连续 30 天 玩玩看 ProtoPie - Day 9
做出左右滑动的互动行为
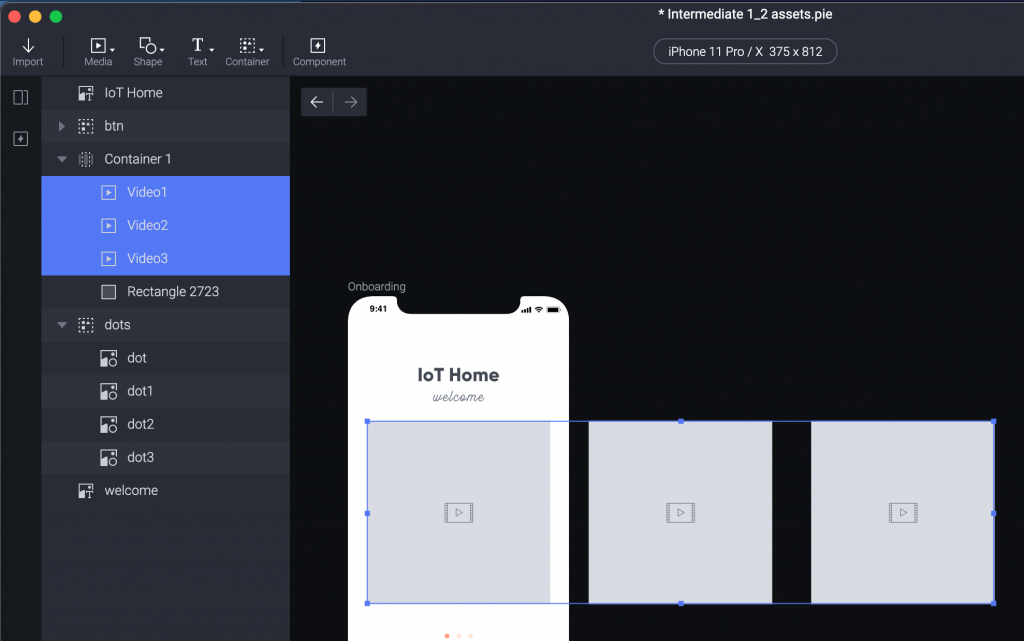
今天要来操作这个 Container ,其实就可以把它想成「一组」东西就好了。
(感觉有点像是资料夹一层一层这样。)
在 ProtoPie 里面如果要做出「滑动」的行为,那就一定会用到 Container 。
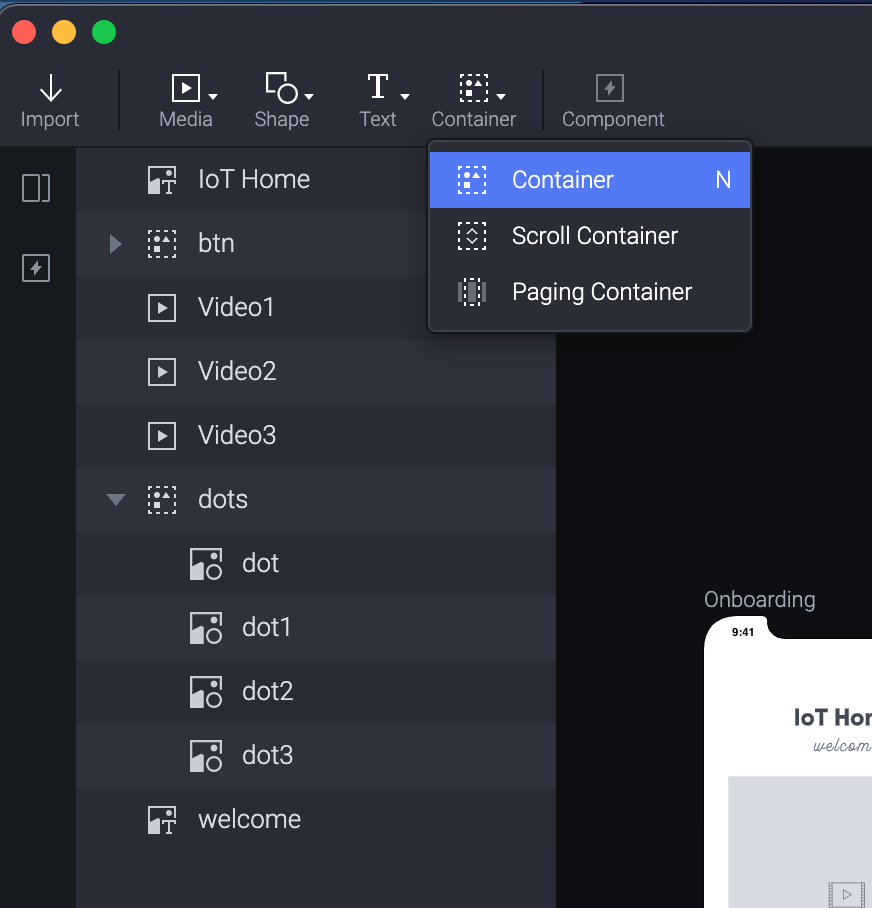
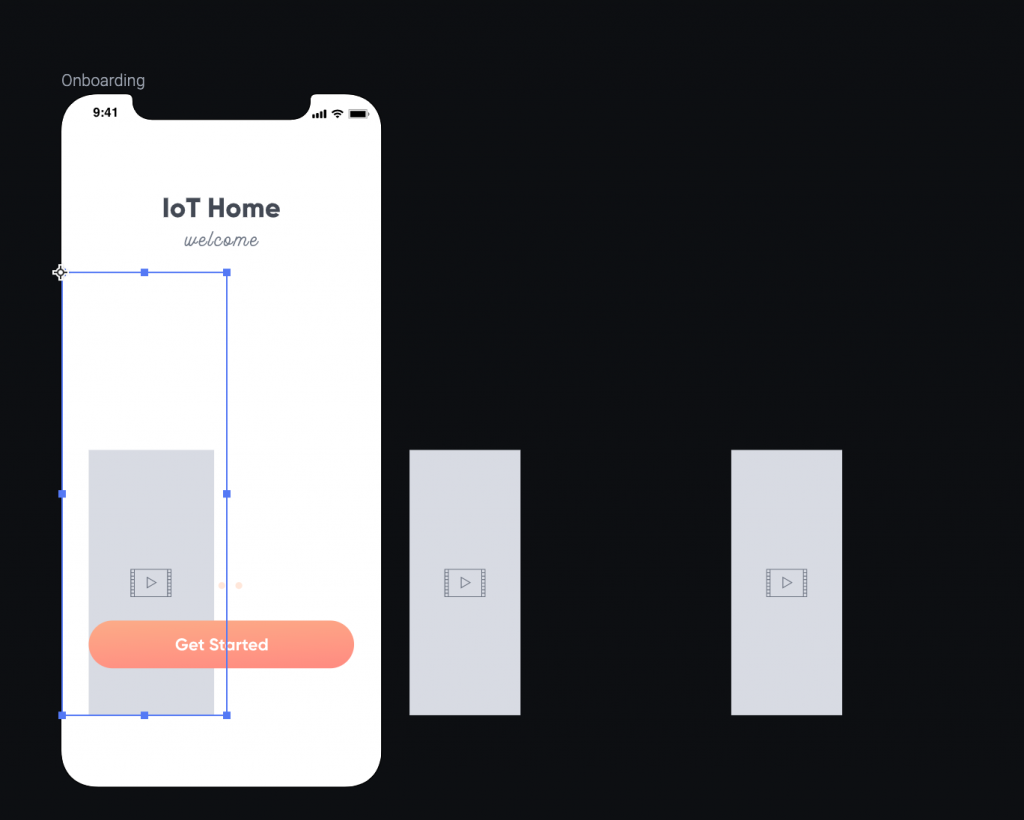
可以按下快捷键 N 或是从上面 Container > Container 然後在萤幕上点一下就会出现一个框框。

