DAY05 - [CSS] 三角型,来个推荐标签吧!
今日文章目录
> - 三角型使用情境
> - 用CSS画三角型
> - 参考资料
三角型使用情境
- 什麽时候会用到? 我们常在购物网站看到产品特价优惠的显示标签,或者在提示框,都可以看到类似的应用。


用CSS画三角型
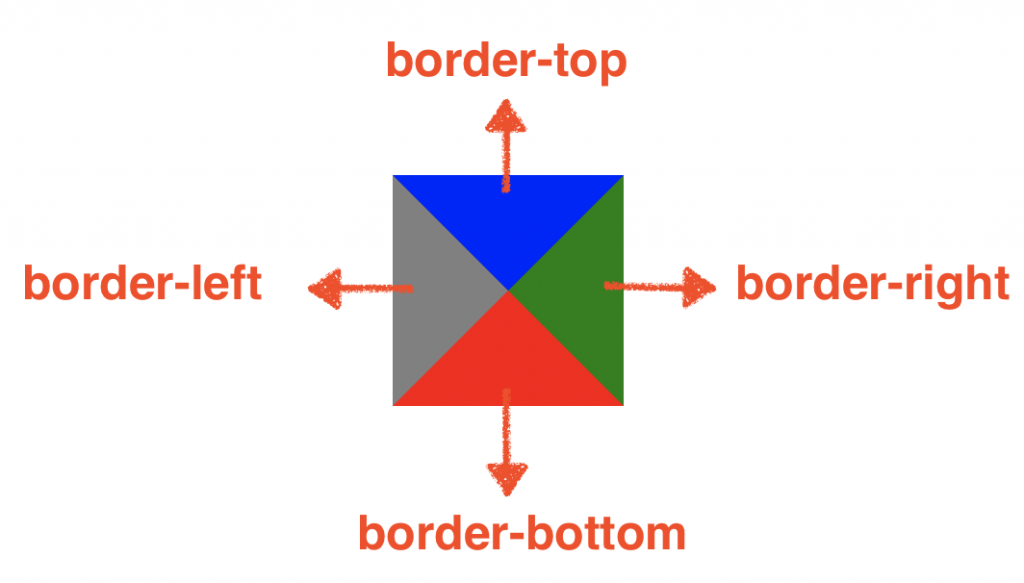
- 使用border来创造三角型:当
div宽、高都是0的状态下,显示上、下、左、右边框的效果,是不是看到四个三角形了呢!

<!-- HTML --> <div></div> /* CSS */ div{ width: 0; height: 0; border-left: 20px solid gray; border-right: 20px solid green; border-top: 20px solid blue; border-bottom: 20px solid red; } - 依据这四个三角型,我们就可以延伸几种三角形样式:

