从 React 开始,让你的网页material-ui起来 [Day 3] 排版布局Container
网页的开始 於布局排版
现在的年代 也需要RWD适合部分版型
所以我们就由布局开始吧
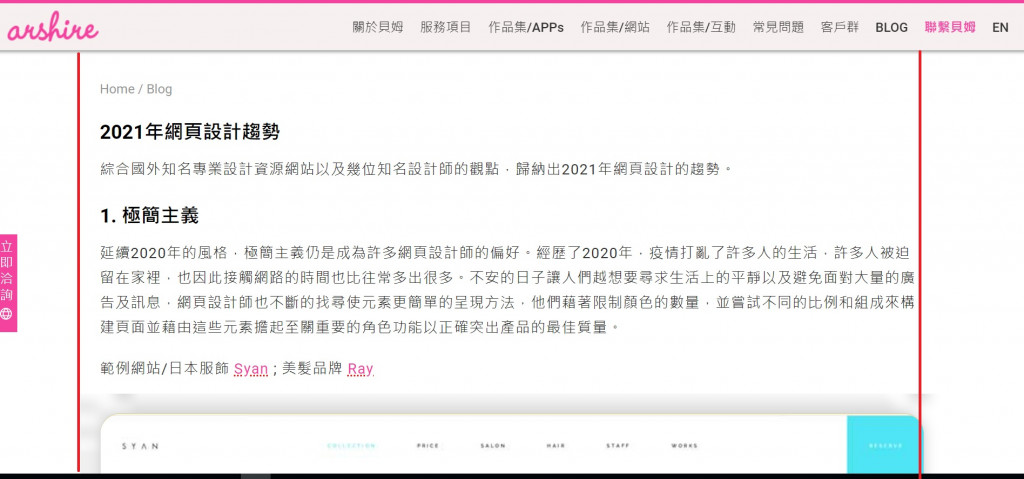
常常会看到一种网页布局 左右留白,使得视觉可以集中在中间的重点区块
 ![
![
如此图两条红色线区块
很多的框架会用Container处理 material-ui 当然有这种写法
首先取用昨天的范例
Day two end
首先引入
import Container from '@material-ui/core/Container';
其次将 昨天的Button 用Container 包起来
<Container >
<Button variant="contained" color="primary">
你好,世界
</Button>
</Container>
当前架构
import React from "react";
import Button from "@material-ui/core/Button";
import Container from '@material-ui/core/Container';
const indexApp = () => {
return (
<Container maxWidth='xs'>
<Button variant="contained" color="primary">
你好,世界
</Button>
</Container>
);
};
export default indexApp;
其中 喂入的参数maxWidth='xs'为最小,也就是留白流到最大
也可以依照所需给予最大到最小参数排列
'lg'
'md'
'sm'
'xl'
'xs'
这样就可以达到示意的网站左右留白效果了
Day3
[Day 24] Scoping — 计画通り
It's truly the beginning. Scoping is a big hurdle...
[Day30]C# 不鸡础观念- Install Tailwind Css with ASP.NET MVC5
今天是铁人赛最後一天, 我们来点不一样的, 就是Tailwind Css啦 一.先前准备 建立新资...
《Day27》Oracle Database 安装
Oracle Database是由甲骨文公司推出的大型关联式资料库系统,提供基於角色分工的安全保密观...
vue组件使用props、$emit传递数据
纪录一下我的作品当中点击get details按钮跳出Popup组件,按下叉叉可关闭Popup组件的...
Day.19 「认识 JavaScript 记忆体堆叠、传值 与 传址」 —— JavaScript 物件 与 记忆体
我们的变数在我们开启网站时,都会存放在记忆体内,当我们关闭网站时,记忆体也会将这些变数释放。 记忆...