(随口说:我一直以为N代表大写N,其实直接按n就可以了。)

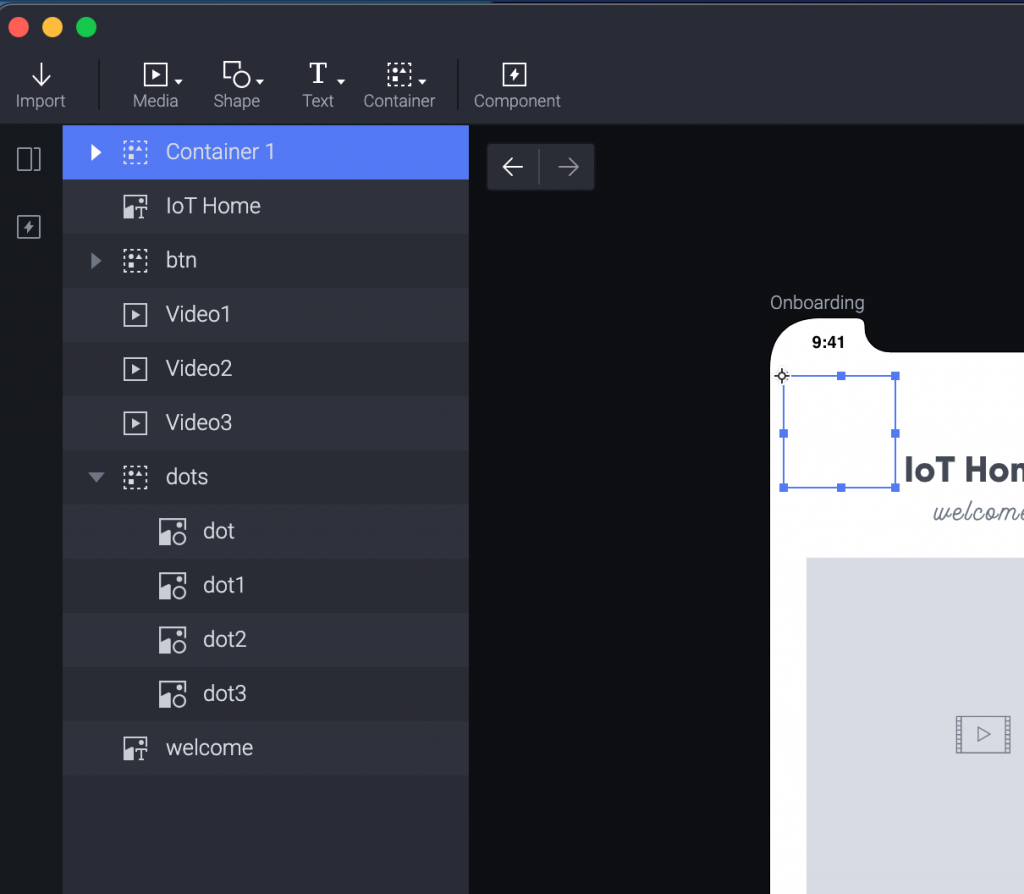
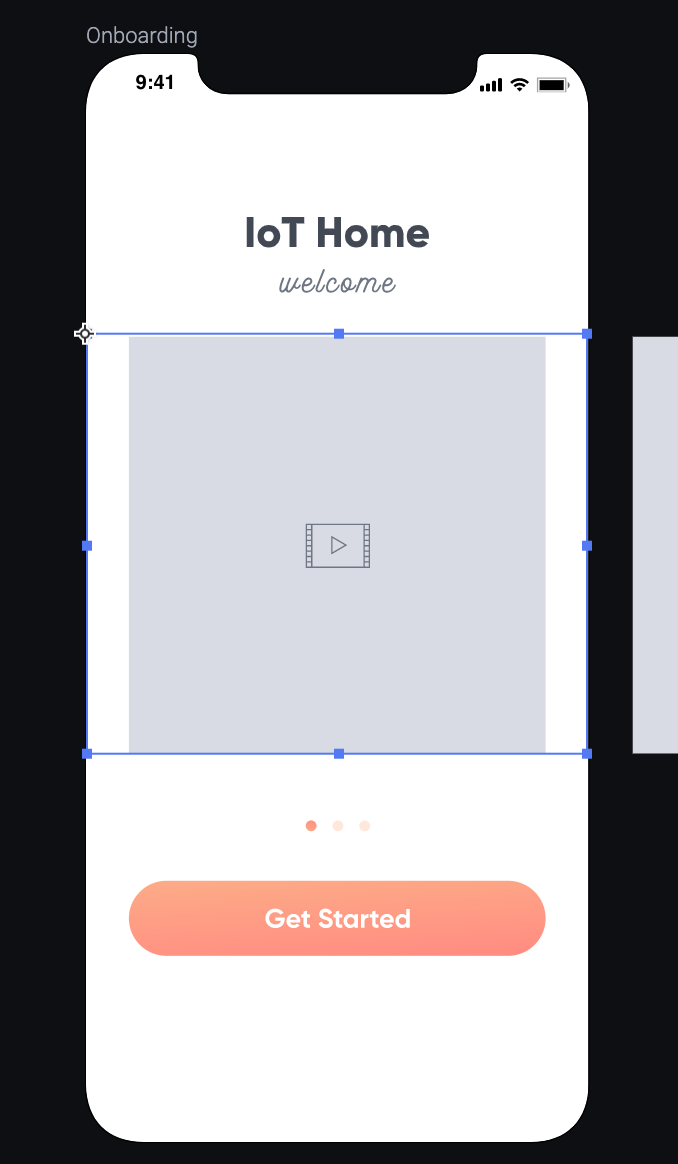
接着把这个框框往下移动,包住影片的范围。

