【Day3】React的基本结构与概念,地基打好才可以盖房子R ʕ •̀ o •́ ʔ
React 简单来说是由三个部分组成的
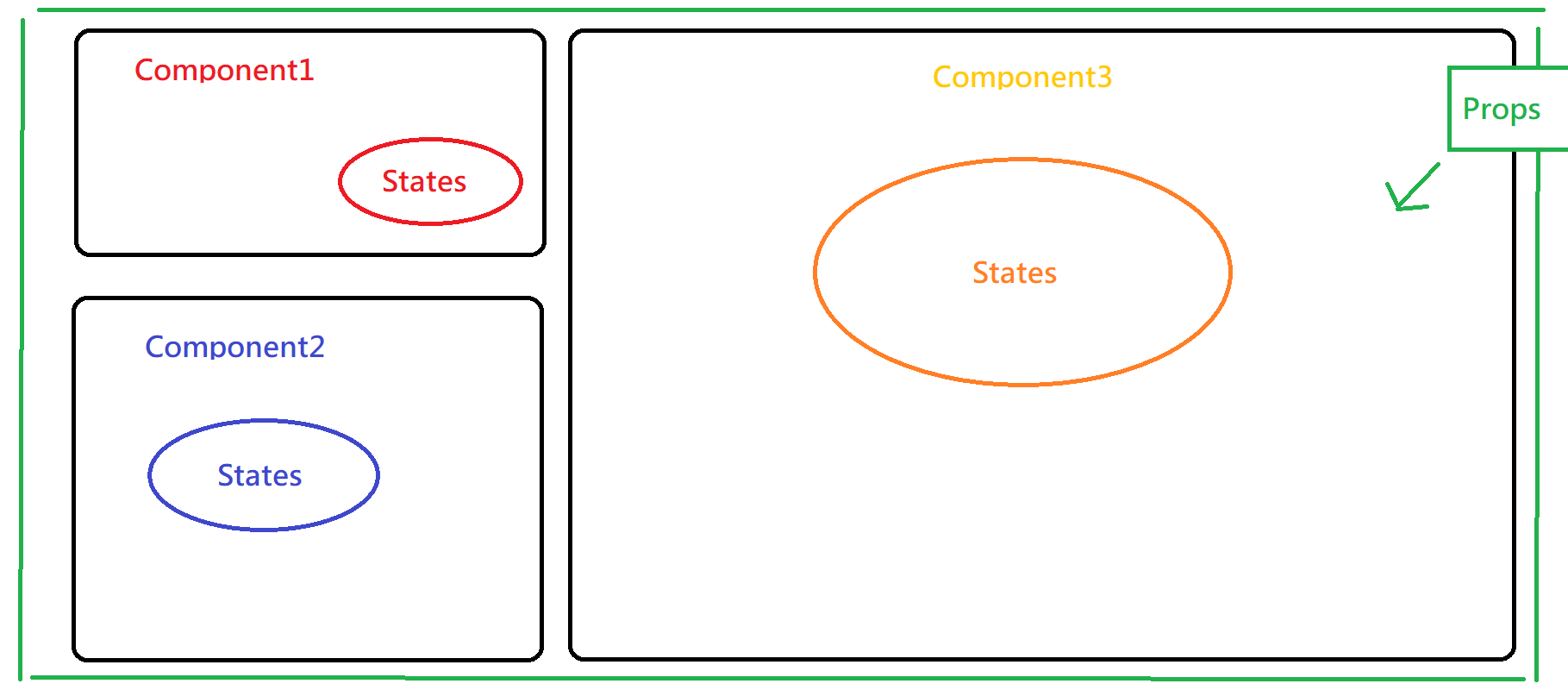
- Components (元件) =>可以看作是组成网站的各个区块
- Props => 父类别向下传的属性
- States => 自己类别中的属性
小菜鸟画了以下这张图,如果把绿色部分看作父类别,各个Component当成子类别,大概是这样的概念

这边先稍微提到这三者之间的关系,後几篇会陆续的说明,所以这张图看过有印象就好了~
React的概念
-
React的Element Objects (元素物件) 代表HTML的元素
-
React上的DOM是虚拟的,渲染在页面上的DOM才是真的
-
使用React前必须先import
import React from 'react'; -
透过createElement来建立元素
const el=React.createElement('h2',null,'Test Title'); -
要传入React的DOM,必须import react-dom
import ReactDom from 'react-dom'; -
透过react-dom的render方法在指定的区块里渲染出DOM
ReactDom.render(el,document.getElementById('testId')); -
在一个元素内加入另一个元素
const el=React.createElement( 'h2', null, 'Test Title', React.createElement('span',null,'♥'))
统整的结果就是,React 是透过createElement来建立元素,并且透过React-Dom 来渲染出已建立的元素
下一篇会来介绍一种JS的表达式 => JSX
JSX是一种方便我们用来创造React元素的工具
有了JSX,也不用像上述那麽复杂的方法来创造元素了!!
前辈帮我们走过的路,我们得好好珍惜阿!

Day 3 - A short introduction to gcc usage - 2
Today I will introduce the order of compiling. Fir...
AI ninja project [day 21] 自动编码器 Autoencoders
可以先看看Autoencoders的构造, 将原始的numpy array 或是tensor(可能是...
【day5】二林&员林特色小吃
疫情前期看到千千拍摄《我们回家吧》系列 刚好跟男友回员林 所以就照着千千的推荐名单走一次罗 阳光老店...
[经典回顾]资讯服务异常公关用语「 骇客攻击」
资料来源: [HITCON年会] 亲爱的,问题不一定是骇客造成的 保密防谍、人人有责 骇客语录 ...
Day 2:挑选 Hexo 作为工程师技术部落格
来到铁人赛第二天,今天我们来聊聊 Hexo 这个架设工具。 Hexo 是什麽? Hexo 是利用 N...