Day28-终於要进去新手村了-HTML DOM 观念介绍
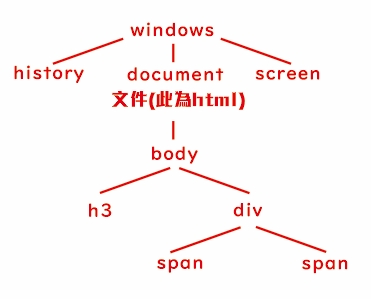
我们上一篇文章讲到了HTML DOM的阶层以及树状图,接下来我们就举两个例子来厘清一下观念,也让我自己做个纪录。
我们先把树状图放出来,等等的例子中可以用来做对照

例1:
alert(window.screen.width+"*"+window.screen.height);
这个例子中可以看到我们使用了alert函式,这个函式会跳出警告视窗,接下来内容的部分window.screen.width,我们可以解释为window(全域)下的screen(解析度),width代表着宽度,那同理的height代表高度,所以这个警告视窗会跳出来我们电脑目前的解析度,可以看做是用这样的方式去抓电脑内相对应的资料,我们对比一下树状图,可以发现是由最上方往下去找,一直到找到所需要的资料为止。
例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
function change(){
window.document.body.innerHTML="Hello World";
}
</script>
<title>Document</title>
</head>
<body>
<button onclick="change();">change</button>
</body>
</html>
我们可以看到上面是一个完整的html架构,我们首先先来看到两个地方,第一个是
function change(){
window.document.body.innerHTML="Hello World";
}
这里我们做了一个函式,这个函式内容前面的部分一样是依照树状图由上而下,但是我们看到了innerHTML,这个功能在JS之中有取得资料或是放入资料的双向功能,我们上方的使用方式是放入资料,字串Hello World。顺带一提的是window可以省略,只是为了在学习阶段让记忆更深才加在程序码之中。
接着我们看到body内的程序码:
<button onclick="change();">change</button>
这里我们使用了button按钮标签,onclick这个语法是用来触发(呼叫)相对应的JS,我们在里面放入了上方设定好的函数change(),所以一开始网页上面会有一个上面写着change的按钮,使用者一旦点击之後触发了JS函数,将Hello World这组字串取代原本按钮的位置显示在网页上。
上方的例子是用来厘清观念用,实际上比较少这样使用
<<: Day 28 Exploitation Tools (searchsploit)
如何设计自己的 RxJS Operators
今天我们来聊点轻松(?)的主题 - 「如何设计出自己的 RxJS Operators」吧! 为何要自...
Day16 Fragment
React常常碰到一个Component需要回传多个React元素的情形,之前的我在遇到这类情况时,...
完赛
终於来到最後一天~ 其实一直以来都想要整理一下自己的笔记但没有太多动力去做这件事,刚好趁着铁人赛每天...
Day 03:观察资料夹
建好专案之後,来看看专案里已经帮你准备好哪些档案吧!先大致认识每个资料夹如何分门别类的规则,日後自己...
Day 28 - Rotate String
大家好,我是毛毛。ヾ(´∀ ˋ)ノ 废话不多说开始今天的解题Day~ 796. Rotate Str...