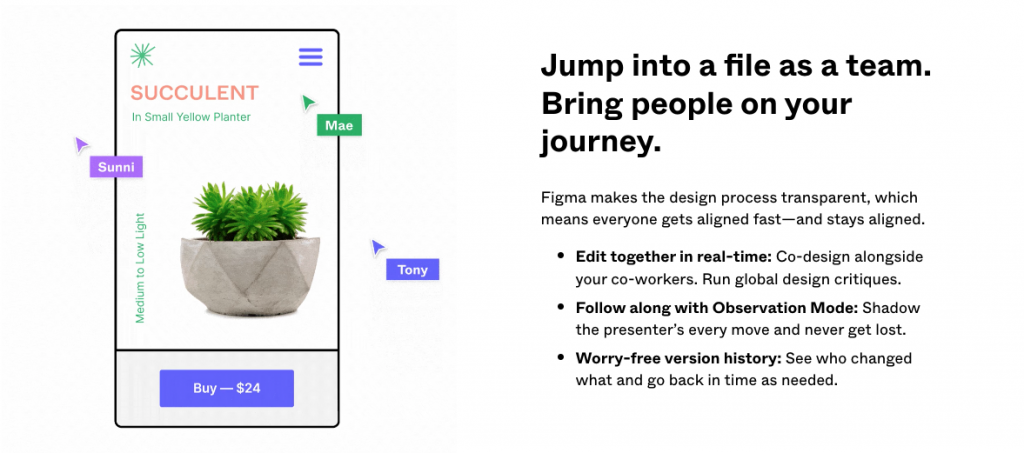
协作功能强大
多人在 Figma 上协作,就像在 Google Doc 上协作般容易,且能即时地与团队成员直接在页面上做沟通讨论,付费版甚至还可以直接 Conversation。

-
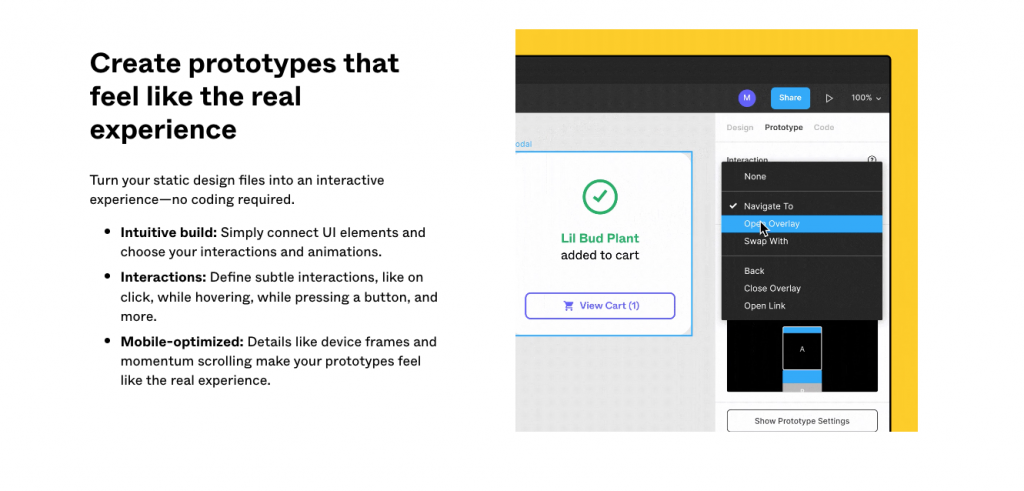
内建基本原型制作功能
不需要再转档到第三方原型工具(例如 Overflow.io , Protopie等) 就能直接制作出高精度原型,常见的画面动态渐变及事件都有内建,制作完的原型,也只需要一个网址就能让收到的人直接打开操作。

