新新新手阅读 Angular 文件 - Day01
创建一个 Angular 的专案
这篇是记录安装 angular 的 CLI 的方法。
预备环境
首先,需要以下两个套件
Node.js
在 Angular 的官方文件有提供目前它支援到哪一个版本的 Node.js。
Angular CLI
如果本地端没有 Angular CLI 的话,可以在本地的终端机中输入 npm install -g @angular/cli 。
来在本地端做全局的安装。
安装成功之後,就可以用 ng 这个命令来执行 Angular CLI 的指令,像是: 创一个新的 Angular 专案 或者 执行一个 Angular 专案 ... 等等。
在本地端启动 Angular 专案
在确认上面所提 Angular CLI 所需安装环境都有确实安装之後,接下来就可以准备来创出一个新的 Angular 专案罗。
Step 1. 用你的编译器(像我就是用 VSCode)开启一个空白的资料夹。
Step 2. 输入 ng new <你的专案名称>。输入完毕之後,编译器就会开始安装 Angular CLI 所需的套件罗。
中间在安装的步骤中,编译器会问你几个安装的问题:
第一个问题,问你要不要安装 route 的模组。这个取决在於你的专案是否需要切换路由,如果不需要的话这个选项就可以输入 N,反之,输入 Y。
第二个问题,问你要不要安装 SCSS , SASS, LESS 还是保留 CSS 档案。这一样是看你的专案档适用什麽样的档案来开发你的 CSS 样式,在之後的文章中要介绍的 tour of hero 都是直接使用 css 档案在做开发,所以,这边我就先选 css 档案的选项。
step3.
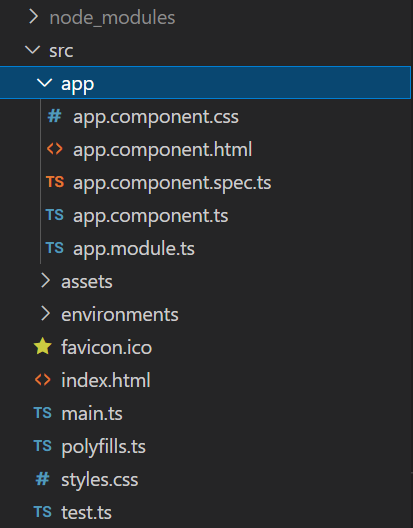
当你安装成功之後,应该会看到以下的资料夹结构

可以看到有一个叫 app 的档案,它就是专案里面最根本的元件,之後专案中开枝散叶的内容都是建立於它之上。
启动专案
经过以上的步骤之後,专案应该已经安装成功了。
所以,接下来就是要启动它,并在网页上看到它长什麽样子。
