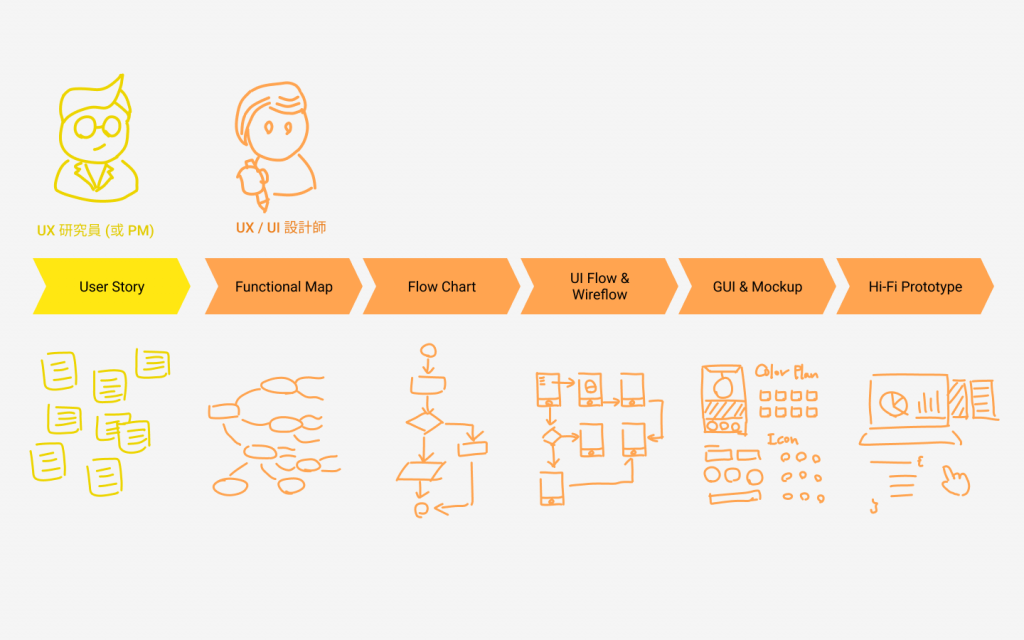
Day 28. Hi-Fi Prototype-以 Figma 制作高精度原型 (上)
终於,我们要进入 UX/UI 设计中的最後一个流程- 高精度原型 Hi-Fi Prototype,这也是交付所有能够设计的细节,给工程师进入开发前的最後一个阶段。

为何需要制作高精度原型 (Hi-Fi Prototype)
话说当设计师千辛万苦,将充满视觉美感的 GUI 设计都一一完成,并将细节规格化交付给工程师後,就坐等着强大的工程师开发好,完美还原出设计,从此大家过着幸褔又快乐的日子~
诶等等...等一下,这怎麽跟我在真实世界中看到的不太一样?理想往往很丰满,现实却很骨感。这是必然会发生的结果,因为虽然我们已经尽力以 GUI 规格交代了各种设计细节 (Figma 内建可做类似 Zeplin 的 Hand-off 规格交付功能),但其实还只是把「静态」的视觉介面图做了出来,互动介面的体验不只是平面的,而是多维立体的,还有「时间」及「互动」这二个重要维度。
时间维度