-
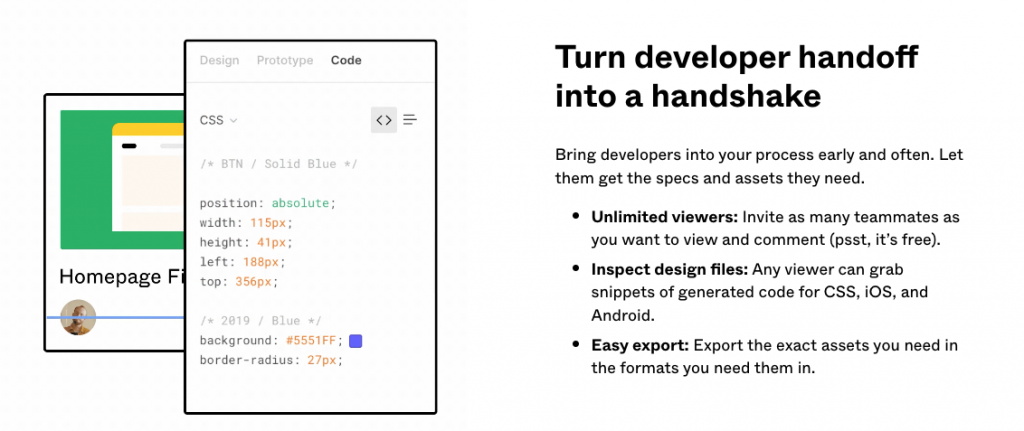
内建基本 Hand-off 功能
不需要再转档到第三方交付工具 (例如 Zeplin 等) 就能直接编辑好汇出 GUI Spec 以及 GUI Assets

-
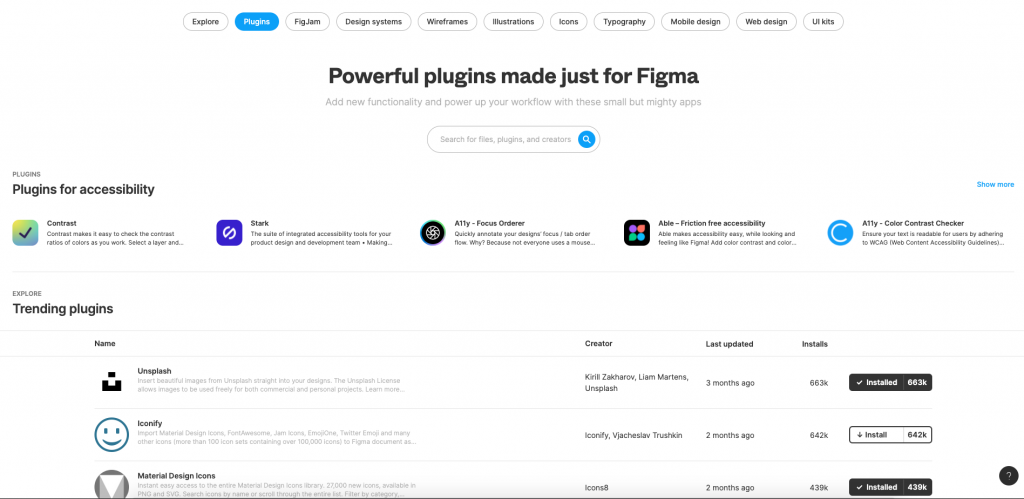
Plug-in 多元及生态圈持续强势成长中
基本上能够增加设计生产力的 Plug-in 几乎都找的到 (例如假资料产生器、图产生器),而且是集中在 Figma 平台中直接安装就好,不用一个个自己去网路上费时地寻找。Figma的社群目前相当热闹,许多设计师都在里面提出了许多贡献。而其他第三方的付费服务 / 工具 (例如 Zeplin, Protopie, ),几乎都能支援 Figma。

