Day3 差点难产的CSS
一直以来我都很有自知之明我不是一个很有艺术天份的人,所以一开始在设定目标时我就是以後端工程师为目标,直到今天必须要介绍CSS我才真实的体会了自己的渺小。

如果说要用要用一句话来形容CSS,那就是房子的装潢吧,写好的HTML就像毛胚屋一样,只有骨架,能用,但不漂亮,需要来点装潢让房子变得吸引人,每一个HTML的tag就像家具,扮演着各式各样的功能,但每种家具也有各式各样不同的款式,如果要让CSS认得自己要装饰的tag的话,会将tag以id、class、及tag本身的标签,三种方式来让CSS辨认。
HTML:
<link rel="stylesheet" href="day2.css">
<h1>使用tag</h1>
<h1 id="id">使用id</h1>
<h1 class="class">使用class</h1>
CSS:
记得要在HTML的地方使用link tag引入CSS档。
h1 {
color: red;
}
#id {
color: yellow;
}
.class {
color: green;
}
Result:

为什麽这篇会差点难产呢?CSS的范围实在是太广大了,很难用一个篇章将他讲解完成,光是这个篇章我就已经写了五个版本但还是不能很好的将东西传达出来,所以我只能将关键字留下来让需要的人自己Google一下。
1.Box Model
2.各种属性:background-color、color、opacity、border、text-align,基本上想改什麽都可以改
3.bootstrap
特别把Bootstrap拿出来说明一下,诚如上面范例所示,如果没有一点艺术天份的人来做介面那真的是蛮悲剧的,好在有一群人开发了一套框架可以协助解决这个问题,直接按照官方网站的范例来演示一下
HTML:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
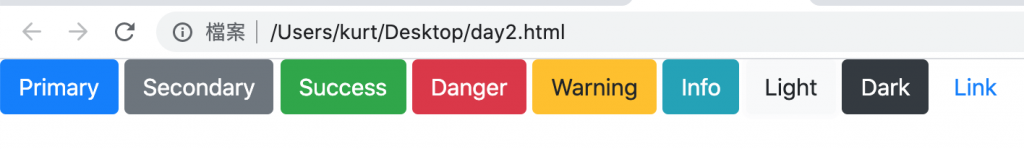
<button class="btn btn-primary">Primary</button>
<button class="btn btn-secondary">Secondary</button>
<button class="btn btn-success">Success</button>
<button class="btn btn-danger">Danger</button>
<button class="btn btn-warning">Warning</button>
<button class="btn btn-info">Info</button>
<button class="btn btn-light">Light</button>
<button class="btn btn-dark">Dark</button>
<button class="btn btn-link">Link</button>
Result:

因为CSS档的部分会藉由网路的方式引入,所以是不需要自己写的,只要找到对应的class就可以快速套入,而且东西又漂亮,是不是很方便啊?
今天的实作就到这边结束,谢谢观看的各位,请记得按赞分享开启小铃铛,你的支持会让按赞数+1。
<<: Windows Server 安装 MySQL Community 免费社群版
>>: 【Day03】语法作用域(Lexical scope)
那些被忽略但很好用的 Web API / GetBoundingClientRect
小孩才做选择,成年人当然是尺寸、座标全都要! 昨天介绍的 ResizeObserver API 可...
Day19-Go错误处理(下)
前言 在昨天的文章,带来简单的错误处理运用,今天要带来较为实务上的运 Go 语言本身没有例外处理机制...
[ JS个人笔记 ] Hoisting&Scope Chain—DAY4
Hoisting 先了解什麽是Hoisting,也就是宣告提升。 此种行为现象主因,是由於js在初始...
Day3 中秋就是要烤肉阿-美式烤猪肋排
中秋就是要烤肉阿 虽然今年因为疫情无法在外群聚烤肉,但仪式感不能少,自己在家烤起来! 这次来点不一样...
自动化测试,让你上班拥有一杯咖啡的时间 | Day 29 - cypress 最佳实践
此系列文章会同步发文到个人部落格,有兴趣的读者可以前往观看喔。 选取元素 ⚠️ 避免使用会常常变的s...