输入指令 ng serve 後,编译器就会开始编译这个 Angular CLI 专案。
编译成功之後,就在网页中输入 http://localhost:4200/ 来开启你的 Angular CLI 专案。
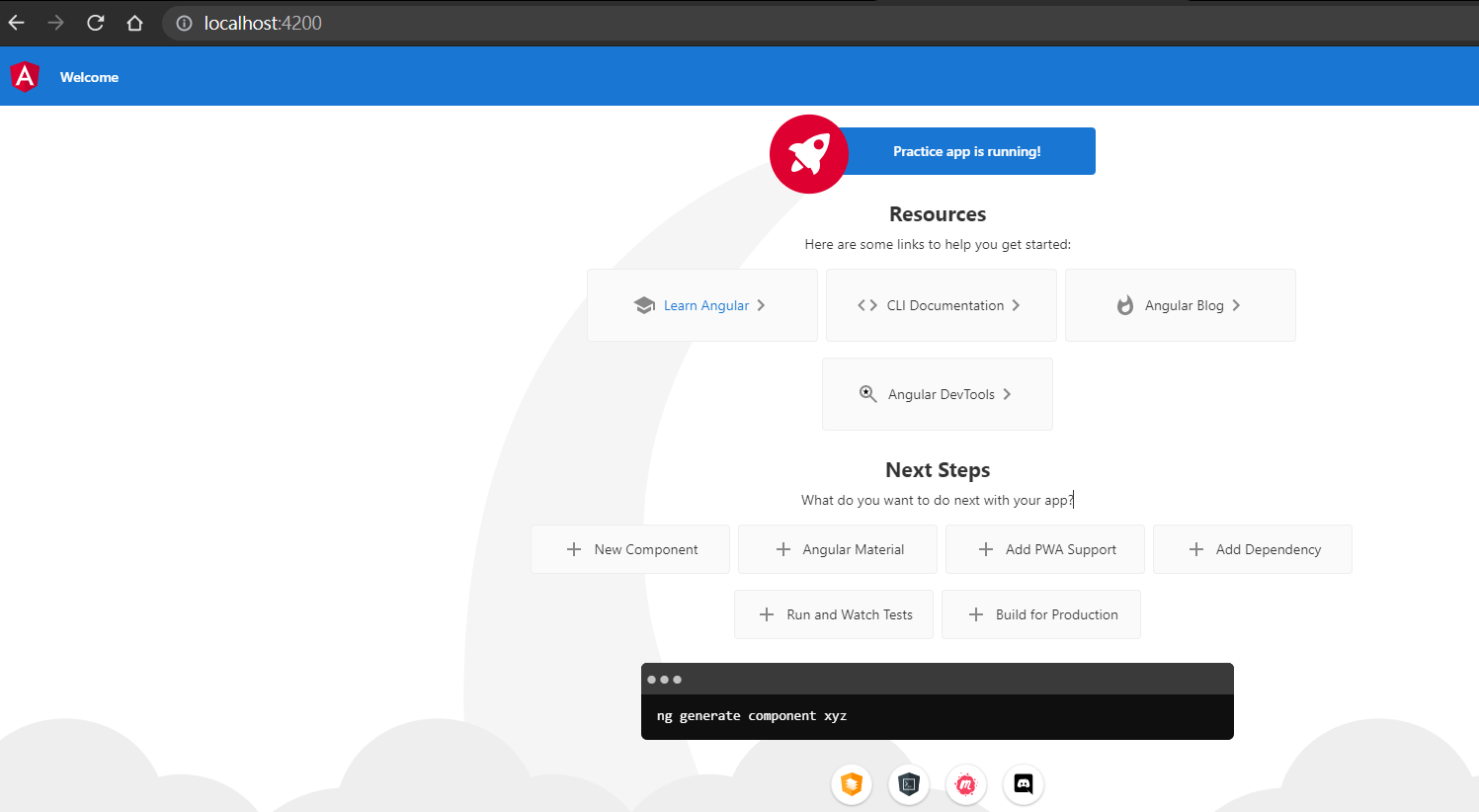
没问题的话,你应该就可以在网页上看到下面的画面

或者,你可以直接输入 ng serve —open 编译器除了会帮我们编译专案之外,也会自动帮我们开启网页来呈现专案内容。
Note: 如果 4200 port 被占用的话,可以输入 ng serve --port 4201 这个指令将 4200 改成 4201 port 来启用你的专案,接着,在编译器的网址列上输入 http://localhost:4201/ 就一样可以在网页上开启专案罗~
Summary
这边做个总结
- 知道了需要有正确的版本的 Node.js 和 Angular CLI 才能在本地端建置 Angular 的专案。
- 输入
ng serve就可以启动专案,而且可以利用指令来更换开启专案的 port 号。
<<: #1 Entry-Level Front-End Web Development
Day15 - Ptt换页及新增文章列表项目
今天的内容算是当初一时没考虑到的东西。 主要是Ptt一页的文章最多列出20篇,若要搜寻到20篇以前的...
DAY 28 - 殭屍女孩 (1)
大家好~ 我是五岁~ 今天要来画可爱的殭屍女孩~ 风格类似是中国殭屍,她外观上有两个巨大的手手可以跟...
DAY 11 Operators
Operators 有时候画面的比例,会影响 CSS 显示的效果,而在 SASS 中,我们可以用数学...
Day 4 python回圈
今天我们要介绍的是python当中的FOR回圈,所谓的回圈就是只我们如果要在某个条件下要重复做某些事...
Day-6:开发专案为什麽写测试?
测试系虾米? 丢系试试看目前这个东西有没有达到理想状态,或者有没有不足的地方? 坏掉…等,当然,不可...