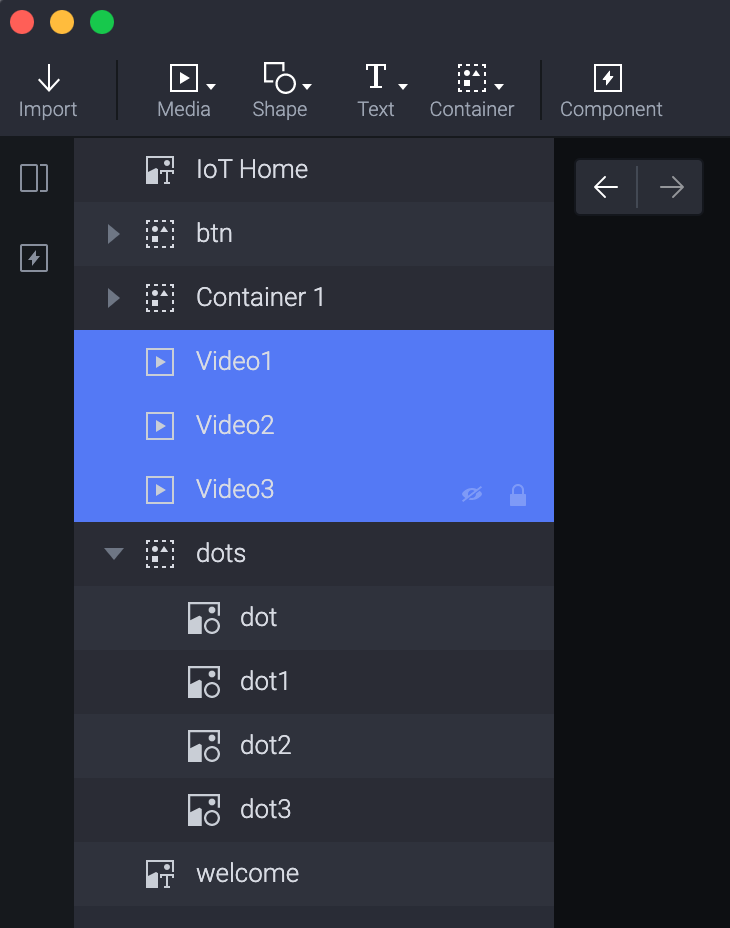
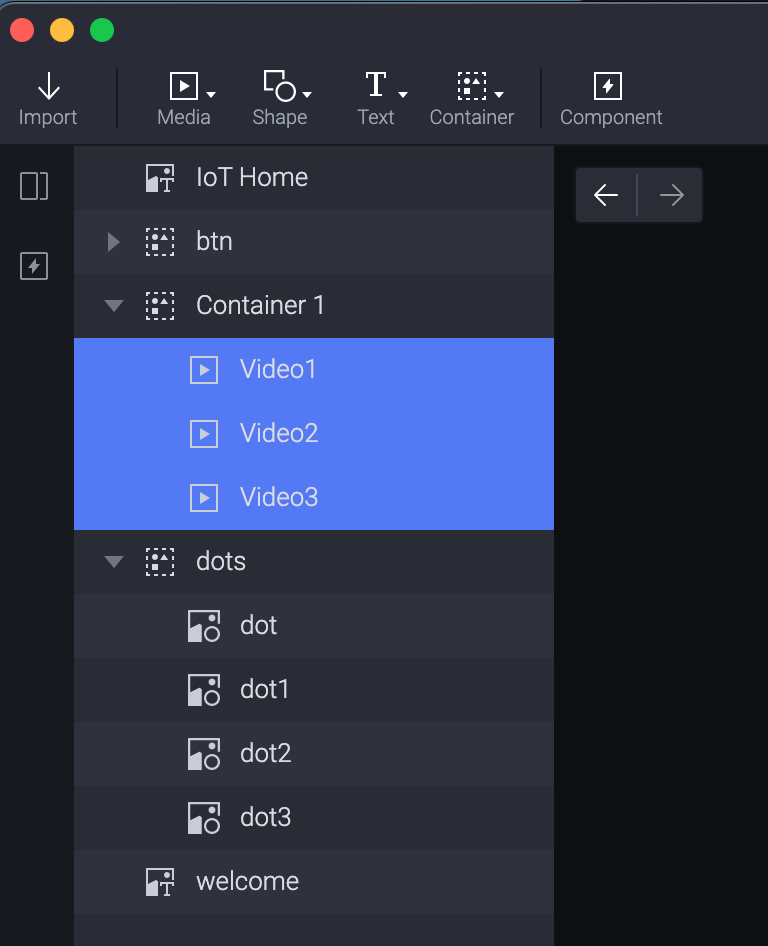
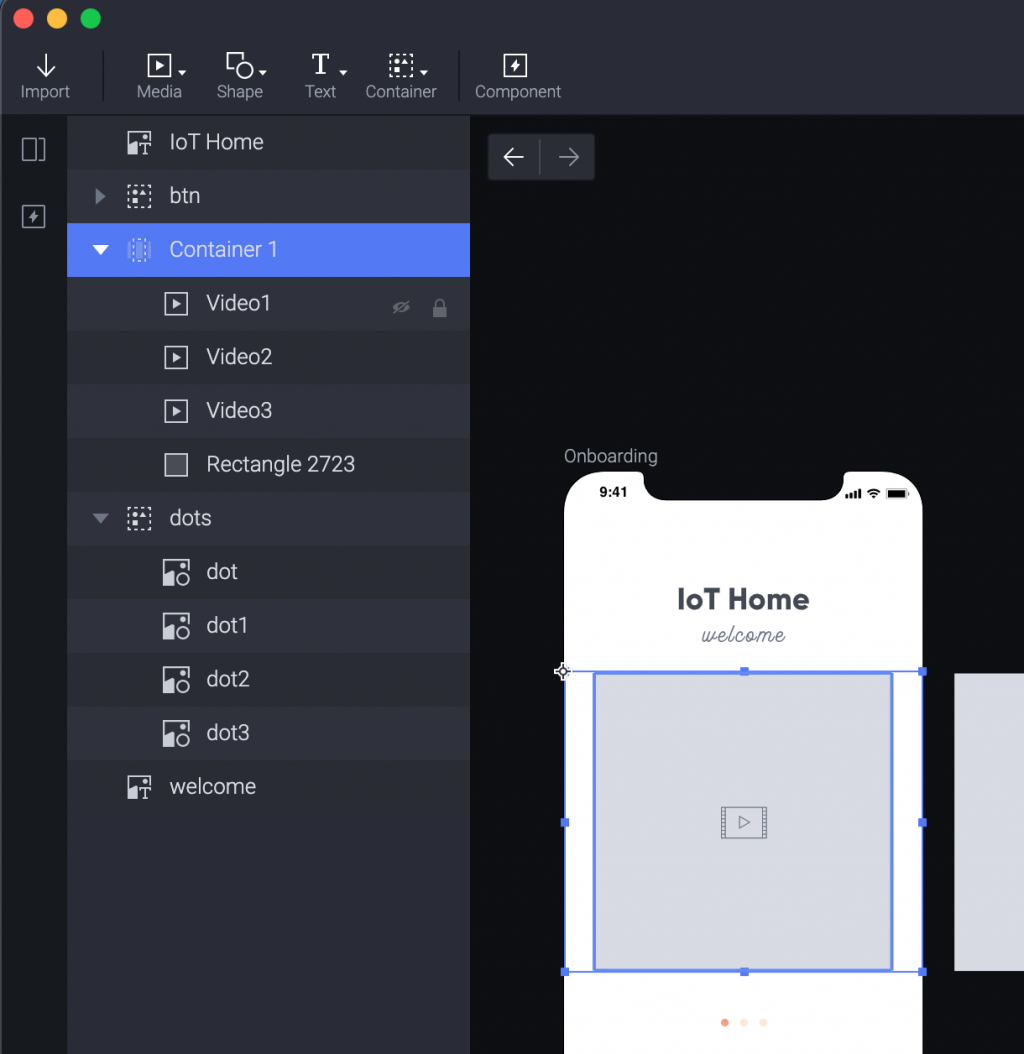
把 Video1, Video2, Video3 选起来一起拉进去 Container 1 里面。
(就跟你把档案一起拉到资料夹里面一样)
放进去前不会内缩

