Day01-认识环境
前言
很感谢各位进来观看本人的铁人赛,会想写关於JavaScript主题主要是学习了一段时间,透过参加铁人赛来检视自己对於这门语言了解多少。
後续也会使用JavaScript撰写少部分的演算法与资料结构。
如果有错误的地方,也请各位在底下留言,我会立即修正!!!
![]()
环境建置(environment)
主要透过两种方式撰写程序
- 线上编辑器
- IDE 环境编辑器(Integrated development environment)
以下我会使用IDE来写相关的程序码,这些都只是工具,端看你想要马上撰写使用线上编辑器,或是不排斥环境建置的麻烦,可以安装IDE先苦後甘!!!?
编辑器
而编辑器有很多种,以下为几个比较知名的编辑器
- VS Code(https://code.visualstudio.com/)
- Sublime(https://www.sublimetext.com/)
- Jet Brains(https://www.jetbrains.com/)
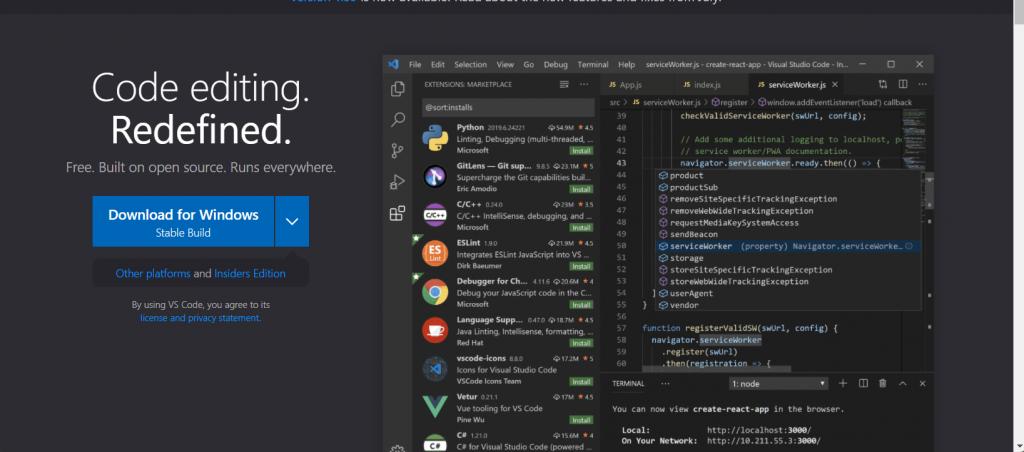
我们会使用VS Code, #注意并不是Visual Studio。
VS Code是微软推出的轻量化编辑器。

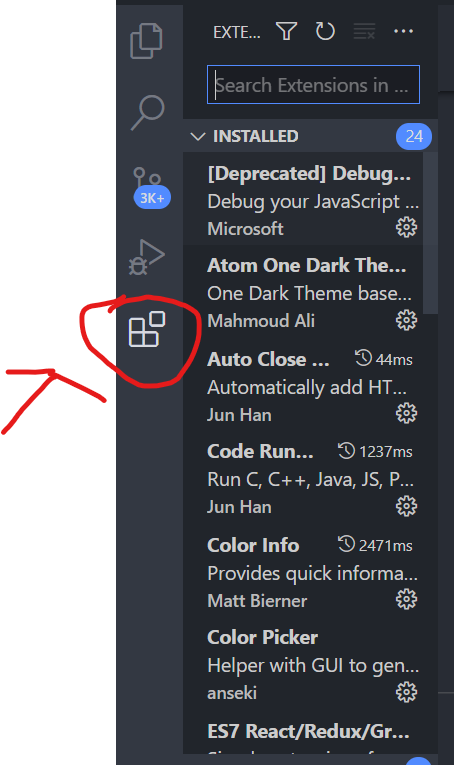
下载完成之後打开侧边栏,并且点选extentions

下载以下的扩展包
- Atom dark pro(theme)
- Auto close tag
- Debugger for chrome
- live server
- html snippets
- JavaScript ES6
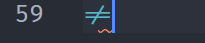
另外会再需要安装一个本人很推荐的连字字形 fira code

