Day3 - numpy(2) 基本索引
今天的重点 索引
基本索引:
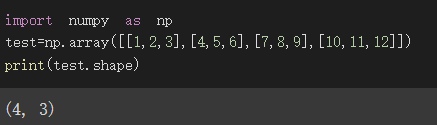
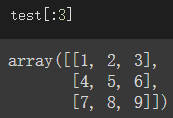
先建立一个4x3的ndarray来让我们实际操作

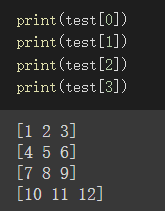
阵列索引是由外而内的,以上列ndarray作为范例
因为都只有一层的索引,所以回传的都是一排shape为3的ndarray

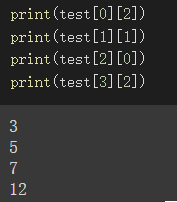
如果想取出阵列里的值

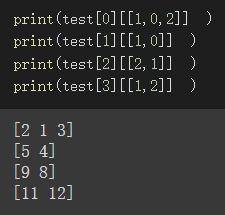
一次索取多值并改变顺序

切片索引
使用方式
test[起始位置(预设为0):最後位置(预设最终):间隔(预设为1)] 输出结果不包括最後位置
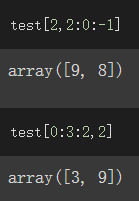
此范例只有输入最後位置的参数,起始位置、间隔都是预设值
因输出不包括最後位置 所以输出只有0,1,2这三个阵列

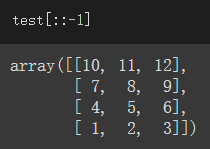
倒叙 只需将间隔数设为-1

索引和切片组合使用

今天焦点整理:
学会了ndarray的基本索引及切片
送上colab连结,可自行在上面多做点练习更加熟悉numpy
https://colab.research.google.com/drive/1gbXlhV-B1N8CQE2Q6RrStZuPpJFeJv9F?usp=sharing
#23 JS: HTML DOM Events - Part 1
What is the Event? “HTML DOM events allow JavaScri...
Electron - 常用 API 解析
上一篇介绍了 Electron 的架构,今天来了解一下它到底有什麽 API 供我们使用~ (图片来源...
目录页 : 成为Canvas Ninja ~ 理解2D渲染的精髓
Day1 - 序言 - 成为Canvas Ninja ~ 理解2D渲染的精髓 基础篇 Day2 -...
Neural network基础架构
Nertal network(NN)的概念其实很早就发明出来了,但直到1986年backpropag...
Day 24 : Jenkins 在Build完通知与好用套件
介绍Jenkins的章节即将进入尾声了。事实上你可能会想Jenkins默认介面这麽老气,怎麽就成为全...