JavaScript入门 Day02_如何撰写
首先要写 JavaScript 肯定要有编辑器,Visual Studio Code 是个好选择
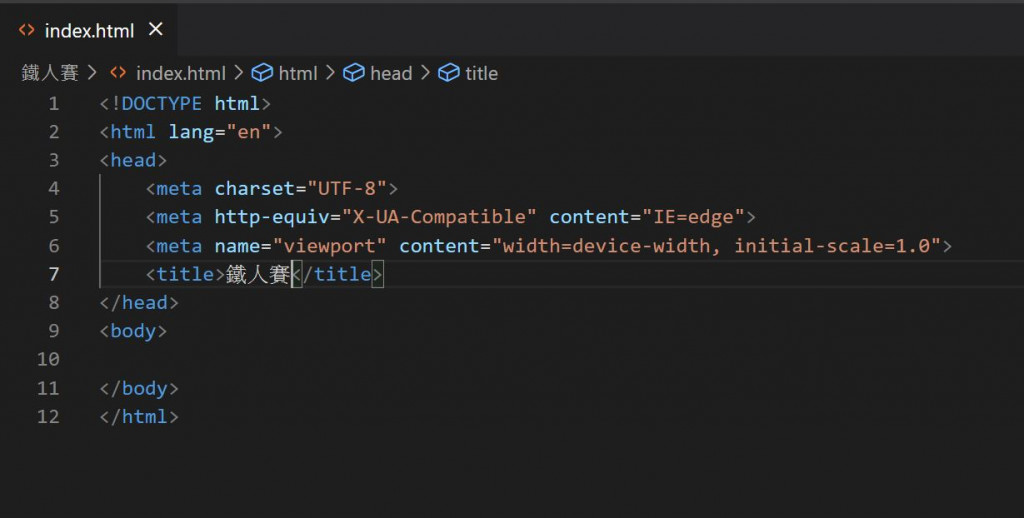
再来需要建一个 HTML档

要写 JavaScript 有两种方法
- 直接在body标签里加入script标签,写js的程序
<body>
<script>
// javascript程序码
</script>
</body>
- 使用外部连结的方式,在资料夹新增一个JavaScript档,然後在body标签打script src 连结刚建立的js档,之後在js档里打你的code就行了,HTML就会抓到你的js的code了
<body>
<script src="./index.js"></script>
</body>
那今天先这样~
明天再介绍 JavaScript 的更多东西或是语法...等 明天见~
<<: [Day2] Jetpack Compose: UI要怎麽排列?
30天轻松学会unity自制游戏-Boss死亡问题跟通关画面
现在Boss死亡时,招唤出来的小兵不会一起死亡,来让Boss的程序加一个死亡布林值,开启一下boss...
Day 10:Gson 资料解析
本篇文章同步发表在 HKT 线上教室 部落格,线上影音教学课程已上架至 Udemy 和 Youtu...
[Day 9] .Net Task 底层(2)
前言 我们昨天聊到要透过解析 threadPool 档案中的 FinishContinuations...
[Day15]Prime Gap
上一篇介绍了Fourth Point!!,这题是利用三个座标,在利用对角公是找出第四个座标的题目,因...
JavaScript Day 25. DOM Node 常用方法
文章写到第 25 篇,从这样的过程也稳固了自己不少观念,今天依然搅进脑汁将查找的资料尽量用自己的话写...