-
效能好、省资源、速度快
Rson 测试过开相同的档案,Figma 硬是比 Adobe XD 、 Sketch 快上好几十秒。
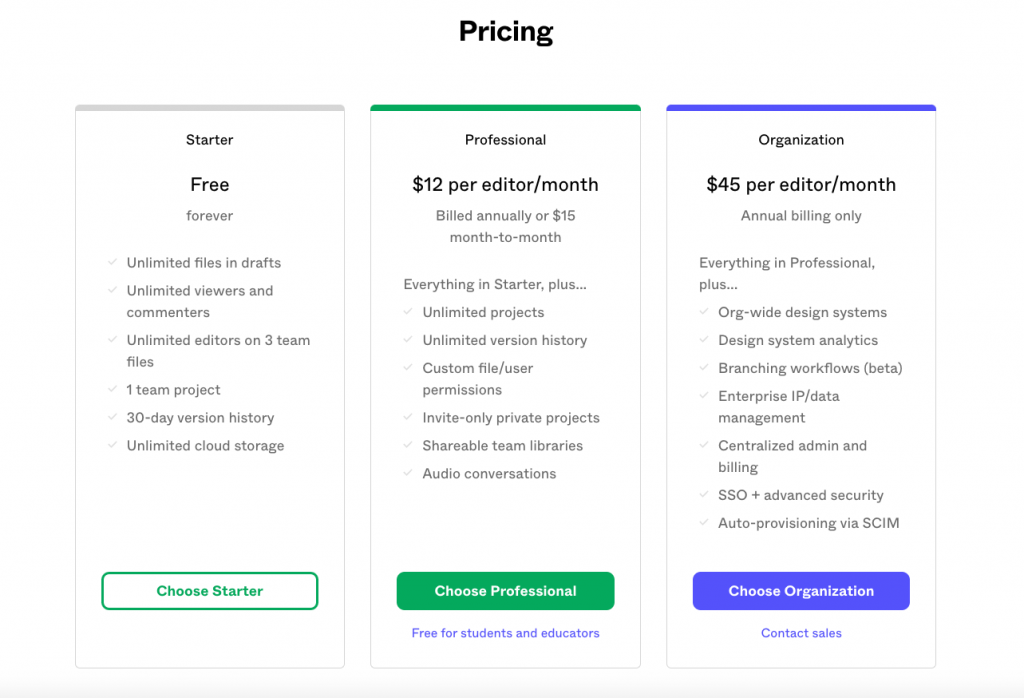
最後看一下 Figma 免费的 Starter 方案有哪些限制:

主要限制是只能有一个团队专案、30天的历史存档纪录;未解锁的功能重点主要也都是在协作部份。一般目的的使用,免费版的 Starter 方案已经相当够用了。若你有以 edu.tw 结尾的 email 帐号,也可向 Figma 申请免费的教育版 (教育方案等同於 Professinal 方案)。
总的来说,Figma 是一个相当好上手、架构优良、又对使用者友善,且不断在迭代新的好用功能的 UI 设计软件,很值得我们花点时间好好学习它。
Rson 的前二间公司都是使用老牌 Sketch, 现在所待的公司则是使用 Adobe XD,而自己在学习了解了 Figma 的架构及设计上的巧思之後,开始渐渐喜欢上 Figma ,目前也计划导入於新的大型专案中使用了。
欢迎大家在留言区聊聊,贵司使用的设计工具是哪套,你又比较喜欢哪一套以及原因是什麽呢?
>>: 【後转前要多久】# Day19 BootStrap - 排版切版 Layout (Row、Col?)
Android Studio初学笔记-Day13-ScrollView
ScrollView 今天要介绍的元件,当介面的内容开始变多时就派上用场了,毕竟手机萤幕或着各类3c...
Day 20:设定 404 页面,不要让读者迷路了!
当网站建立一段时间,或多或少可能会有页面因为时间推移改变或是删除了,但此时页面已经被搜寻引擎收录或是...
[Day 25] 资料产品在评估阶段的五个大坑
在评估阶段有几件面向需要注意 资料产品品质 资料产品品质是需要持续监控和评估的。不同层的资料产品有不...
Re-architect - Domain Layer (二)
上一次介绍完了介面,今天就要来说说实作的部分了,从这里开始我要采取一种“小步快跑”的方式,原本 Ed...
【Day 19】Google Apps Script - API 篇 - Spreadsheet Service - 电子试算表服务范例-新增内容
来练习帮 Google Sheets(电子试算表)增加一点内容吧,把之前的 API 文件写到 Sh...