33岁转职者的前端笔记-DAY 6 CSS button 套件
最近的工作专案很常用到 button 按钮
因为小公司的关系没有设计
所以通常要自已想 button 按钮样式
但没有设计脑真的很难想要怎麽呈现颜色跟效果
今天找到了一个套件觉得很酷可以很快速解决我的问题
就来分享一下吧!

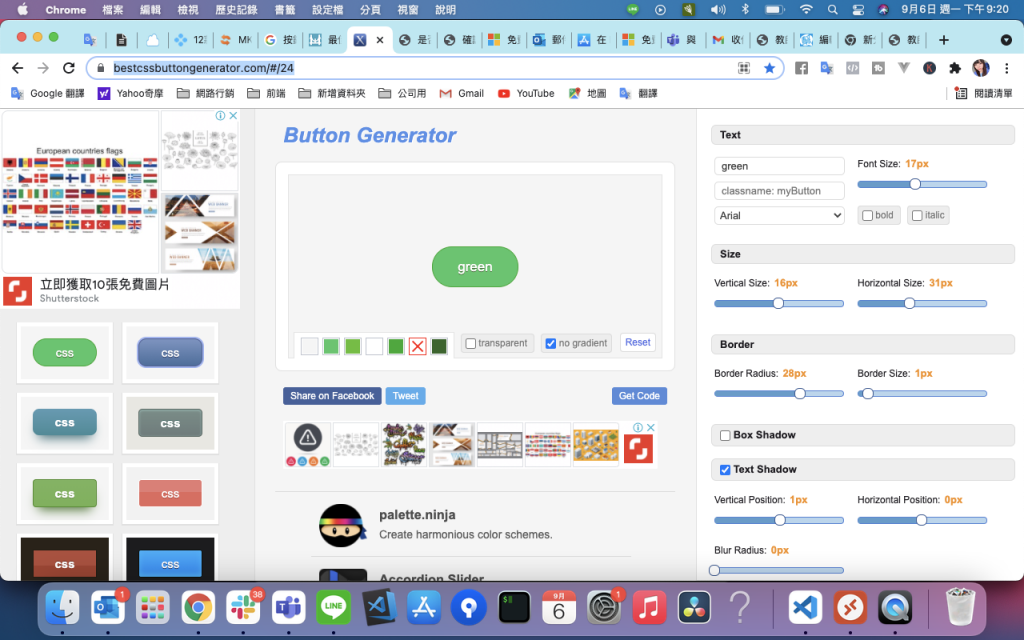
一进去网页左侧有几个按钮样式可以选择喜欢的样式

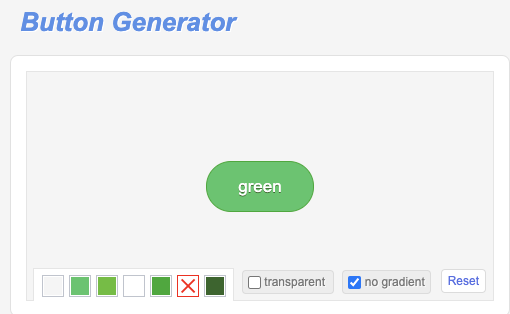
中间按钮图是我们选的,可以按个人喜好去调整透明度及渐层

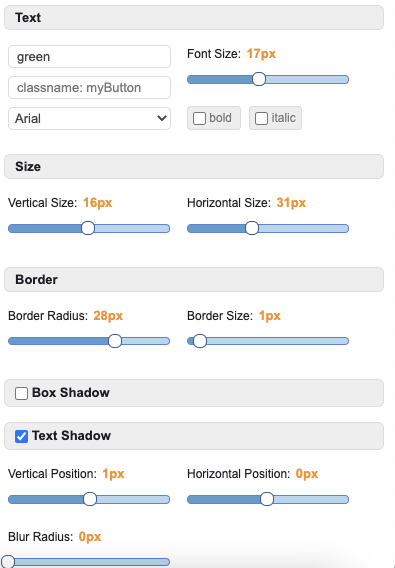
右侧也可以调整文字、按钮大小、外框等等
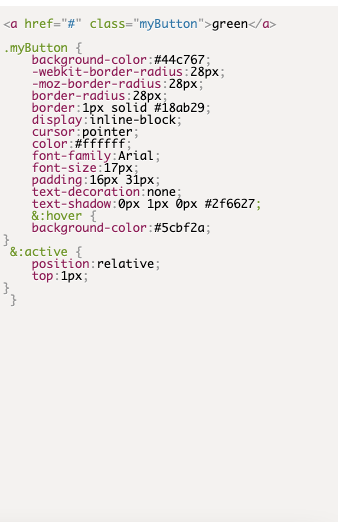
调整好之後按中间画面左下方的get code 就可以看到所有css程序码并且复制到vs code罗!!!

很方便的工具套件,分享给大家~
>>: OTA(Over-The-Air Technology)测试环境建立教学
Day 20:如何撰写测试
今天就书中描述与我个人的开发经验,来谈谈该如何撰写测试吧。有时候我们可能会遇到,软件在开发之初并没有...
[30天 Vue学好学满 DAY17] Event Bus
Event Bus 前面提到了父子元件透过emit & prop进行参数传递,当树状结构逐渐...
Consistency and Consensus (1) - Consistency Guarantees
终於要开始讲建立分散式容错系统会用到的演算法和协定啦!Day 14 ~ Day 20 的内容都是假设...
什麽是架构(What Is Architecture)?
-计算机架构 作为解决方案最重要的工件,架构是一个对象(解决方案)从各种观点或角度的概念、逻辑和物...
React.js 职场实战!最常见的需求与解法! — 前言
哈罗!我是 Harry,这次想和大家分享的是前端工程师的「工作日常」,我们可能会接到什麽需求,又该...