全端入门Day02_何谓全端之前端首篇
今天要来介绍全端
全端的意思简单来说就是前端+後端,那什麽是前端什麽又是後端呢?
今天就先为大家介绍前端是什麽
所谓的前端(Front-end)就是我们所看到的东西,基本上都是前端所做出来的,如一个网站的网页,网页里面有很多按钮、文字、图片等,这些都是前端,有个说法是:你看到的表面几乎都是前端所用的。
常见的前端会需要知道的英文,如Front-end、UI、UX等
- Front-end就是指前端的意思,那麽前端工程师的英文就是Front-end developer或是Front-end Engineer
- UI是使用者介面,英文全名是User Interface,表示介面的好坏,举例来说:我到某个网站,觉得配色很怪那就是UI做得不好
- UX是使用者经验,英文全名是User Experience,表示用的感觉,举例来说:我到了某电商,正常的收寻问题,选择商品一定要在左边,收寻拦位在右边,确定按钮在左边,这就是常规的经验告诉我的,一定要这样做,才不会觉得怪怪的

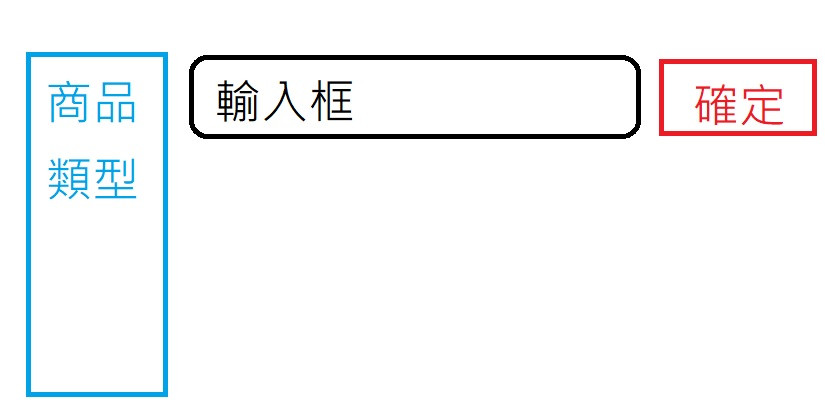
以上图为例,常见的收寻会是这样子,如果把确定跟商品类型颠倒就会变得很怪,因为人的习惯是从左边看到右边,这就是UX
如果把收寻拦改成圆形或是正方形,这是UI的决定(我还特意用圆角矩形),不知道有没有发现到。
今天就到这边,明天会继续介绍前端。
Day23 类别与物件--继承、常见关键字
物件导向的继承(inheritance)特性 继承 为物件导向程序设计的特性之一,子类别 (subc...
day 12 - API组装实作
零件都准备好就可以组装起来了! 前几天分别完成了redis, error, log的封装, 接下来就...
Day 20 - 初探 GitOps 的概念
本文将於赛後同步刊登於笔者部落格 有兴趣学习更多 Kubernetes/DevOps/Linux 相...
Day02 UIKit 01 - 新建专案
我们首先先从UIkit开始,我们在Xcode 新建专案,并选择Storyboard 作为Interf...
Day 21 评估Privacy by Design实作
透过之前隐私规划经验实例跟各位分享,当规划一项产品时所需注意留意各方的隐私规划项目,在app端、cl...