[Day 19] 实作-美化首页 上传Git
美化热门活动排行榜
好的接下来换热门活动排行
增加 Title 跟一条分隔线
在本来排行榜的上方多加一个 v-col 宽度设为12格,
里面加一个 标签的Title 跟 v-divider 组件
HomePage.vue
<template>
...
<v-col sm="12">
<h2 class="text-left">热门活动排行</h2>
<v-divider class="divider"></v-divider>
</v-col>
...
</template>
然後帮分隔线加一下样式
<style scoped>
.divider{
border-width: initial;
border-color: #02c5c5;
}
</style>
目前成果
没错没错~ 这就是我要的分隔线

调整v-card样式
这边要调的就是把v-card的边框拿掉,把标题修改一下
<template>
...
<v-card
max-width="500"
class="mx-auto"
flat <!-- 使用flat属性 -->
>
<v-card-title class="pa-1"> <!-- 加上 class pa-1,可以把padding调整为 4px -->
{{ typeItems.title }} <!-- 只渲染 "付费"/"免费"文字 -->
</v-card-title>
<v-list>
<v-list-item
v-for="item in typeItems.eventList"
:key="item.title"
:href="item.link"
target="_blank"
>
<v-list-item-icon>
<v-avatar color="grey" rounded size="36"> <!-- 更改icon的颜色 -->
<span class="white--text text">{{ item.rank }}</span>
</v-avatar>
</v-list-item-icon>
<v-list-item-content>
<v-list-item-title>{{ item.type }} - {{ item.title }}</v-list-item-title>
</v-list-item-content>
</v-list-item>
</v-list>
</v-card>
...
</template>
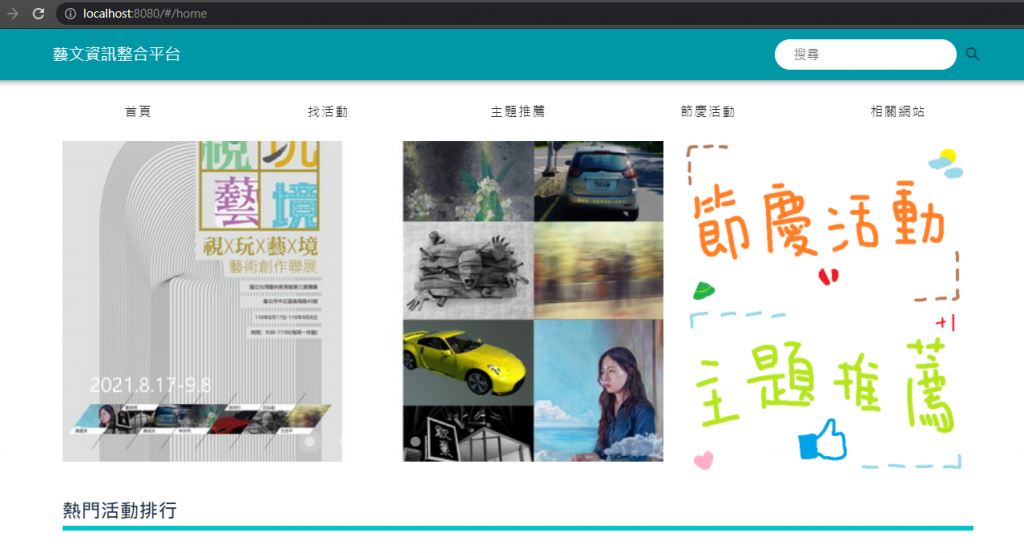
成果

好ya 总算有个87%像了吧~
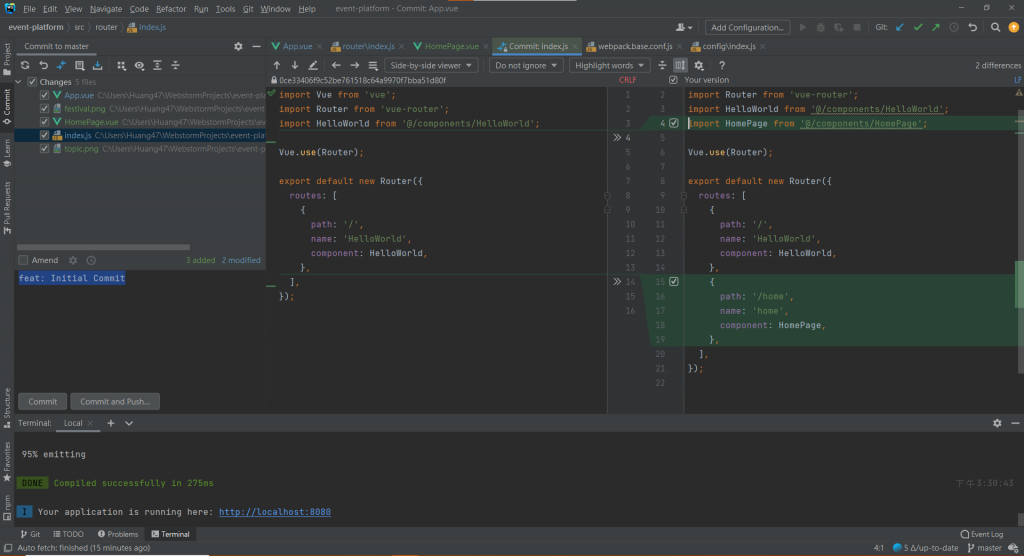
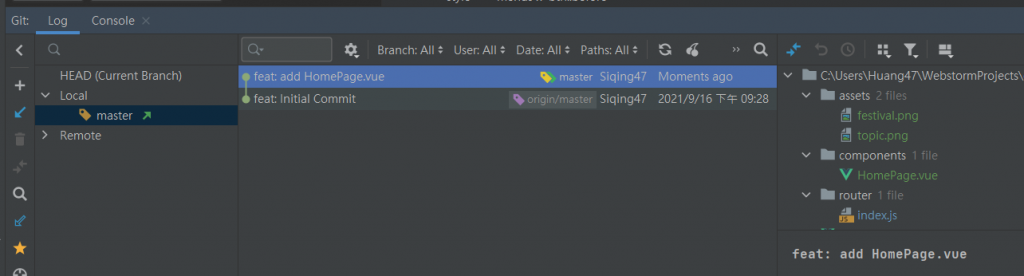
把专案更新到Git上
那目前首页告一个段落了,可以先把专案更新到Git上,做一下版本的纪录
一样先commit,确认这次更改的档案,输入commit message

Commit完确定没问题,记得要push上去

完成!!!!!
明天见 掰铺
<<: Day 20 真真假假的 Instance doubles
第 29 型 - 单元测试 (Unit Testing)
在应用程序开发中,常会利用人工手动去测试系统的正确,不过当遇到较复杂的系统时,手动测试相对耗时且容易...
《赖田捕手:追加篇》第 32 天:快速回覆 QuickReply 介绍
第 32 天:快速回覆 QuickReply 介绍 对其他人来说也许没什麽,但对他而言这可真是不容易...
第十八天:客制化 Gradle Task
虽然 Gradle 内建不少任务,也有众多 Plugin 可以增加更多常用任务。但毕竟每个专案都是独...
Day 24 (Js)
1.window.alert vs. window.confirm (1)window.alert:...
连续 30 天 玩玩看 ProtoPie - Day 9
做出左右滑动的互动行为 今天要来操作这个 Container ,其实就可以把它想成「一组」东西就好了...