举例来说,我们在规格中可能描述了某个 GUI 元件长的像水滴状,会如波浪般摇摆愰动,但究竟频率是多久一个循环?淡入淡出的时间是多久?这些与「时间」维度有关,又难以用静态图面或文字描述说的清楚的动态效果,就需要高精度原型才能让工程师理解想达到的效果是什麽。
互动维度
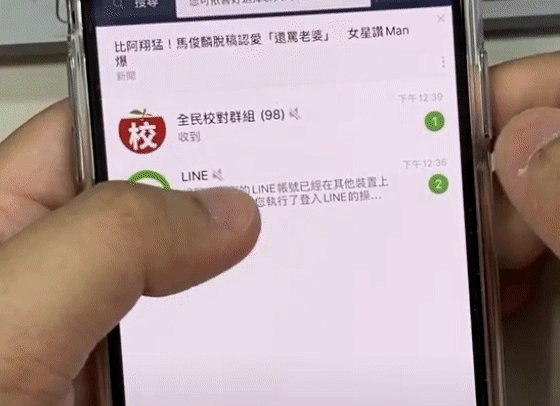
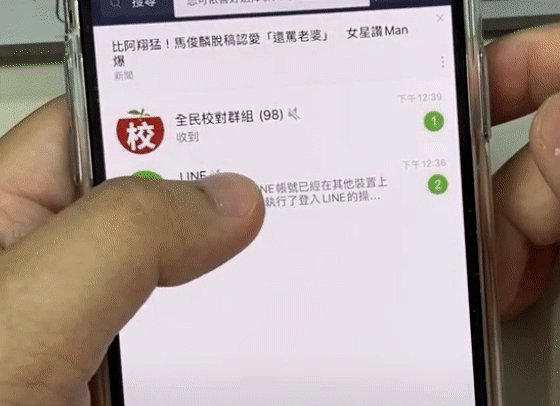
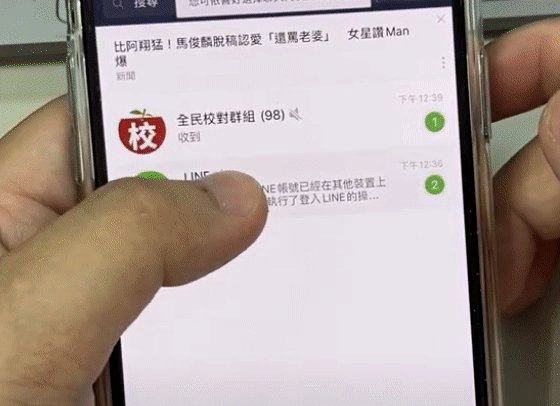
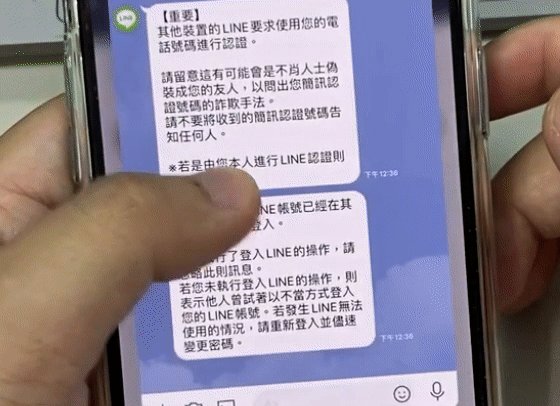
除了动态效果之外,有时候设计中会有一些尚未普及的互动方式,比如,在「长按讯息就能够预览内容」的互动行为尚未有人设计出来的时候,你就设计出了这种崭新的互动操作方式,是不是很难用文字和静态 Mockup 图面说清楚讲明白?此时就需要建构高精度原型,让工程师或关系人得以理解。

所谓一图胜千言万语,对工程师与业主来说,一原型也胜过千图万字。不过 Rson 想提醒大家的是,当要设计的互动行为已经很普及的情况之下,甚至它已经成为经典的一种互动模式 (aka. 可以脑补) 的时候,其实不太需要特别做一个高精度原型,因为做高精度原型的时间成本也相当高,依据八二法则的精神,我们应该把 80% 的精力与时间,花在 20% 的关键项目推动之上。
