#4 CSS Box Model, Selector, Absolute/Relative Position
CSS Box Model
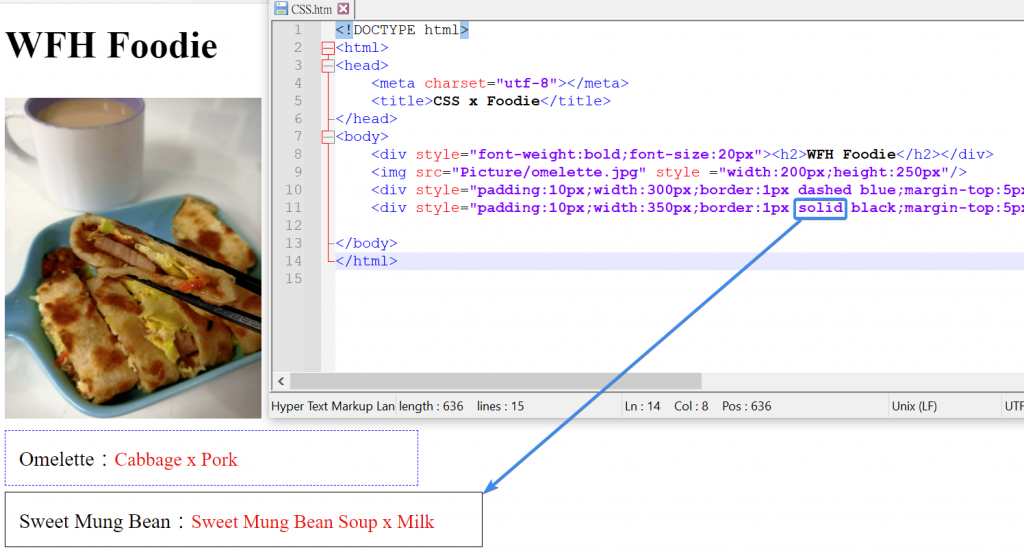
- Frame & tag design:
<div style="padding:10px;width:300px;border:1px dashed blue;margin-top:5px;margin-bottom:5px"- “dashed” can be changed into “solid” for designing solid lines.

- “dashed” can be changed into “solid” for designing solid lines.
Selector
p {
color:green
}
-
Selector: apply to
- any element of a specific type, e.g. font size
<h1>. - From the picture above, the selector is “p.”
- any element of a specific type, e.g. font size
-
Property
- Properties change the elements of your HTML.
- From the picture above, the property is “color.”
-
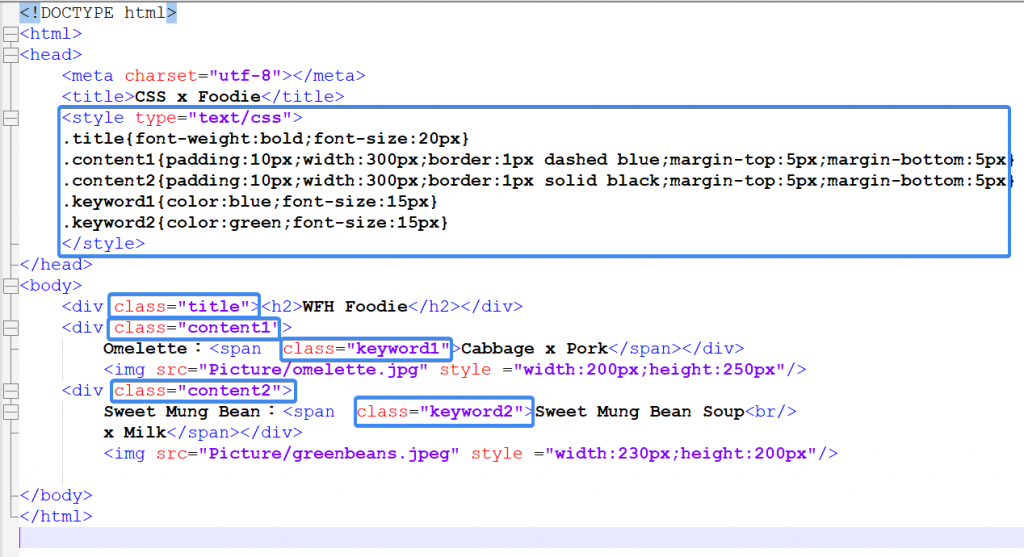
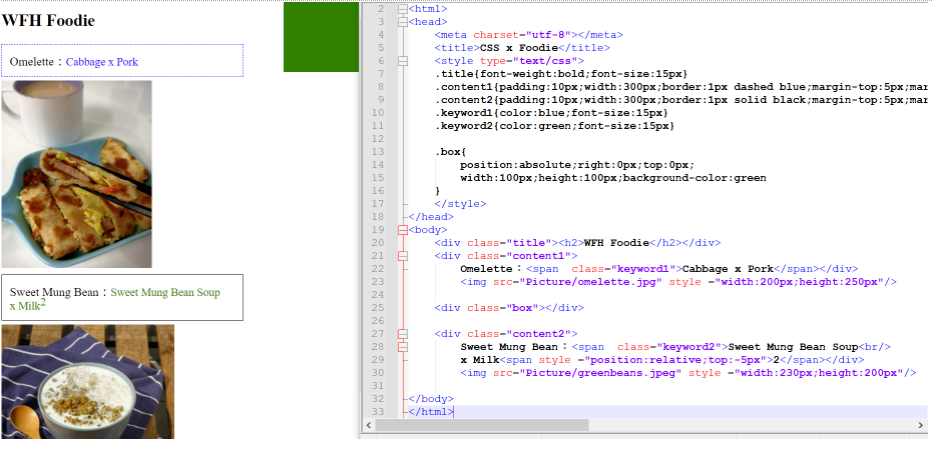
More examples of selectors
<style type="text/css">
.title{.............}
.content{............}
.keyword{.............}
</style>
Meanwhile, we have to insert <class=”title/content/keyword”> into the division where we need the selector. This is my selector:

