铁人赛 Day6 -- 一定要知道的 CSS (三) - Flex 属性的应用
前言
今天就来点可以让大家在排版时能够更多样更方便的方式吧
display : flex
在写今天的讲的所有属性前,都必须先宣告 display : flex ;
否则今天讲的属性都会没办法使用
.class{
display:flex;
}
Flex 属性
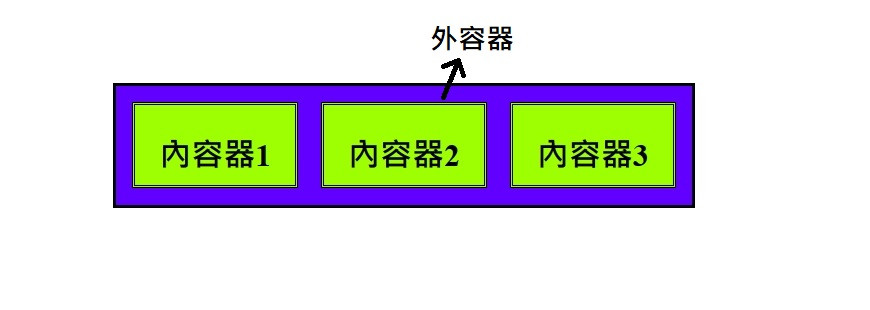
Flex 可以分为内容器和外容器

flex-direction
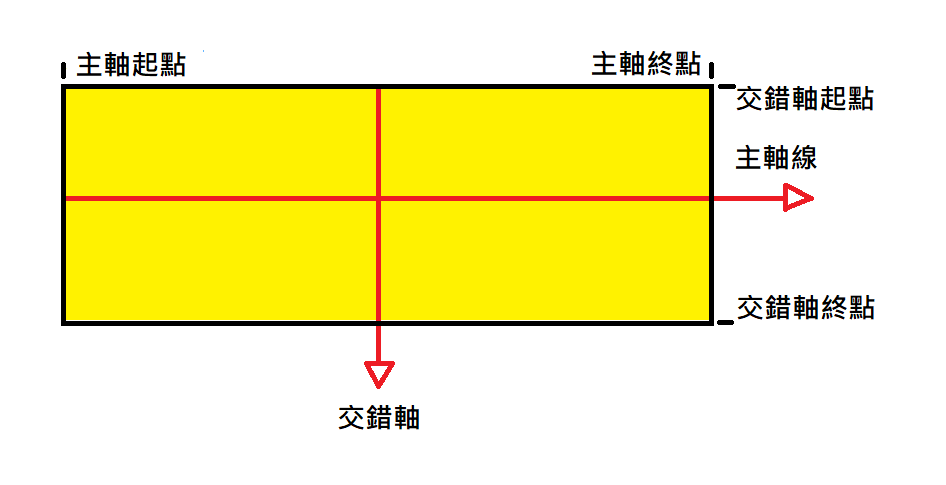
flex-direction : 元件排序的方向,由於此排序方向会影响轴线
所以在进行之前,我们要先知道预设的轴线方向为何!

知道预设轴线位置後,我们利用以下这四个,去改变我们轴线的方向
- flex-direction : row ; 横排
- flex-direction : column ; 直排
- flex-direction : row-reverse ; 左右顺序颠倒
- flex-direction : column-reverse ; 上下顺序颠倒

flex-wrap
flex-wrap : 超出范围时是否换行
- flex-wrap: nowrap ; 不换行
- flex-wrap: wrap ; 换行
- flex-wrap: wrap-reverse ; 换行後反转
order
order 调整元素、物件的顺序
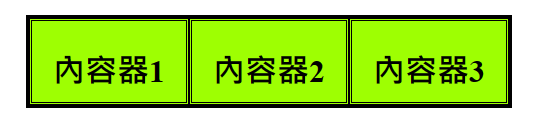
一开始的顺序

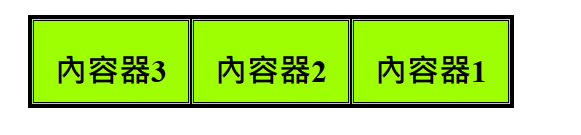
程序码中写入order後
order : 1 ;
顺序变更後,如下

Flex 就先讲到这边,明天谈谈 justify-content 好了
那我们铁人赛Day7见罗!!
>>: Day 6. Hashicorp Nomad: Submit a Job
资料结构(Data Structure),#阵列(array)-最常见的资料结构
#14章、资料结构(Data Structure) #14-1.#阵列(array)-最常见的资料结...
DAY16-Style Components
前言: 今天我们要来介绍React里很强大的一个工具!没错就是Style Components!废...
ASO 的重要项目
大部分的人下载 App 都是直接在 App Store 或 Google Play 搜寻 ASO 就...
.NET Core第26天_ScriptTagHelper的使用
ScriptTagHelper (脚本标签帮助程序):是针对HTML原生<script> tag的...
React Custom hook 踩坑日记 - useFetch
今天分享一个get API的自定义hook做法,这个hook可以依据不同需求去做调整,我只是提供了做...