Day01 - 开赛
想写这系列文章的目的
- 蛮多人问 Asp.Net MVC Model Binding 的相关问题,特别是复杂型别
- 自己在工作上碰到多阶复杂型别,後来改用 轻前端 Vue 後,觉得值得推荐
系列文章大致的撰写顺序如下
- 从纯 Html Submit Form 至 Asp.Net Core MVC
了解 Asp.Net Core MVC 预设的 Model Binding 的规则 ! - 了解基本 Asp.Net Core MVC Html Helper / Tag Helper Render 成 Html 的效果
- 前端动态 新增/删除 子表项目
- js 组 html
- 搭配 ajax + partial
- 改用轻前端 Vue
- 前端改用 轻前端 Vue 以 Http Post 与 Asp.Net Core 沟通
开发环境
- IDE: JetBrains Rider 2021.1.2
- 专案:
- 後端
- .Net 版本: .Net 5
- 框架:Asp.Net Core MVC / Web API
- 第三方套件 - NLog
- 在 MVC 专案内的 View
- jQuery v3.6.0
- jQuery UI v1.12.1
- vue v3.0.x + Compsition API
- 最终架构
- 以 Http Get 向 Asp.Net Core 取得 Html
- 以 Ajax + Http Post 与 Asp.Net Core 沟通
- 後端
杂项说明
- 仅介绍预设的 Model Binding 行为
- 会用到 Chrome 开发人员工具,来看 Request 的内容
- 一开始就先加上 NLog,在开发过程中,会有不小的助益。以这个系列文章来说,Model Binding 失败时,就可以从 Log 的讯息中,看到官方的建议说明 !
- 会用到 jQuery UI,主要是因应工作上的需要,就练习将 jQuery UI Widgets 包成 vue component,以达成重用的目的 !
范例专案
- 为了简化文章内容
- 删除未使用的档案
- 简化 Html 整体结构
- 会尽量共用 Model,暂时不以最小化 Request / Response 传输量,来区分 Http Get / Http Post 所使用的 Models !
- 每篇文章就对应至不同的 Controller
预备知识
开启并设定 Chrome 开发人员工具 DevTools
未来会大量使用 Chrome 开发人员工具,来查看 Request 的内容。
如果还不会开启可以参考以下步骤:
注:之後就以 DevTools 来称呼 Chrome 开发人员工具 !
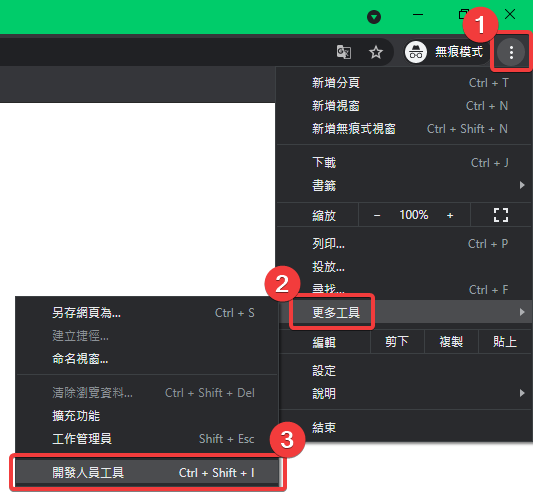
开启 Chrome 开发人员工具
开启方式有三种:
-
方式一:
- 按下 Chrome 最右上角的
自订及管理 Google Chrome(垂直三个点图示) - 展开
更多工具 - 点击
开发人员工具

- 按下 Chrome 最右上角的
-
方式二:
按下快速键 <Ctrl> + <Shift<> + <I>
-
方式三:
按下快速键 <F12>
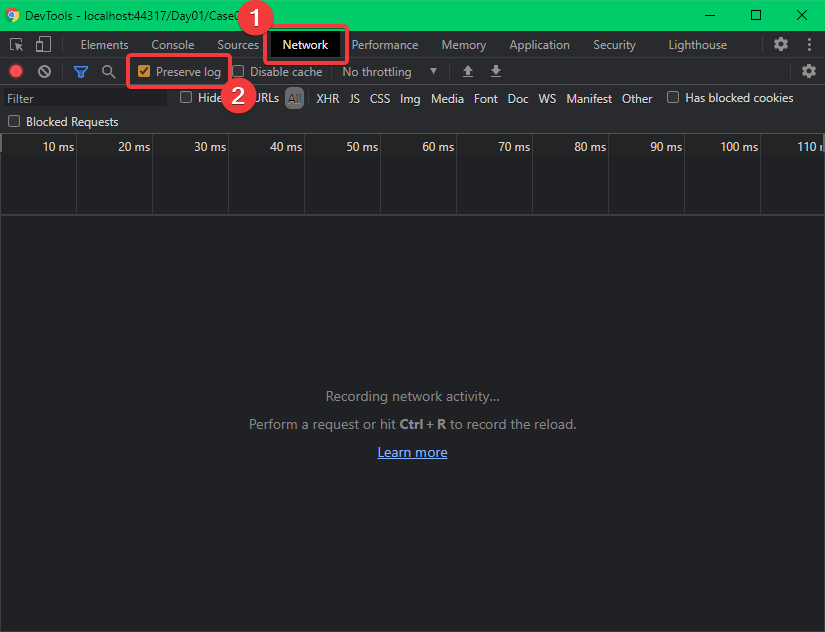
调整 Chrome 开发人员工具设定
- 移至
Network页签 - 勾选
Preserve log

这样做的目的是为了保留转页後,仍保留转页前的 Request / Respose 资料 !
Day01 就先到这 !
[ 卡卡 DAY 11 ] - React Native UI 元件(component) 介绍(上)
不论是 React 或着 React Native 最主要的亮点就是元件式开发 做出很多独立 元件...
Day9 Redis组态档设定-LAZY FREEING/THREADED IO/KERNEL OOM CONTROL/APPEND ONLY MODE
Redis.config LAZY FREEING lazyfree-lazy-eviction l...
D-08-排程设定 ? hangfire
如何处理定期的需求 相信很多人会遇到需要定期做某些事情的状况,例如每分钟去计算一次资料,或者一分钟跟...
Django + MariaDB + RESTful API + ARC-Day 06
Django + MariaDB + RESTful API + ARC-Day 06 开发 Web...
[Day 12] Sass - 常用的内建Modules
Math、Color Sass有提供一些内建的Modules,在写CSS时如果能活用会有很大的帮助,...