fira主要是让我们对於判断符号能更直觉,像是不等於 != 在连字会显示如下图

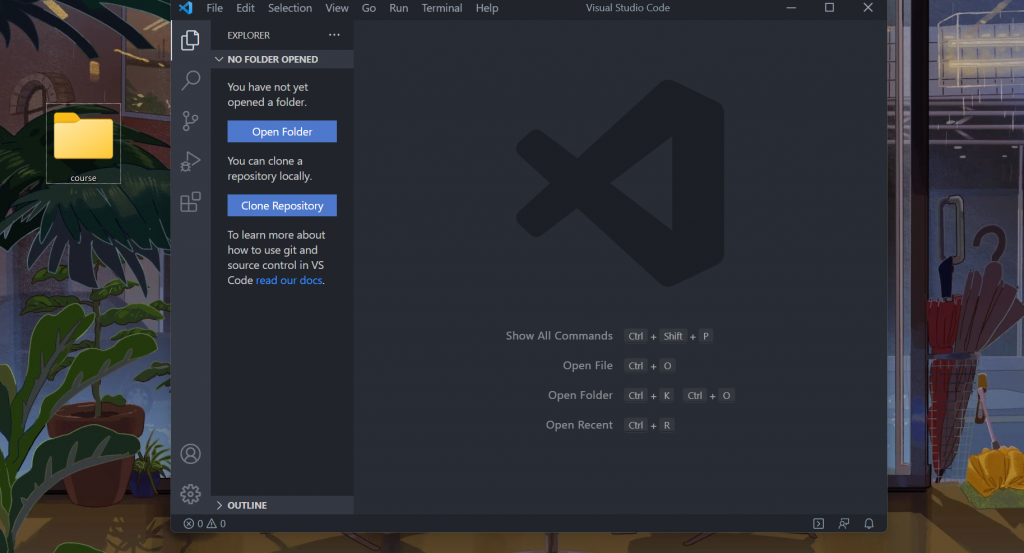
以下环境建置好了之後我们就进入到编辑器中,在桌面创一个folder,并且打开在编辑器中打开

我们可以把资料夹拖曳到编辑器中,即可快速开启

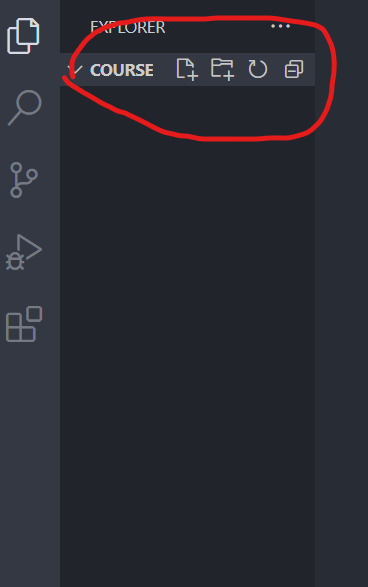
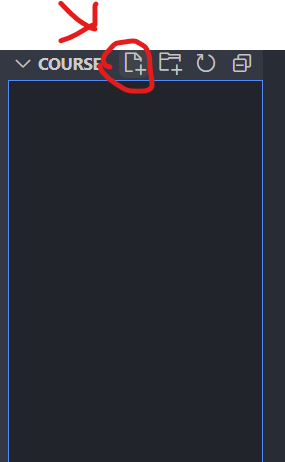
点击new file

输入 <fileName> .js,就建立好JavaScript的档案了!!!