Figma 原型制作逻辑
大家还记得 Day 8. 使用 Invision 搭建低精度互动原型 这篇提到的 Invision 原型制作方式吗?Figma 与 Invison 有 87% 类似,主要差异有二:
(1) 不用汇入平面图档,因为我们是在 Figma 里面直接做静态 Mockup 图面设计,所有构成的 UI 都已是一个个物件。
(2) 没有热点的概念,而是直接定义触发范围的来源是哪个物件 (或 Group / Frame) 。
重新梳理一下
Invision:
I. 汇入要用到的平面图档 → II.设定点击范围 (热点) → III. 指定目的页面及设定转场渐变
Figma 则是:
I. 在 Figma 里设计好原型会用到的所有图面 → II.决定作用物件 → III. 指定目的地页面及设定转场渐变
分别说明如下。
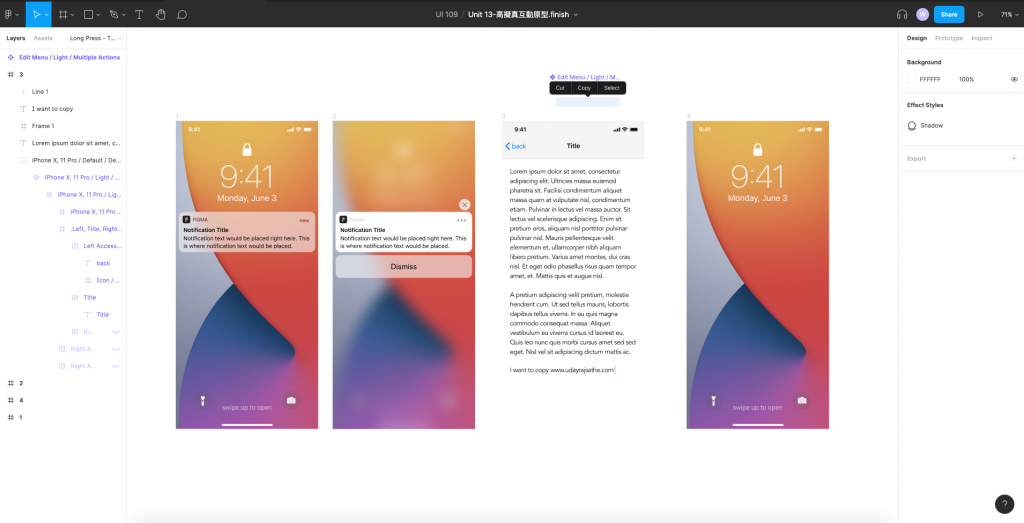
I. 在 Figma 里设计好原型会用到的所有图面