放进去後会内缩

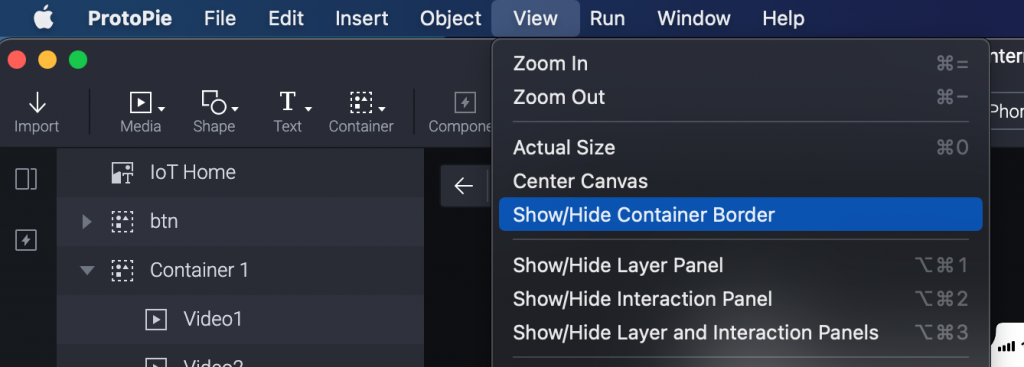
这时还可以顺道设定要不要显示 Container 的边匡,选择 View > Show/Hide Container Boarder。

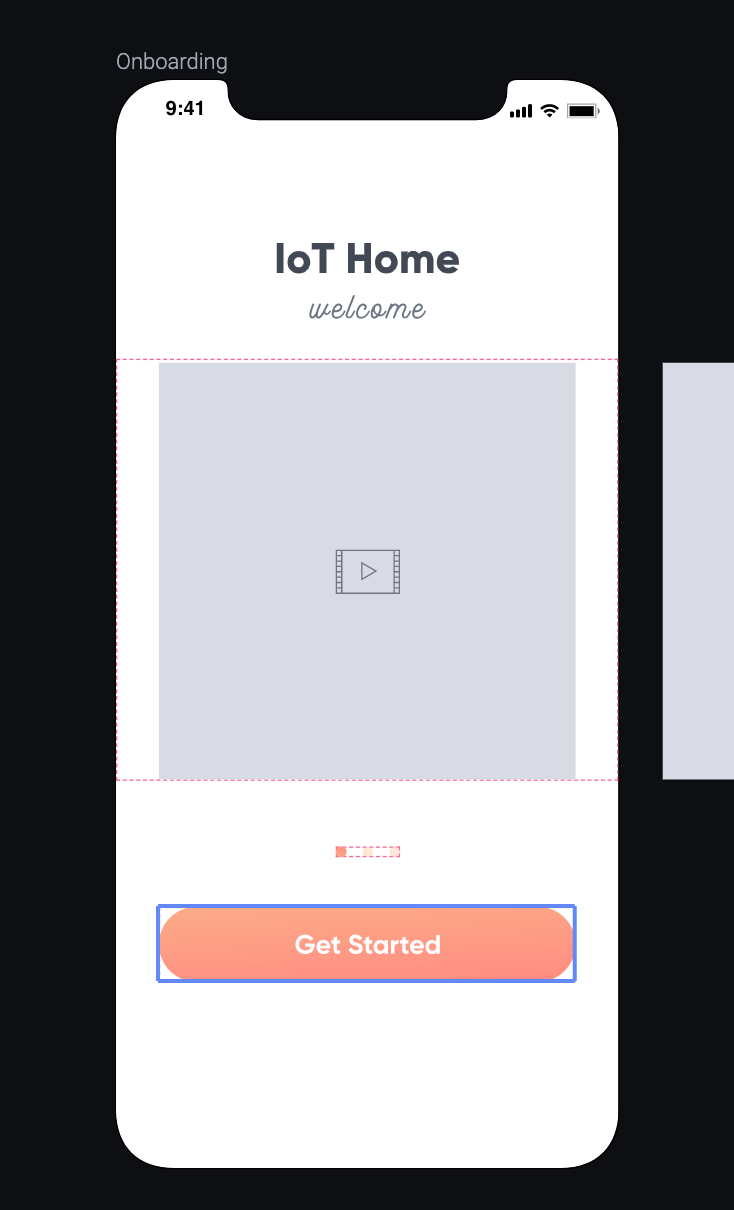
每点一次会显示或不显示,画面上会出现红色的虚线提醒你 Container 范围。
显示红线时