我们在.js档案中输入下面这行代码
console.log('hello world')
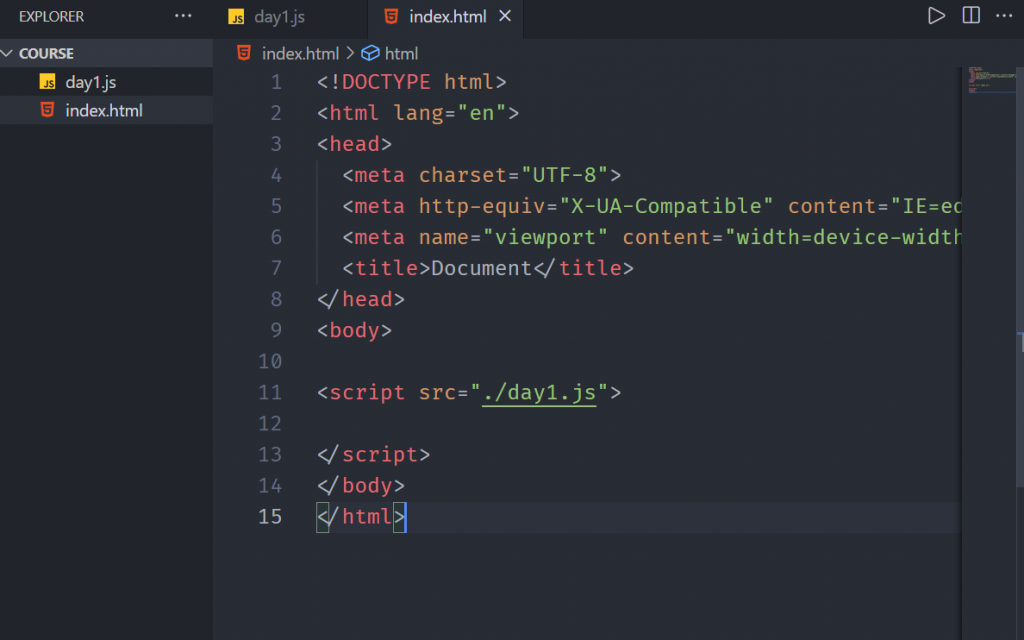
然後再创立一个index.html

在index.html中 输入 ! 然後tab,这就是编译器可以提升效率的方式之一,有提示可以避免忘记与加快开发流程减少打字时间。
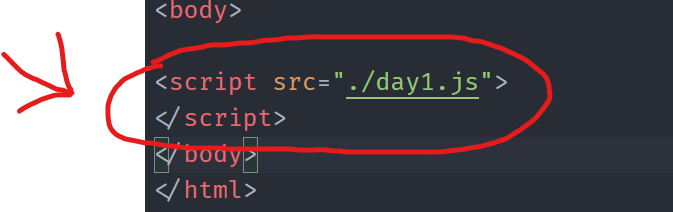
并且在body tag中引入我们建立的.js档

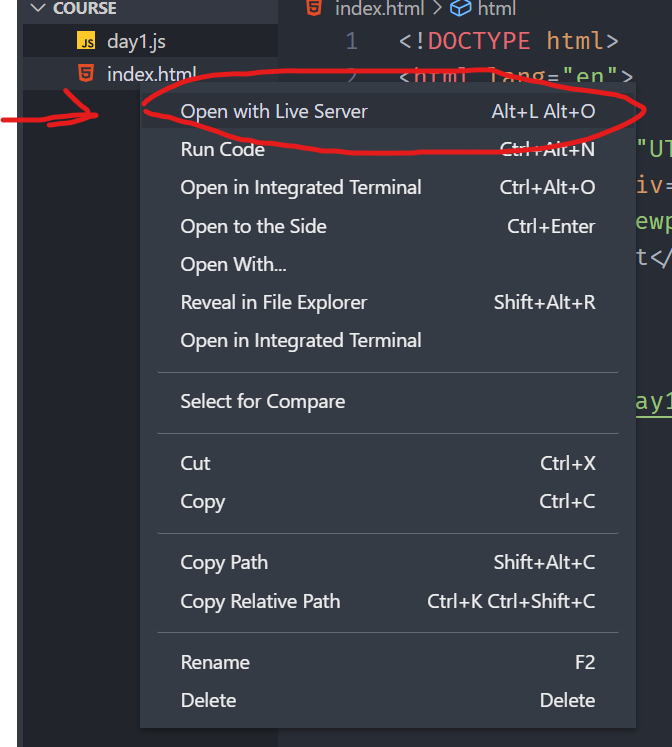
在index.html点击右键,open live server,这就是我们前面在安装扩展包中之一的套件,可以立即检查。

