30天打造品牌特色电商网站 Day.28 网站分析工具
一转眼30天的文章就快到尾声啦,在结束之前这两天会跟大家分享关於网站分析以及SEO优化的部分,网站分析帮助你更了解自己的网站,取得这些数据可以让品牌拟定出更好的行销策略,至於网站分析是在分析什麽呢,例如使用者的来源、使用者停留的时间、各时间点的流量等等,这些资讯都可以在网站分析中获得,今天的文章就是要跟大家分享要如何把它带入你的网站!
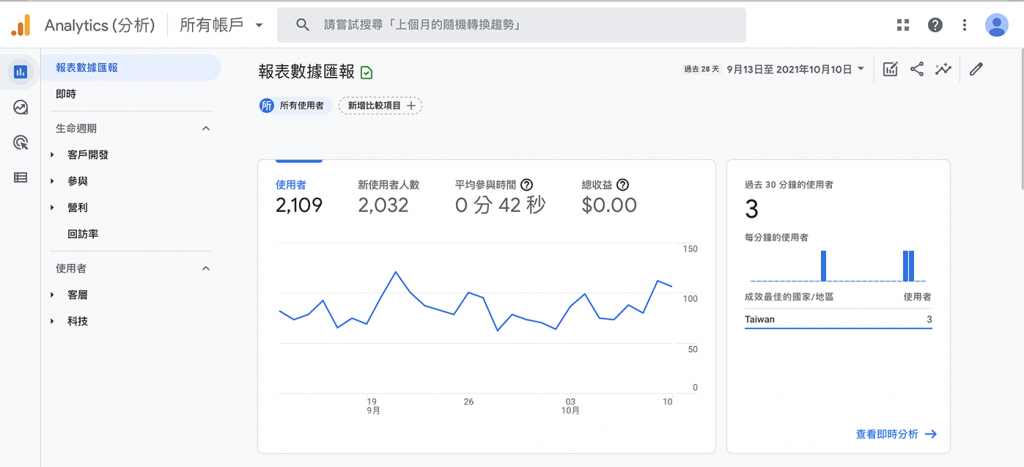
今天我们主要的网站分析工具是Google Analytics(简称GA),只要在你的网站上安装GA的追踪代码(tracking code),GA就可以监测和蒐集使用者在网站上的各种资料,成功在网站安装後,进到GA的页面会呈现像下方这种数据表格。

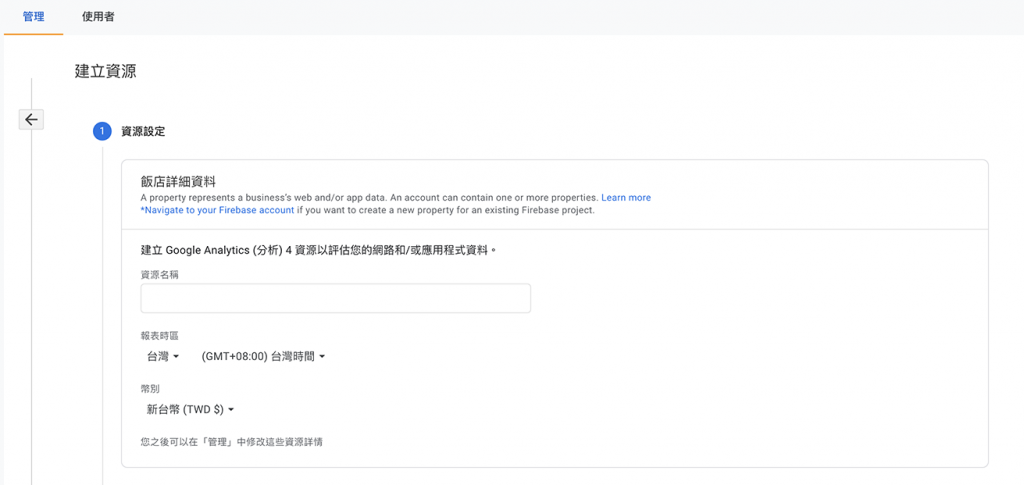
那一开始该如何让你的网站安装GA呢,我们需要登入帐户进到GA页面後,先点进左下角的设定,选择建立新资源,然後输入网站的网址,并且填写一些基本的设定。