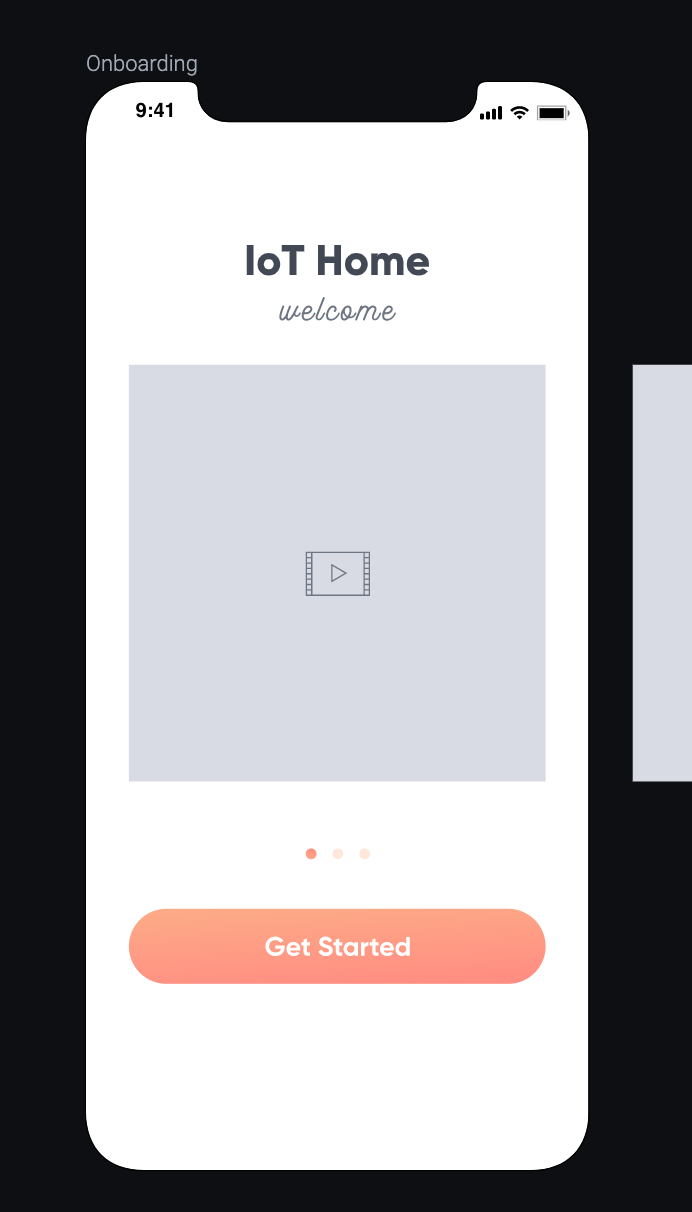
不显示红线时

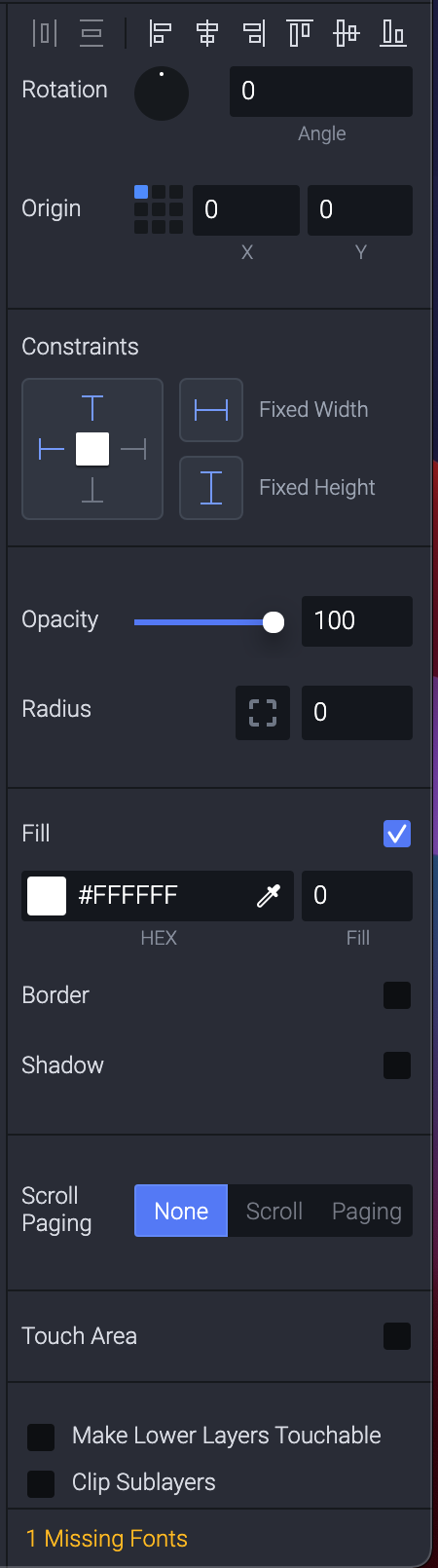
我们选择 Container 1 (变成蓝色)就能看到右侧的选项出现。
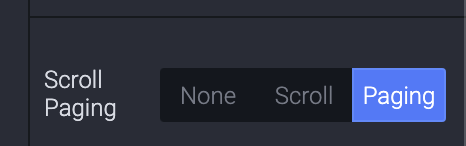
往下拉就会看到 Scroll Paging 的选项,太好了,我们不就是要滑动吗?

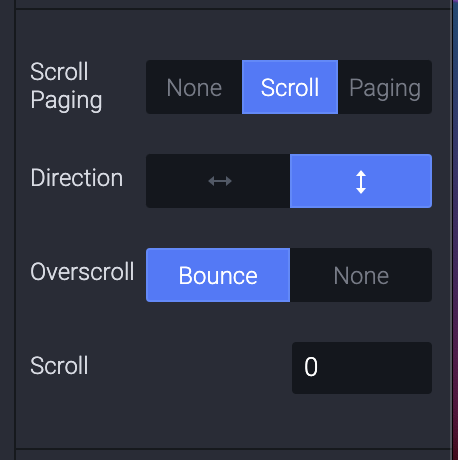
选择第一个 Scroll ,立刻用 Preview 看拉拉看,变成上下移动的。

原来预设是上下滑动,那我们选择左右滑动不就好了?