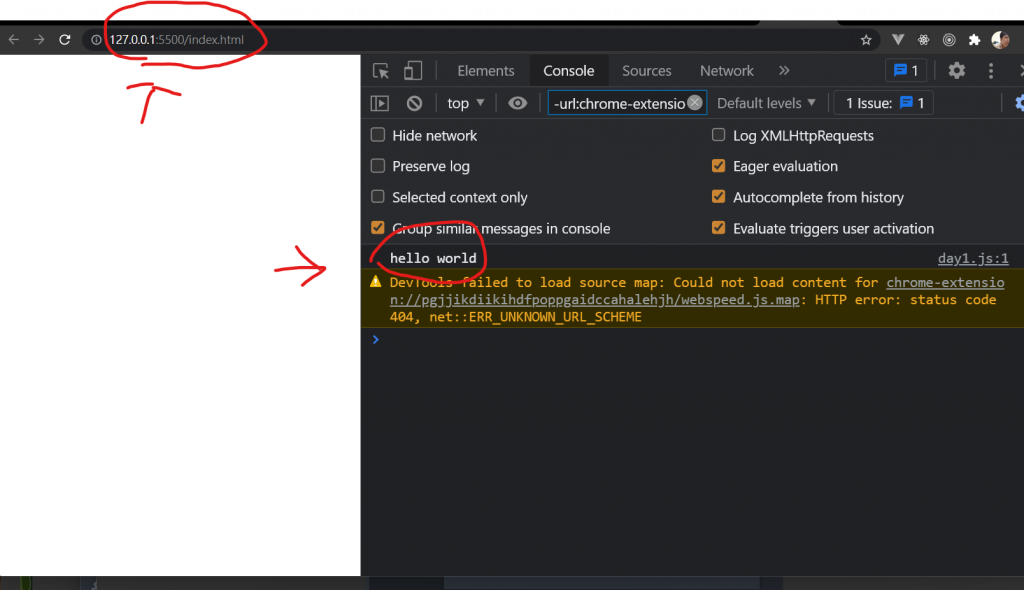
会自动帮我们打开port 5500的index.html,并且执行
假如不小心关掉网站,在网址栏入:
localhost:5500/index.html, localhost = 127.0.0.1 都是代表本机网域

并且打开F12,或是点右键 再点击检查即可
而右边即可看到.js档会跑出我们刚刚输入
console.log('hello world')
你也可以跟别人说会写程序了?
今天是Day01 , 「工欲善其事,必先利其器」
先着重在认识环境才能继续往下学习,明天我们会进入JavaScript的章节了,谢谢大家的收看。
![]()
>>: D-29. 常数, 变数, 符号, 数字 && Leetcode : Power_of
Day 06:专案01 - 超简单个人履历05 | CSS版面布局、Flex
昨天讲完的CSS的文字和区块属性後,今天要接续介绍版面布局的属性,以及一个非常好用的布局容器 - F...
Python 练习
今天是我们最後一次的练习了,我们要来解APCS的题目,今天要解的题目是105年3月5的实作题第二题,...
【HTML】标记?标签?HTML元素?
【前言】 本系列为个人前端学习之路的学习笔记,在过往的学习过程中累积了很多笔记,如今想藉着IT邦帮忙...
【课程推荐】2022/3/5~3/6、3/12~3/13 软件架构师技能培训班
课程目标 了解软件架构师所应具备的技能与素养,分析与规划软件架构模型,撰写符合国际标准的SAD (S...
Day 28 - 使用各种方式取得资料
这篇会分别使用前面几篇文章介绍的:XHR、Promise、fetch、async、axios 等 5...