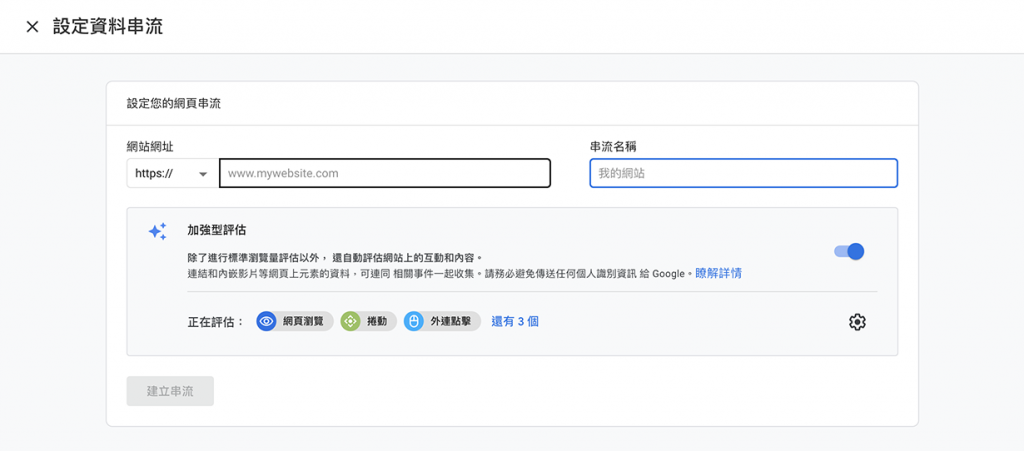
填写完成後会看到这个画面,需要再填入网址以及设定名称,以及调整一些评估内容。

至於GA是怎麽蒐集资料的呢,靠的是一段JavaScript的代码,把这个代码埋入网站,这段代码就会将网站使用者的行为资料回传给GA服务器记录起来,使用者浏览网站时,浏览器会执行这段代码,记录资料後传给GA的服务器,通常需要等待一段时间,就可以在报表中看到数据的整理啦!
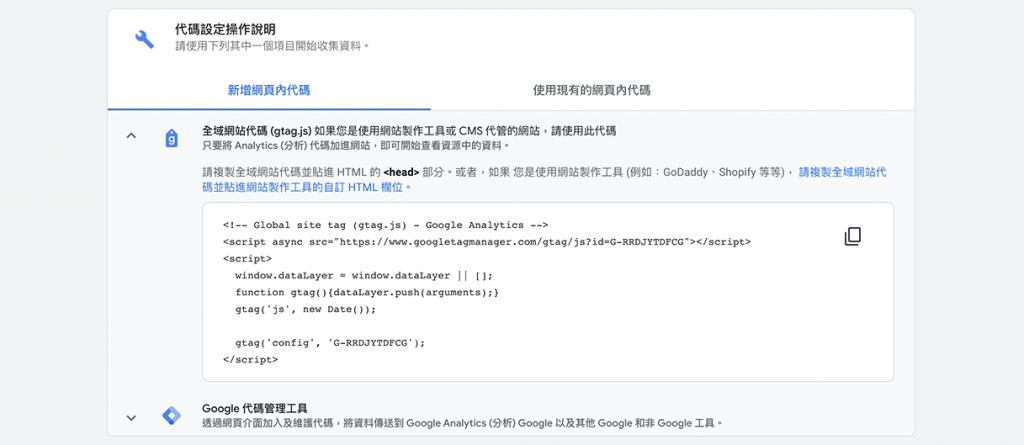
所以完成上面步骤的资料填写後,我们可以得到这个页面代码,每个资料都会有一个专属的ID去做纪录,一个帐号也可以登入多笔资料。

复制上面的代码之後我们需要把它贴到网站程序码里面,贴进 HTML 的 部分,如果你是一个静态网页,有很多的页面,记得每个页面都要贴喔,贴完基本上这个追踪的动作就完成了。
等资料导入後就可以查看网站的数据报表了,在GA中可以看到什麽数据呢,主要分为生命周期以及使用者。
生命周期:
- 客户开发 - 可以看到网站的使用者开发、流量开发等,了解网站流量的来源。
- 参与 - 主要可以看到网站的事件与转换,藉此了解网站的导向,给使用者的操作是否符合预期。
- 盈利 - 可以看到网站的盈利情形。
- 回访率 - 藉由回访率也可以检视品牌是否有吸引的消费者,以及稳定客群。
使用者:
- 客层 - 客层可以看到使用者来自哪里,城市、国家等。
- 科技 - 科技可以看使用者的浏览器、使用装置等,对於网站设计来说也是很重要的指标。
GA的网站分析其实还是蛮复杂的,有些数据需要自己去摸索,找到最适合网站经营的内容模式,网站分析也可以帮助你检视自己的成果,主要还是要操作过还会知道实用之处,大家都去试试吧!
>>: 那些被忽略但很好用的 Web API / Notification
ios app 上架流程
由於目前的 app 还在实作阶段,先参考前辈们的上架经验! 目前查到比较完整的是这一篇,提供给大家参...
[Day22] 在 Codecademy 学 React ~ 原来 useState 就是 this.state + this.setState 啊!
前言 其实你知道吗? 今天要讲的 this.state this.setState 其实就是之前介绍...
Day35 | WebView元件开发 - Webpack打包工具整合地雷陷阱排除
大家好,今天继续来开发元件,并动手解决实务上我们遇到的设定配置的问题。在昨天的练习里,我们可以使用b...
TypeScript | namespace 心得纪录
这边一样是在研究 D14 介面的函式超载运用,又提到 namespace 的知识点,所以回头来补相关...
第二十一天:TeamCity 技术名词回顾
经过 20 天的练习,我们已经大致掌握了 TeamCity 的基本功能,刚好是一个很好的机会来回顾一...