Day 2 - 环境配置
开始前
首先威尔猪使用的是 Mac,编辑器用的是 Visual Studio Code,如果是使用 Windows 的同学应该也没啥区别吧!然後你的电脑必须先安装 Node.js,需要版本在 v12.13.0 以上喔。如果没有安装的同学,就到 Node官网 下载左边的 LTS 版本吧!

Visual Studio Code可以先安装延伸模组:
- Live Server (快速产生localhost port)

- Tailwind CSS IntelliSense (提供自动完成、语法检查等)

注意:Tailwind CSS v2.0 不再支援任何版本的 IE 浏览器,包含 IE 11 也不支援。
起手式
使用 CDN 方式引入 Tailwind,只要在 html 下,加入
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
当当,大功告成!恭喜可以开始写 Tailwind 了。(喂喂~不是吧威尔猪,那安装 Node.js 干嘛,浪费我那小小的硬碟空间。)
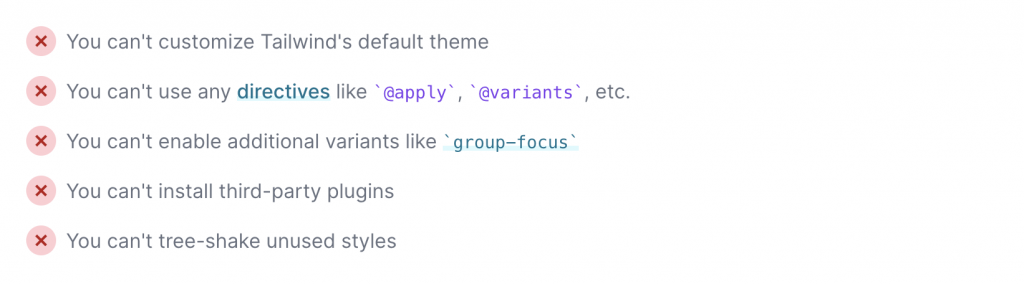
好啦,以上方法适合想要快速的尝试一下 Tailwind 框架的人,毕竟官网有说了这方法有些限制:

那该如何开始呢?
如果有要搭配一些框架,如 React、Vue 3、Nuxt.js......,官网也整合了几个热门框架及工具安装 Tailwind 的方法。有需要的同学可自行上官网查看,威尔猪就不多做说明了。

其实威尔猪以前很怕使用终端机来安装环境,因为总会莫名出现一堆看不懂的错误,还要麻烦工程师来帮忙 Debug,让威尔猪觉得自己很废,但没办法,现在的框架都使用类似方式来安装环境,再不学着安装会连车尾灯都看不到啊~
威尔猪通常是搭配 Webpack 来安装,这边想使用 Tailwind CLI 来试试看,威尔猪会一步一步来,如果你是用 Webpack 等打包工具,安装可能会有些许不同,但本质上大同小异,毕竟主角是 Tailwind,咱们明天开始吧!
Day 12 Odoo Server Actions (ir.actions.server)
Odoo模组开发实战 目录 1.Actions 1.1 Server Actions (ir.act...
搜寻引擎优化入门篇:你不能不知道的响应式网页设计
随着行动浏览成为搜寻引擎主流,响应式网页设计也越来越重要,甚至能说在这几年,假设你的网页没有响应式设...
[第16天]理财达人Mx. Ada-已实现损益
前言 本文说明帐户已实现损益资讯。 程序实作 程序 # 特定时间已实现损益 profit_loss ...
[Day8] Flutter - 显示文字元件 ( Text )
前言 Hi, 我是鱼板伯爵今天要教大家 Text 这个元件,教学内容只会撷取片段程序码,建议大家搭配...
23.unity储存文字内容(List、foreach)
今天要用List来储存记事本内的对话资料 0.和昨天一样,先准备好对话.txt 1.写脚本,先检查有...