Day 4 ( 入门 ) 一直向下的箭头
一直向下的箭头
教学原文参考:一直向下的箭头
这篇文章会介绍如何使用「当姿势倾斜发生」搭配「箭头数字」积木,让 micro:bit 显示一个一直指向地面的箭头效果。
相关文章参考:当姿势 ( 倾斜 ) 发生、箭头数字。
积木程序原理
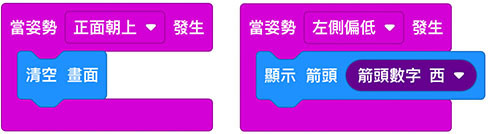
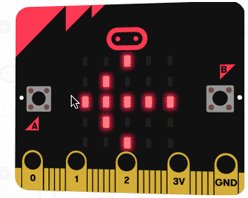
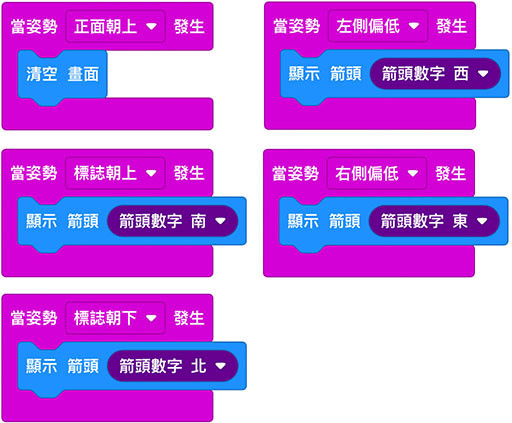
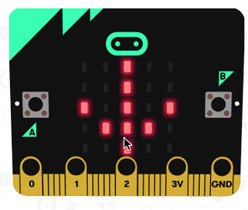
在 MakeCode 程序编辑区里放入两个「当姿势发生」积木,其中一个设定「正面朝向」时「清空画面」,另外一个设定「左侧偏低」时显示「箭头数字:西」,完成後启动 micro:bit,将开发板往左边转,LED 就会显示一个指向下方的箭头,当开发板回到水平位置,箭头就会消失。


接下来依此类推,设定「右侧偏低」时显示「箭头数字:东」,「标志朝上」( 往自己的方向转 ) 时显示「箭头数字:南」,「标志朝下」时显示「箭头数字:北」,完成後启动 micro:bit,前後左右翻转开发板,就会看到不断指向地面的箭头图案。


范例解答
范例解答:一直向下的箭头
关於我
大家好,我是 OXXO,是个即将迈入中年的斜杠青年,如果对我有点兴趣(笑,可以与我联系,一起来做点有玩又有创意的东西吧!
>>: [Day2] Vite 出小蜜蜂~动画 Animation!
第 52 篇 - 研究 shell 解释器 - 居然可以支援 function
原来 bash 还可以支持 function 概念 @@+ test@test:~$ vim dem...
Hello, OS!
资料传输 常见的资料传输方式有两种: Serial 将一串资料拆成多个资料,一次传一个资料。 pro...
Day 16 ATT&CK for ICS - Persistence(1)
攻击者进入 ICS 工控环境之後,会利用许多手法让自己保持跟 ICS 系统与设备的连线状态,让自己可...
[Day29] Template Driven Form
昨天我们完成了 service 的部分,已经可以用程序码打 API 来做 CRUD,但是我们还没有准...
Day18 model & admin建立
经过这几天跟大家介绍完model的创建後,相信大家都有一点概念了吧!(给我说有喔!) 然後在Day1...