第47天~
这个得上一篇:https://ithelp.ithome.com.tw/articles/10258793
从checkout.component.html档案去新增-先复制里面的这段CODE:
<div formGroupName="customer" class="form-area">
<h3>客户姓名 </h3>
<div class="row">
<div class="col-md-2"><label>First Name</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="firstName" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"><label>Last Name</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="lastName" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"><label>Email</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="email" type="text">
</div>
</div>
</div>
</div>
然後继续编辑+增加选项.目前先复制这段-
<div class="row">
<div class="col-md-2"><label>Country</label></div>
<div class="col-md-9">
<div class="input-space">
<select input formControlName="country">
<option>TO DO</option>
</select>>
</div>
</div>
</div>
和复制
<div class="row">
<div class="col-md-2"><label>City</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="city" type="text">
</div>
</div>
</div>
完整的程序码:
<div class="main-content page-m">
<div class="section-content section-content-p30">
<div class="container-fluid">
<form [formGroup]="checkoutFormGroup" (ngSubmit)="onSubmit()">
<!-- customer form group -->
<div formGroupName="customer" class="form-area">
<h3>Customer</h3>
<div class="row">
<div class="col-md-2"> <label>First Name</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="firstName" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Last Name</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="lastName" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Email</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="email" type="text">
</div>
</div>
</div>
</div>
<!-- shipping Address -->
<div formGroupName="shippingAddress" class="form-area">
<h3>Shipping Address</h3>
<div class="row">
<div class="col-md-2"> <label>Country</label></div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="country">
<option>TO DO</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Street</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="street" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>City</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="city" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>State</label></div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="state">
<option>TO DO</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Zip Code</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="zipCode" type="text">
</div>
</div>
</div>
</div>
<!-- Billing Address -->
<div formGroupName="billingAddress" class="form-area">
<h3>Billing Address</h3>
<div class="row">
<div class="col-md-2"> <label>Country</label></div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="country">
<option>TO DO</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Street</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="street" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>City</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="city" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>State</label></div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="state">
<option>TO DO</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Zip Code</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="zipCode" type="text">
</div>
</div>
</div>
</div>
<!-- Credit Card -->
<div formGroupName="creditCard" class="form-area">
<h3>Credit Card</h3>
<div class="row">
<div class="col-md-2"> <label>Card Type</label></div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="cardType">
<option>Visa</option>
<option>Mastercard</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Name on Card</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="nameOnCard" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Card Number</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="cardNumber" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Security Code</label></div>
<div class="col-md-9">
<div class="input-space">
<input formControlName="securityCode" type="text">
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Expiration Month</label></div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="expirationMonth">
<option>TO DO</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-md-2"> <label>Expiration Year</label></div>
<div class="col-md-9">
<div class="input-space">
<select formControlName="expirationYear">
<option>TO DO</option>
</select>
</div>
</div>
</div>
</div>
<!-- Order details -->
<div class="form-area">
<h3>Review Your Order</h3>
<p>Total Quantity: {{ totalQuantity }}</p>
<p>Shipping: FREE</p>
<p>Total Price: {{ totalPrice | currency: 'USD' }}</p>
</div>
<!-- submit button-->
<div class="text-center">
<button type="submit" class="btn btn-info">Purchase</button>
</div>
</form>
</div>
</div>
</div>
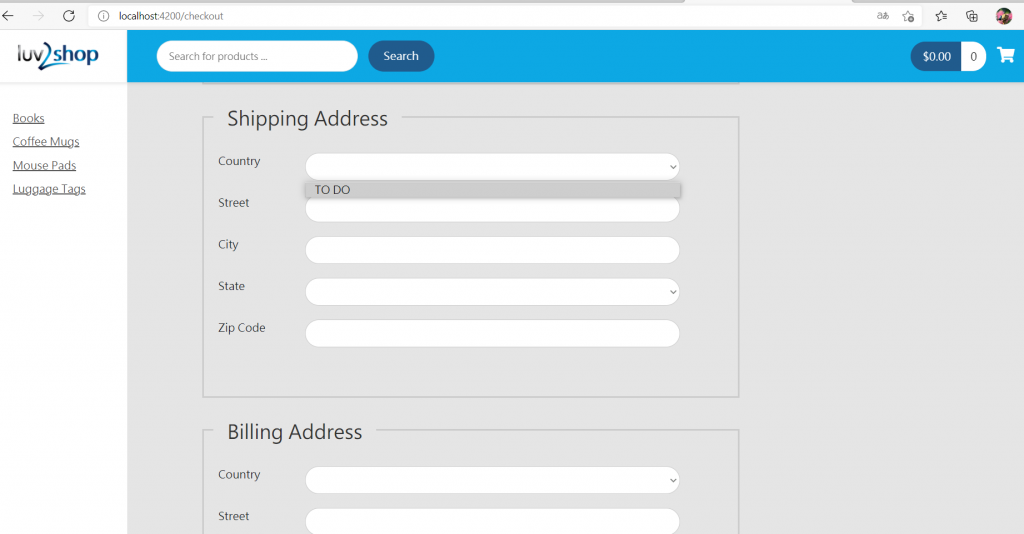
目前长这样:

这个得下一篇:https://ithelp.ithome.com.tw/articles/10258796
python入门学习day 3
python加减乘除基本运算 print('hello, world', end='***') pr...
[C 语言笔记--Day10] 如何用 C 语言实作一个泛型函数
大纲 "##" 该如何使用 实作一个泛型函数 参考资料 1. "##&...
SOC 1、2和3报告概述(SOC 1, 2, and 3 Reports Overview)
--服务组织控制(SOC) 以下是Microsoft网站的摘录: 企业越来越多地将基本功能(如数据...
新新新手阅读 Angular 文件 - Day04
学习目标 这篇内容是纪录阅读官方文件Display a selection list,文章主要内容是...
创作者的商业思维-笔记
出处来自FB畅哥-创作者的商业思维 主讲者:「商业思维学院」院长 Gipi 商业思维学院的缘起、现...