- With selector: give different styles, content, keywords a responding selector, so that we can change the same design at every division all at once.
- Without selector: we have to change the design one by one at each division.
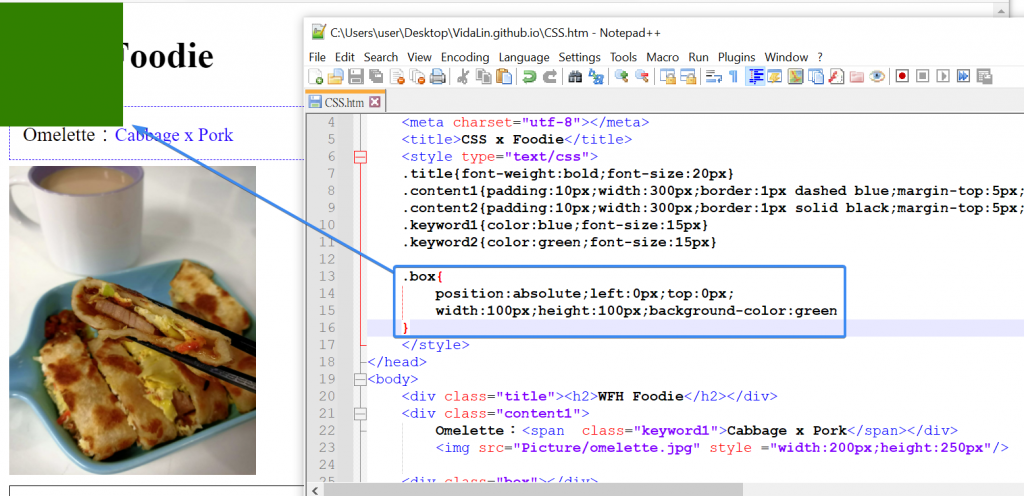
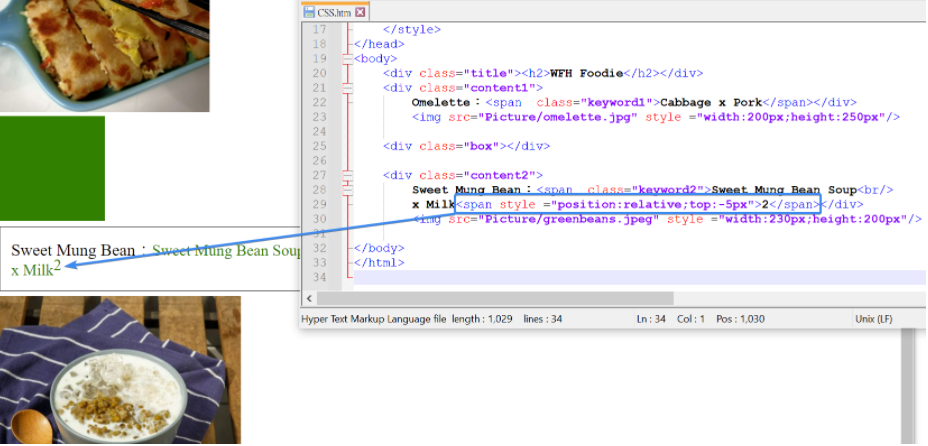
CSS Position
- Absolute Position
- often used by designing a notification area.
.box{
position:absolute;right:0px;top:0px;
width:100px;height:100px;background-color:green
}