再次用 Preview 看,发现是真的左右滑动了,但变成一页式网页这样,一直拉一直拉,还会停在中间一半。

这显然不是我们想要的,於是我们来选下一个选项,Paging。

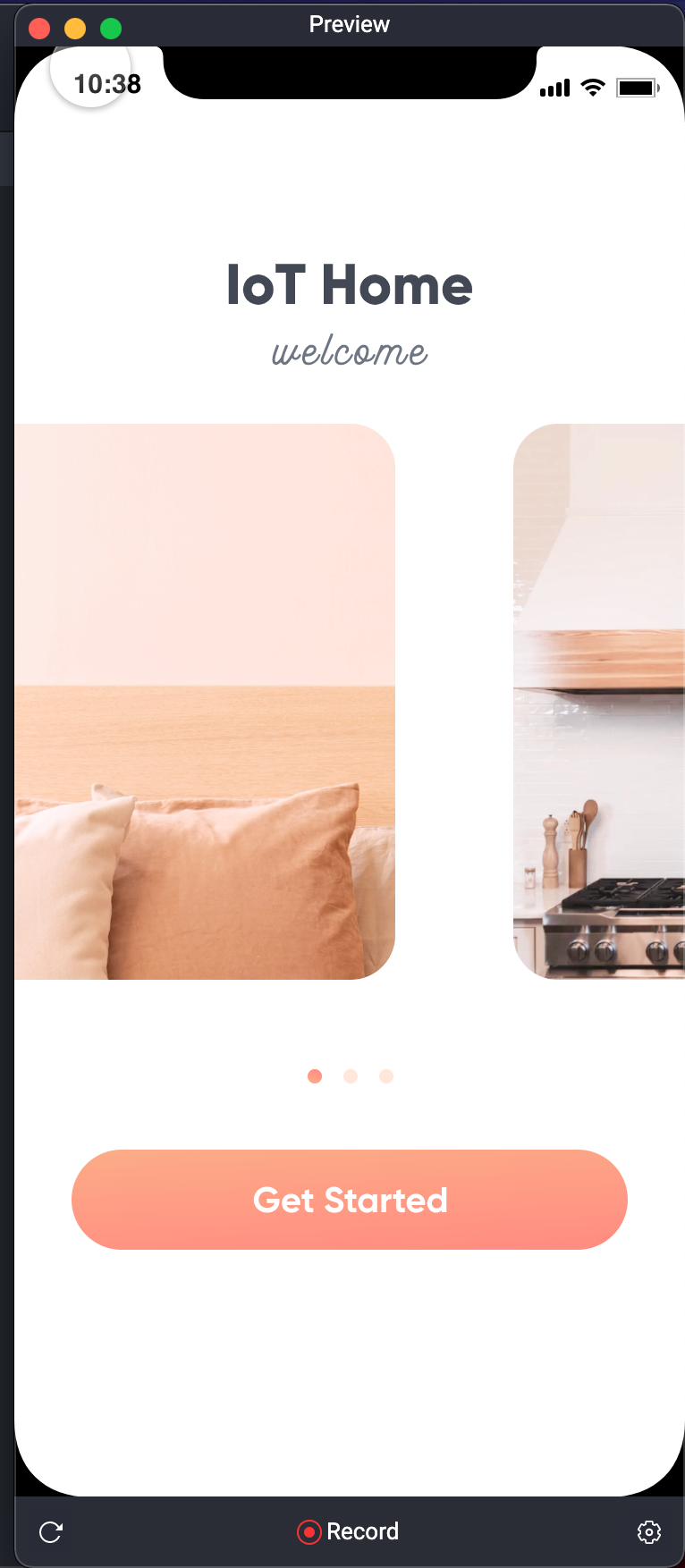
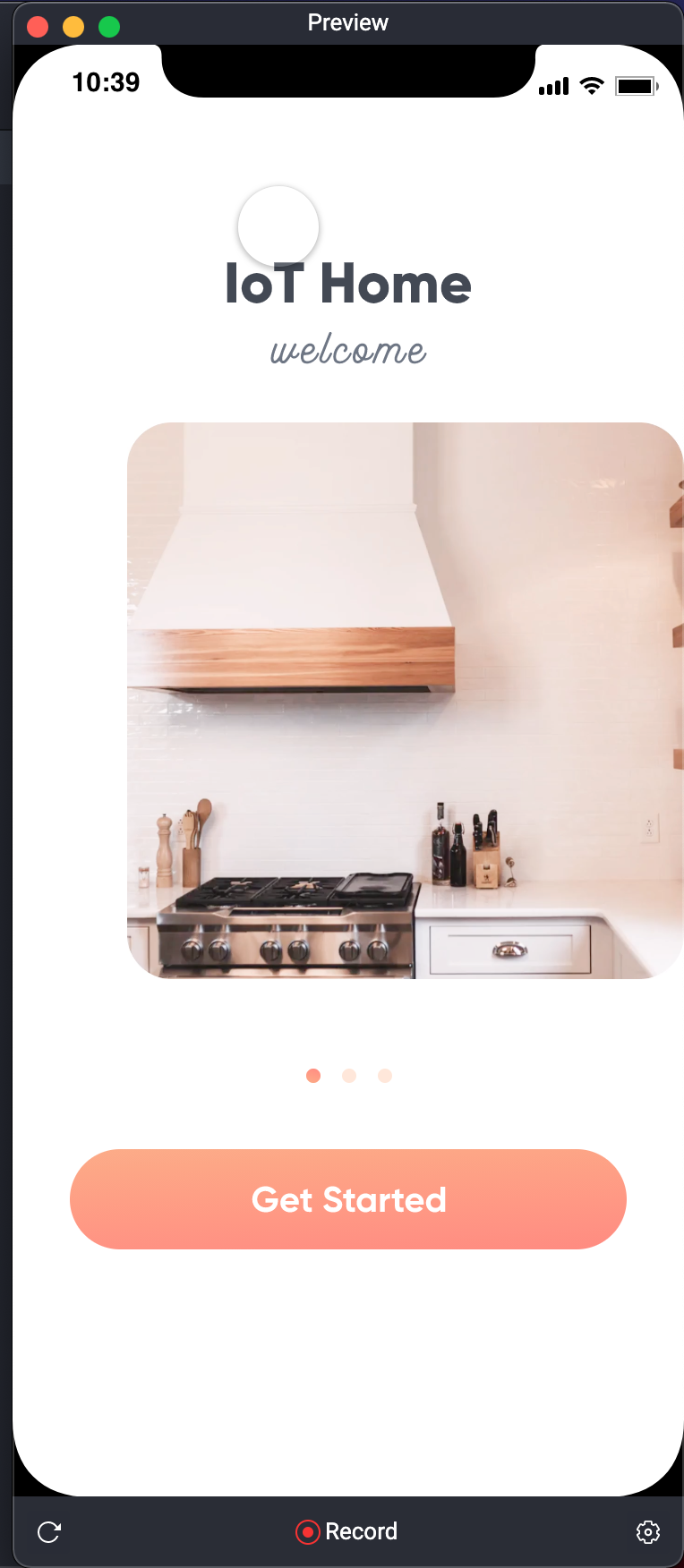
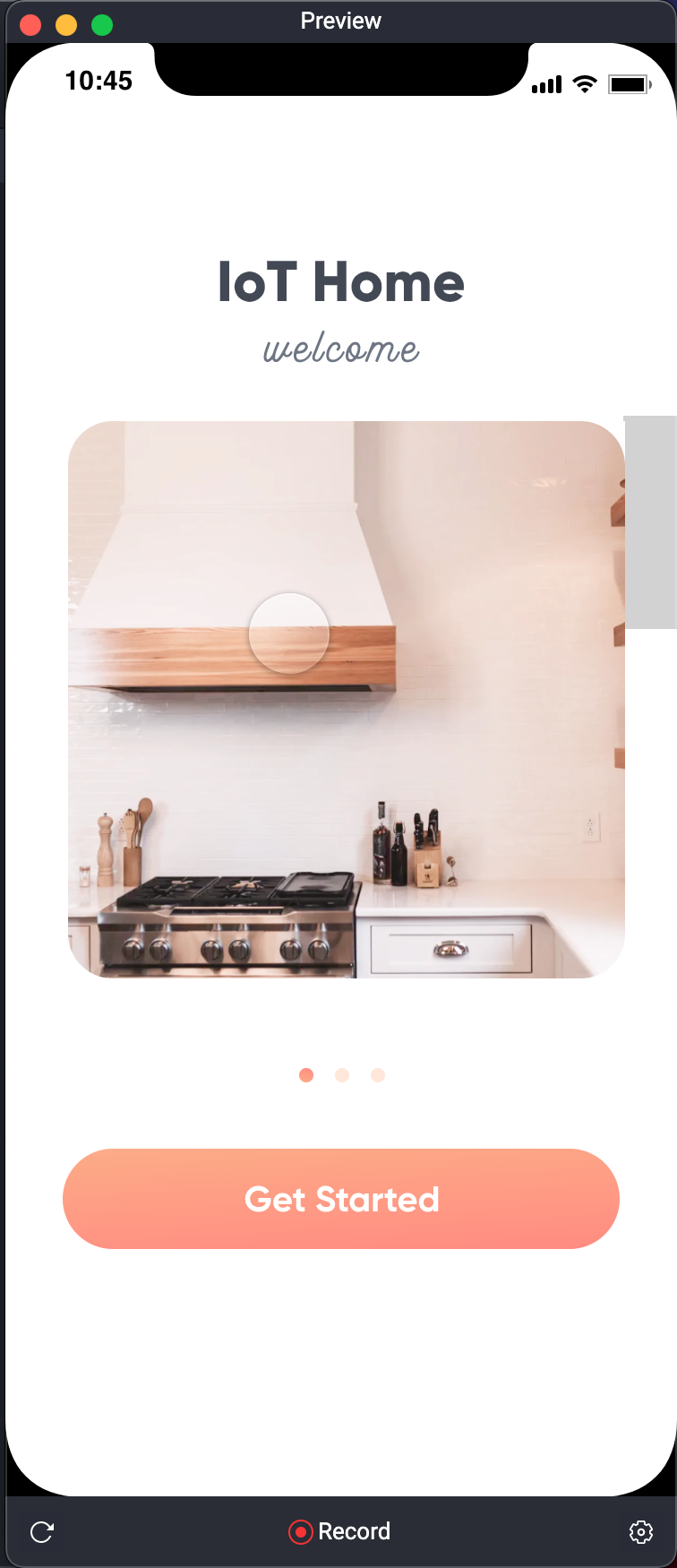
一样用 Preview 看,哇,真的是我们想要的功能,就跟滑照片一样,一页一页的滑到第三页...
第三页的右边怎麽没有留白,直接切在页面上呢?