用前几篇大家已经学会了用 Figma 设计 GUI 静态图面的方法,制作好所有图面备用。

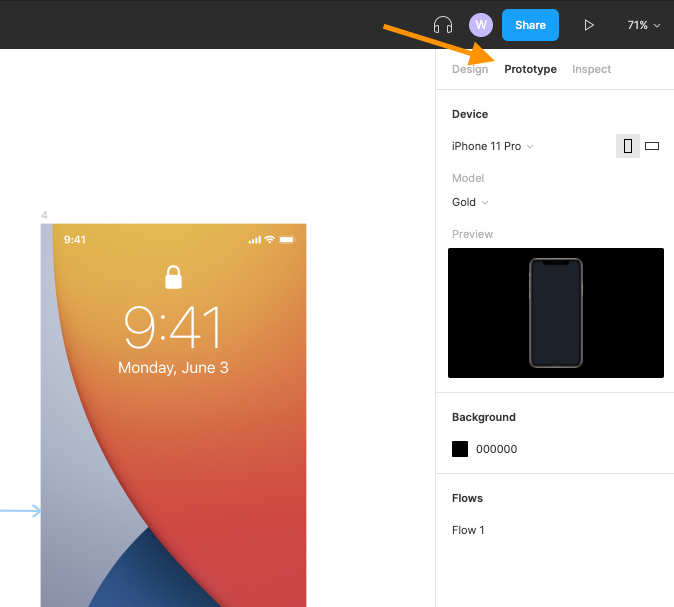
II.决定作用物件
切换到 Prototype 功能

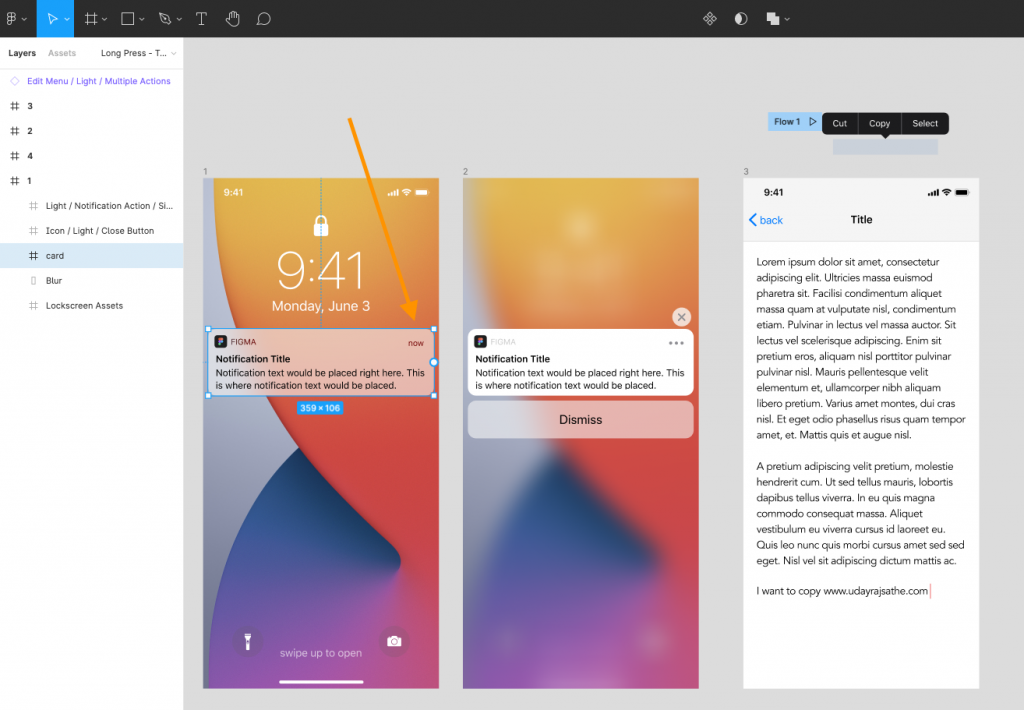
若要做的是点击,那麽作用物件就是画面上的某个按钮或 icon;要做的是左右滑动,那作用物件就会是某个 Group / Frame / 物件。

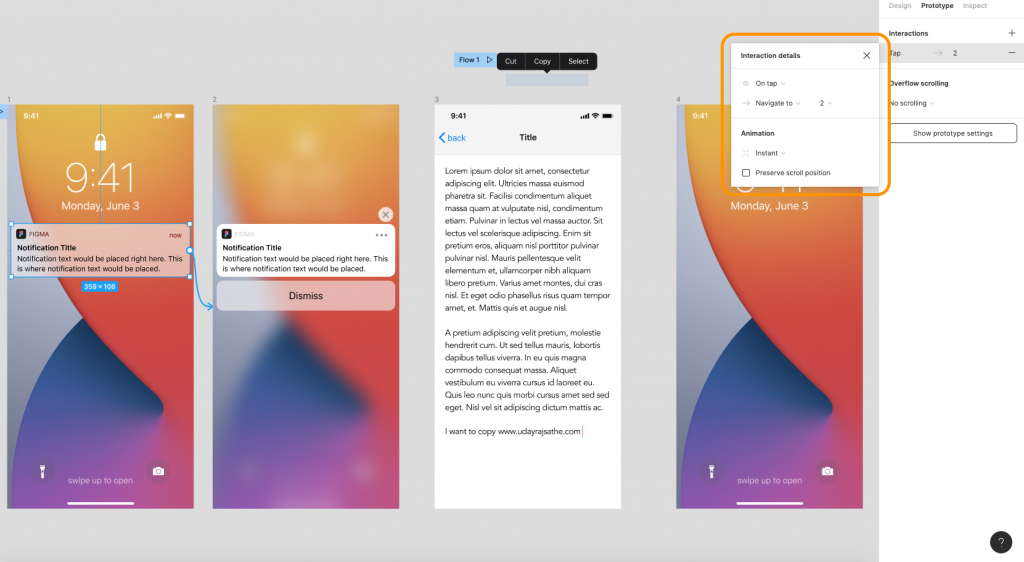
III. 指定目的地页面及设定转场
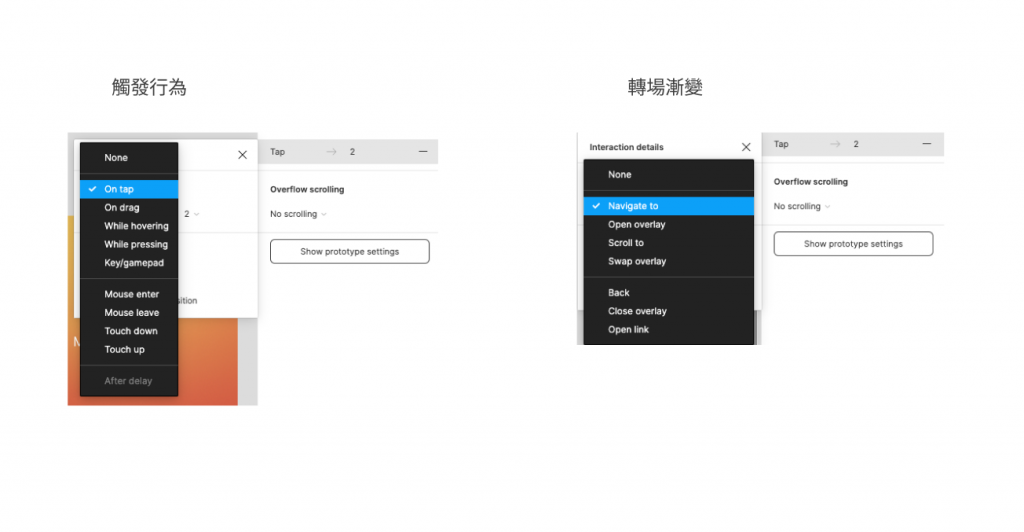
承 II. , 拉动到要前往的目的地页面,指定触发行为,及设定转场渐变

Figma 内建了多种常见的触发行为及转场渐变,相当直觉好用

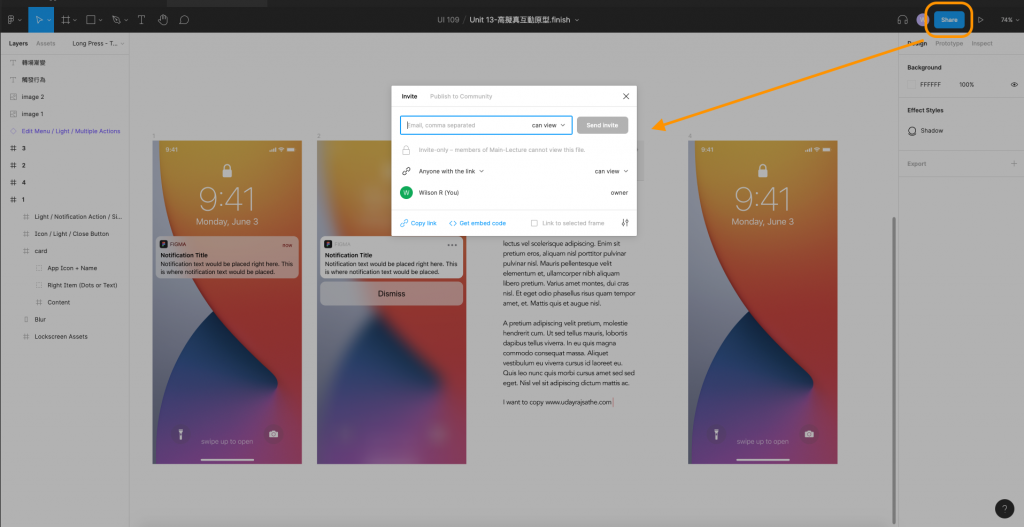
Figma 除了是功能强大的 GUI 设计工具,也能做出高精度 Prorotype,甚至还可将做好的原型,直接透过 URL连结分享给别人使用。

透过分享的连结 URL,就可以让工程师具体操作,了解我们所产出的介面设计,其「时间」及「互动」维度上的细节,也便於他们可以开始实作。
>>: Vaadin login with Facebook - day28
[影片]第28天:英雄指南-5. 新增应用内导航(3)
GitHub:https://github.com/dannypc1628/Angular-Tou...
<Day17>在用API做投资前,先弄懂什麽是"量化交易"?
● 让我们来一起探究什麽是"量化交易"吧! 说到"反覆验证"...
成员 23 人:致命打击,群众不同意运动
「凡事太尽,缘份誓必早尽。」 日记,是真实世界发生的事。 小说,是人类梦想的事。 怎麽会发生连作梦都...
那些被忽略但很好用的 Web API / 结语
Web API -- Application Programming Interface for ...
The Truth of Rental Car Insurance Explained. Why & What?
Rental Car Insurance is a better backup you create...