- codepen 范例:https://codepen.io/chen-chens/pen/ExXgLqg
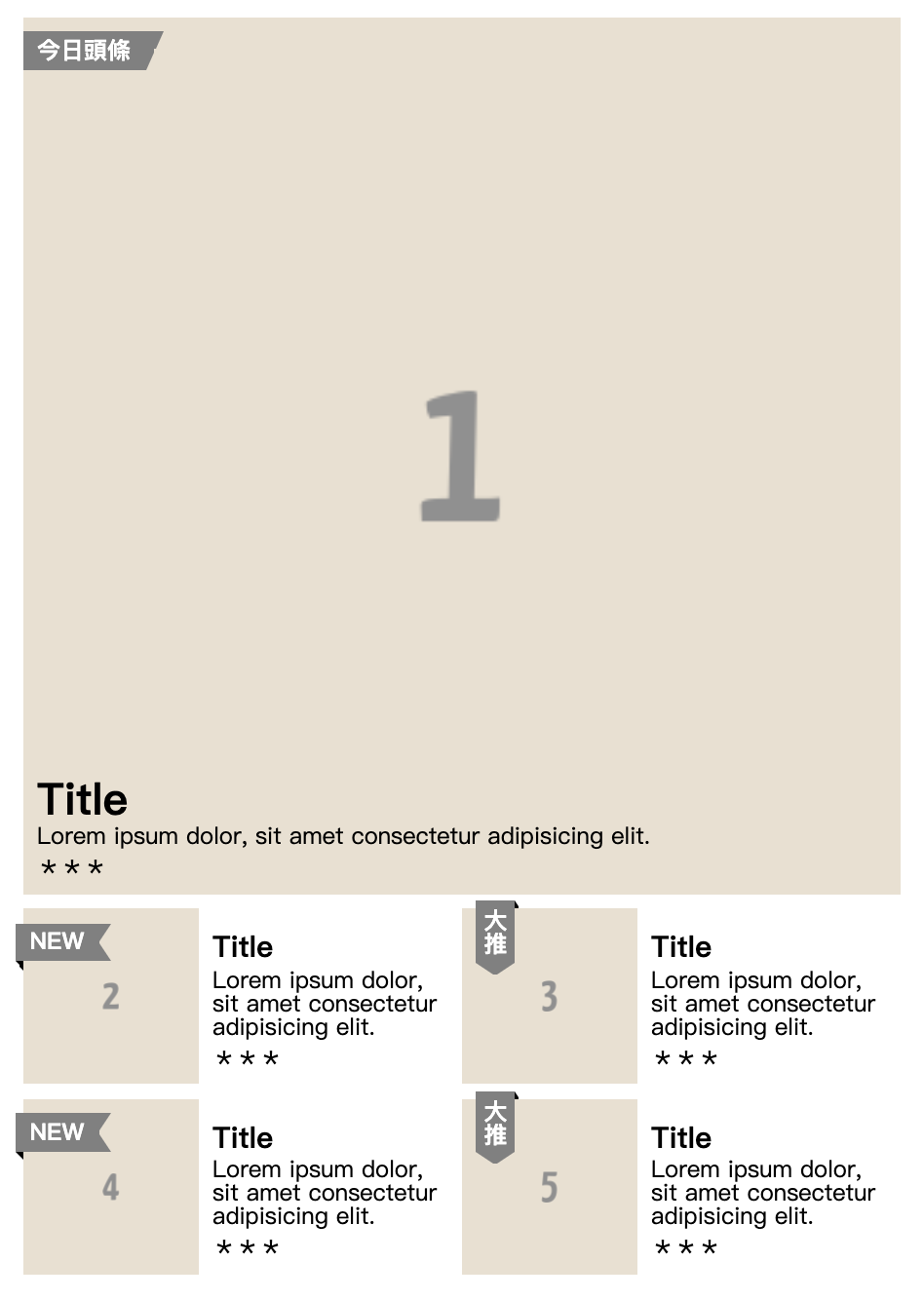
- 实例应用:搭配
::before::after我们就可以做出常见的标签样式。

- codepen 实例应用练习:https://codepen.io/chen-chens/pen/qBjaYdE?editors=1100
参考资料
- 图片参考来源: https://www.sa-n-yo.co.jp/kodawari/?fbclid=IwAR3J4-EhKRY4NM2k1tsLYpJ_uCoDOikF5VadqtRLnYaqv3hDem1sllPGc_8
- 图片参考来源: https://ld-wp.template-help.com/wordpress_imperion/digital_v1/
昨天打完疫苗,凌晨开始发烧、肌肉酸痛,躺了一个早上。
Covid19 从2019年底至今,已经延续了一年多的时间,如今,各国仍然都在努力中...
衷心希望在疫情中受到伤害的人、动物、环境,可以一步一步重新站起来。
明日预告:用linear-gradient 做出 三边、四边型效果
<<: 33岁转职者的前端笔记-DAY 5 登入画面切版实作
Day 17:上架 Google Play
前言 当我们终於准备上架 Google Play,我们需要决定在哪些国家、年龄层、装置等才能够看到我...
DAY09 - 孤独的自学之路需要提问的智慧
前言: 快开赛了...存档不足 八月三日报名铁人赛,八月十六日开始写铁人赛的文章存档 写这一篇的时候...
Day 27:开始来学资料系结:使用目前所学,来个简单实作吧!(一)
资料系结的主题讲了好几天,那麽,就来小试身手一下,透过一个简单的实作,把这几天所学到的观念,试着运用...
Day 12 - 下单电子凭证及Stock股票Order建立
本篇重点 api.activate_ca 启动下单电子凭证 Stock股票Order建立 api.a...
Day 15: 人工神经网路初探 激活函数(下)
激活函数 Activation Function Scaled Exponential Linear...