(这里我觉得有点神奇,讲者接下来的解法有点 hack...)
虽然选 Paging 达到我们要的「滑动换页」效果,但是最後一页右边没有留白...
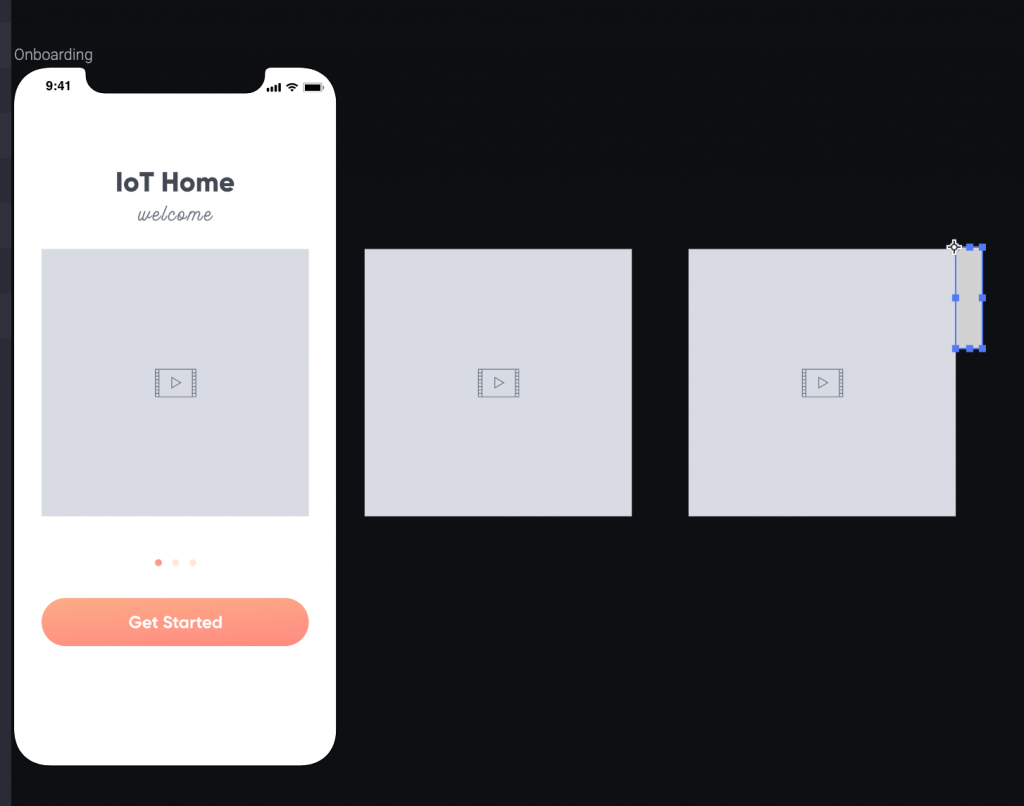
所以就加上一个透明方块吧。
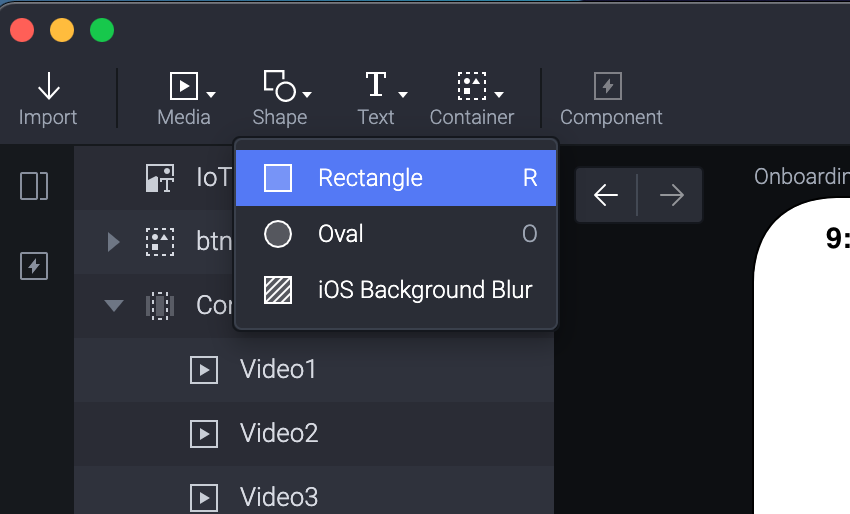
左上角选择 Shape > Rectangle 。

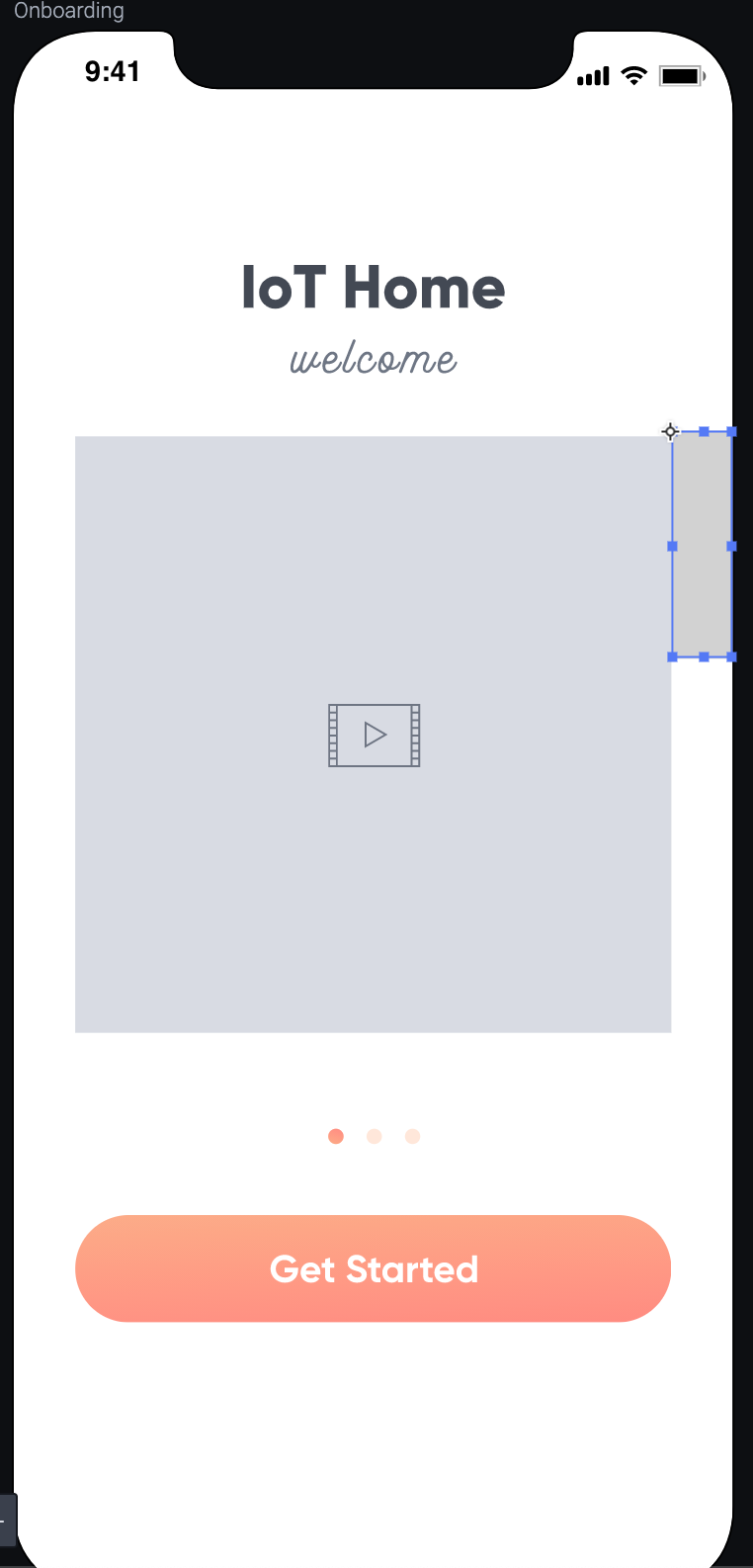
然後再画面要留白的地方画出同宽度的灰色方块。

然後去最右边的影片右侧,把灰色方块放上去。

成功的把影片置中!(你说,是不是很hack。)

