30天学习笔记 -day 29-bottomsheetDialog
bottomsheetDialog是一种底部弹出的Dialog。今天会实作一个简单的自定义bottomsheetDialog。
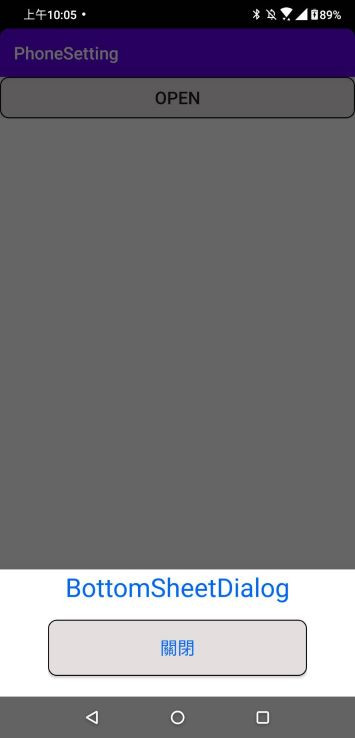
成图:

dependencies
bottomsheet并非是Android的内建元件,是Google发行的素材包,所以要加入依赖包
implementation 'com.google.android.material:material:1.2.0-alpha05'
创建roundangle.xml
这个是设置外观给套用的元件
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">//使用的外型为矩形
<stroke android:width="1dp" android:color="#000000"/>//边线宽度为1dp,边线颜色黑色
<solid android:color="#E4DFDF" />//边线内部的颜色为灰色
//设定左上、左下、右上、右下的圆角角度
<corners android:radius="10dp" />
</shape>
</item>
</selector>
创建bottomsheet.xml
建立一个让bottomsheetDialog套用的layout
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<LinearLayout
android:id="@+id/linear"
android:layout_width="300dp"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:orientation="vertical">
<TextView
android:id="@+id/test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textColor="#0065FF"
android:text="BottomSheetDialog"
android:textSize="30sp"/>
<Button
android:id="@+id/cancel"
android:layout_width="match_parent"
android:layout_height="65dp"
android:layout_marginTop="18dp"
android:layout_marginBottom="24dp"
android:background="@drawable/roundangle" //此button套用外观
android:layout_gravity="center"
android:text="关闭"
android:textColor="#0065FF"
android:textSize="20dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
activity_bottom_sheet.xml
新增一个button,透过点击事件执行bottomsheetDialog
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context=".QRcode.BottomSheetActivity">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="OpenBottomSheet"
android:background="@drawable/roundangle"
android:text="open"
android:textSize="20sp"/>
</LinearLayout>
回到BottomSheetActivity
private void BottomSheetSetting() {
bottomSheetDialog=new BottomSheetDialog(this);//初始化bottomSheetDialog
view = LayoutInflater.from(this).inflate(R.layout.bottomsheet,null);//套用的layout
cancel=view.findViewById(R.id.cancel);
bottomSheetDialog.setContentView(view);//将套用的layout载入到bottomSheetDialog
cancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(BottomSheetActivity.this,"BottomSheet Cancel",Toast.LENGTH_SHORT).show();
bottomSheetDialog.dismiss();
}
});
}
点击事件
bottomSheetDialog.show();就能显示bottomSheetDialog
public void OpenBottomSheet(View view) {
bottomSheetDialog.show();
}
以上就是今天的内容
<<: Day 29: 人工智慧在音乐领域的应用 (卢森堡-AIVA)
>>: [Day 29] 阿嬷都看得懂的 JQuery 怎麽写
其实,我还在这里,但不会一直在这里。
你确定现在是 12 点吗?嘿嘿,我这里才六点。 欧洲时区醒来打开电脑,纷纷看到许多人的铁人赛完赛感...
第 13 天 长痛不如短痛!整理专案|feature module、shared module
前情提要 完成了新增英雄页面、英雄资讯元件後,在我们劝诱青铜五小强之前,让我们先停一停,来重构整个专...
D15: 工程师太师了: 第8话
工程师太师了: 第8话 杂记: 近期有在听编剧老师的课程, 这次他在教的事情是, 为什麽大家的人物会...
[Day 19] 实作-美化首页 上传Git
美化热门活动排行榜 好的接下来换热门活动排行 增加 Title 跟一条分隔线 在本来排行榜的上方多加...
学习Python纪录Day11 - 开启文字档案与写入资料
开启文字档案与写入资料 Python使用内建函式open()开启档案和close()关闭档案。 开启...