Day 26. 双向绑定语法糖 - v-model
表单输入绑定
我们可以用v-model指令在表单<input>、<textarea>、<select>元素上建立双向数据绑定,
v-model常用在表单上,和元素来做双向数据绑定,像是结合
v-bind跟v-on一样,用v-bind初始绑定与呈现资料,用v-on监听事件来做资料更新。
v-model 在内部为不同的输入元素使用不同的 property并抛出不同的事件:
- text 和 textarea 元素使用
valueproperty 和input事件 - checkbox 和 radio 使用
checkedproperty 和change事件 - select字段将
value作为 prop 并将change作为事件
文本
<div id="app">
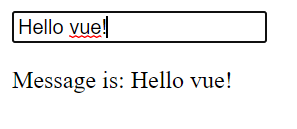
<input v-model="message" placeholder="edit me">
<p>Message is: {{ message }}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
message:''
}
});
</script>
当我们在文字框打字时,下面的message就会跟着改变。


多个复选框
如果有多个复选框,可以绑定到同一个数组
<div id="app">
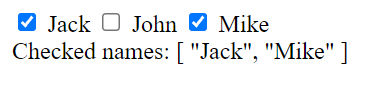
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names: {{ checkedNames }}</span>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
checkedNames: []
}
});
</script>


单选按钮
<div id="app">
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
<br>
<span>Picked: {{ picked }}</span>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
picked: ''
}
});
</script>

<<: Day25:【技术篇】JavaScript 套件 - classnames
Day 28 - 从大学肄业,联成电脑,到 Microsoft MVP 得奖,从零开始的软件工程师
前言 各位 iThome 的观众朋友们大家好,我是 Che-Chia。感谢大家点进来,阅读这篇文章。...
Day5 DCS 分散控制系统
基本介绍 DCS 分散控制系统(Distributed Control System):不需要有中...
Day 18 - 研习计画之工具评估与协作开发
开发框架 在昨日有提到负责後端的研习生的第一个功课是确定开发的框架,而在评估了一个月之後的考量对象包...
【28】遇到不平衡资料(Imbalanced Data) 时 使用 Oversampling 解决实验
Colab连结 昨天我们使用了降低多数样本 Undersampling 的方式来解决少数样本的问题,...
模型初始化方法问题
在建立模型中有一项权重初始化方法,我看过有人这样写kernel_initializer='norma...