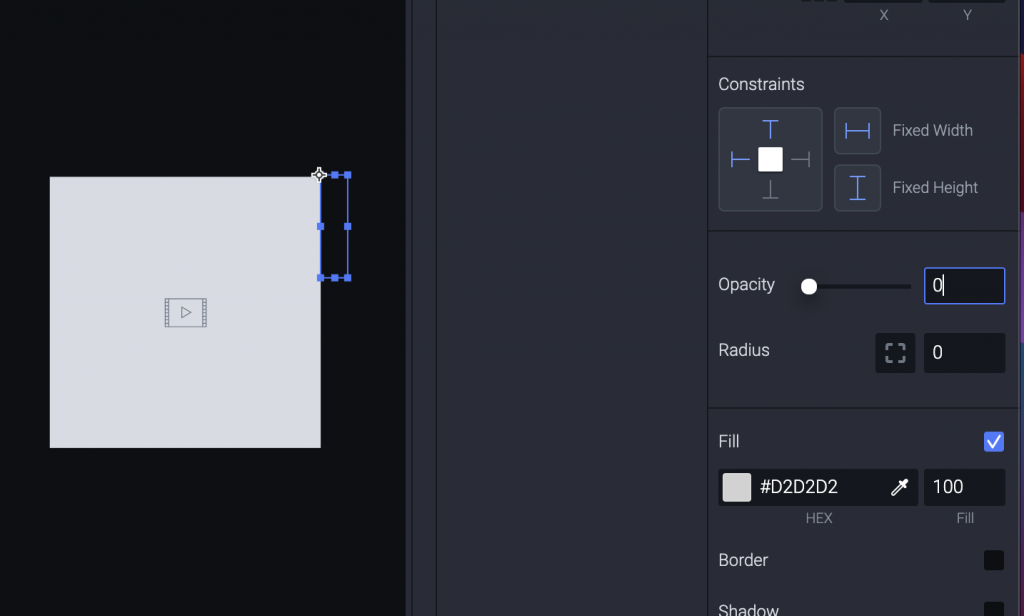
然後立刻选择方块,把 Opacity (透明度)调整成0 就搞定啦。

我们来看看其他可以调整的地方。
先全选三个 Video 。(都变成蓝色)

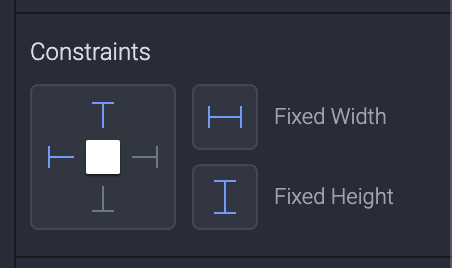
右手边有个 Constraints (限制)的设定。
框框的上下左右是选择要黏住哪个方向。(目前是黏住上和左。)
右边 Fixed Width 跟 Fixed Height 是固定宽度和固定高度。

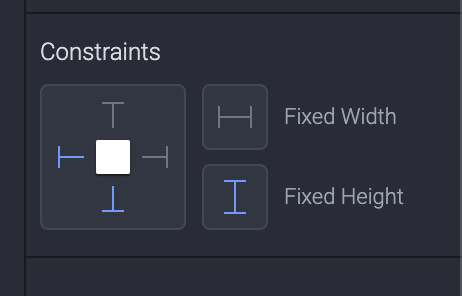
我们来把黏住的方向改成下方(点一下下方变蓝色),并把Fixed Width 取消(点一下变灰色)。

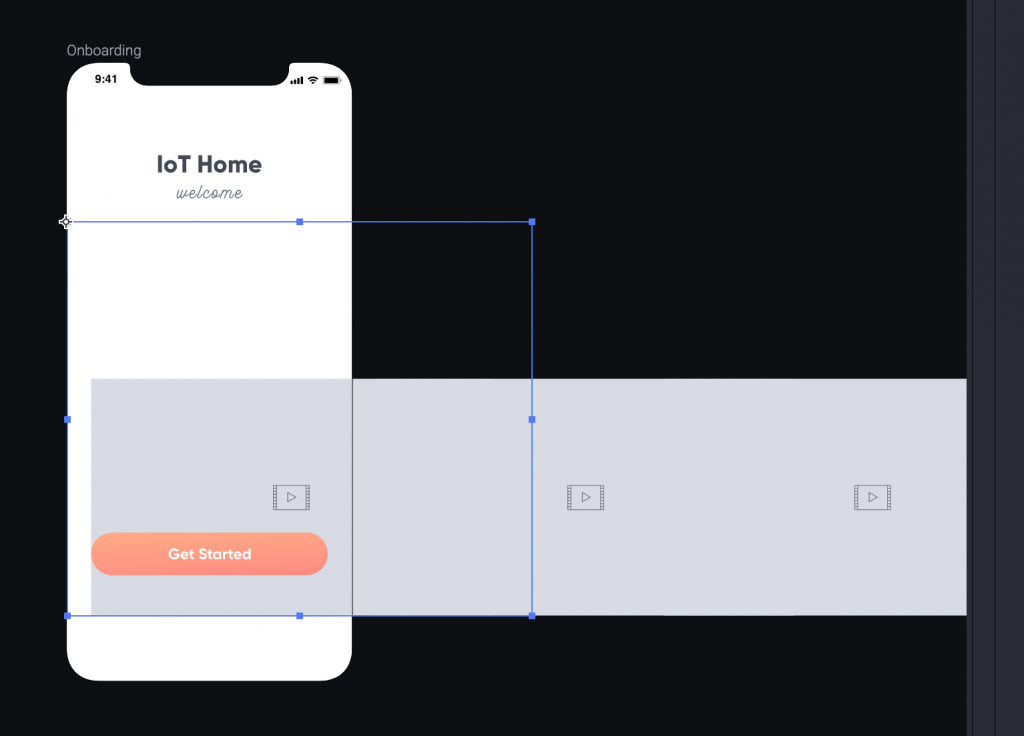
接着我们选取 Container 1,然後看看拉动 Container 的时候,底下的 Video 方块会怎麽跟着改变。
(我们刚刚把 Video 方块设定成「黏住下方」跟「取消固定宽度」)

哇,你看,往右下方拉就会看到 Video 方块变宽(因为取消固定宽度)而且黏着下方。

往左边拉就会看到 Video 方块变窄(因为取消固定宽度)而且依然黏着下方。

原则上,Container的范围,就是你的测试原型(按 Preview 时)可以用手指点取的范围。
所以一开始为什麽选择 Container 做这样的大小,是因爲之後使用 Paging 的时候,ProtoPie 会把 Container 设定的范围,视为一页的大小,而每次换页就会用这样的大小下去计算。
我们一开始选择的宽度就是 iPhone 11 Pro 的宽度 375 px,所以页面左右滑动的时候就会以 375 px 为单位滑动。
ProtoPie 不知道也不在乎 Container 里面的内容。
好耶,第九天,继续gogogo。
今天拿着工具去把楼下信箱换了新的锁(旧的坏掉很久),觉得很开心。
有些一直想做的事情,就去做,不要放着。
有梦要追喔。
晚安。
<<: 想要弹性类别吗,让类别当参数吧:泛型 Generics
DAY 05 实作环境配置 - 2
安装套件 Visual Studio Code 上有很多方便编写程序的扩充套件,能让我们在使用上更加...
第40天~
这个得上一篇:https://ithelp.ithome.com.tw/articles/10258...
企划实现(3)
企划发想过程 第一步 寻找需求 在一个企划的发想初期最先要做的事是找到市场,当你找到了市场才能继续做...
[Lesson9] Firebase
首先到下列的网站 https://console.firebase.google.com/?hl=z...
[教学] ASP NET Core将HighChart图片插入到Word中并提供下载
大家好,我是一名菜鸟工程师,这篇文章用来记录我工作遇到的需求及解决方式,如果有更好的解决方式,也欢迎...