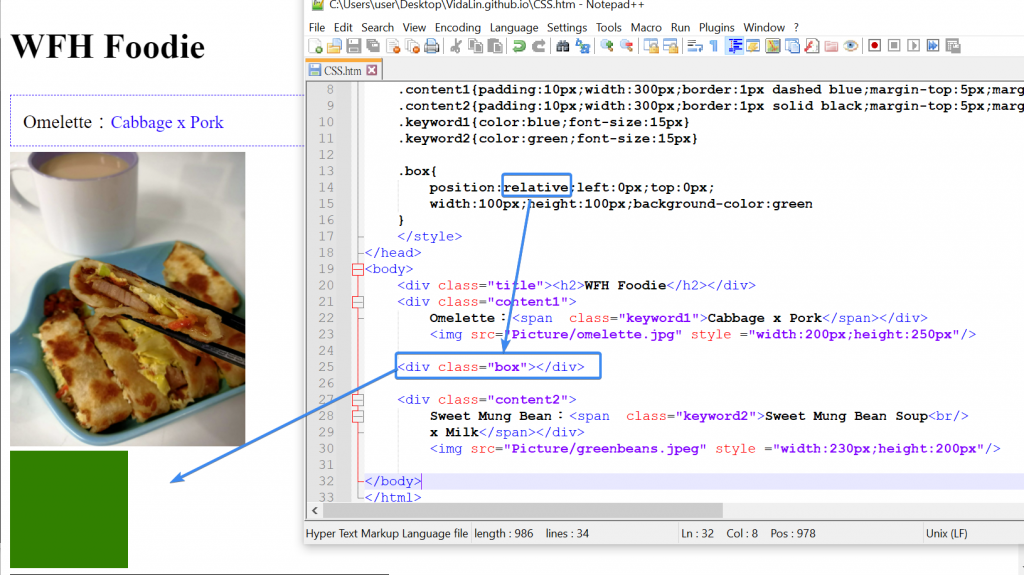
- Relative Position
-
The box will be positioned basing on where we input the
<div class="box"></div>.

-
Another example of a relative position in a sentence.

-
Final Web Design

Music of Today: Leave the Door Open by Bruno Mars, Anderson .Paak, Silk Sonic
Like/Share/Follow
If you guys find this article helpful, please kindly do the writer a favor — LIKE this article.![]()
Feel free to comment and share your ideas below to learn together!
[Day18] 跟我一起从头学 React 吧!Let's start learning React from Codecademy! ~ Intro to JSX 篇
前言 前面文章提到发现在 Codecademy 上面有 React 的教学! Codecademy ...
Day37 ( 电子元件 ) 超音波倒车雷达
超音波倒车雷达 教学原文参考:超音波倒车雷达 这篇文章会介绍如何使用超音波感测器和蜂鸣器,搭配「变数...
Day 8 规划用户的个资自主权
全球个资保护如雨後春笋般的出现,各国对於个资保护的意识更加积极主动,且也陆续参考GDPR进行个资隐私...
第廿九天:重新开始奋发的周三
已经旅游到几乎开始习惯颓废了,所以要开始奋发!所以一早(有点晚,应该叫一晚?)就去很多插座的咖啡店。...
[Day 3] Leetcode 848. Shifting Letters (C++)
前言 今天的题目在这里: 848. Shifting Letters,被归类为medium,乍看之下...