[第二十九天]从0开始的UnityAR手机游戏开发-攻击按钮和UI血条
在ChangeAnimation脚本中新增此程序码
public void AniSJskill1()
{
//SJ001拨放Animation的sj001_skill1动画
SJ001.GetComponent<Animation>().Play("sj001_skill1");
}
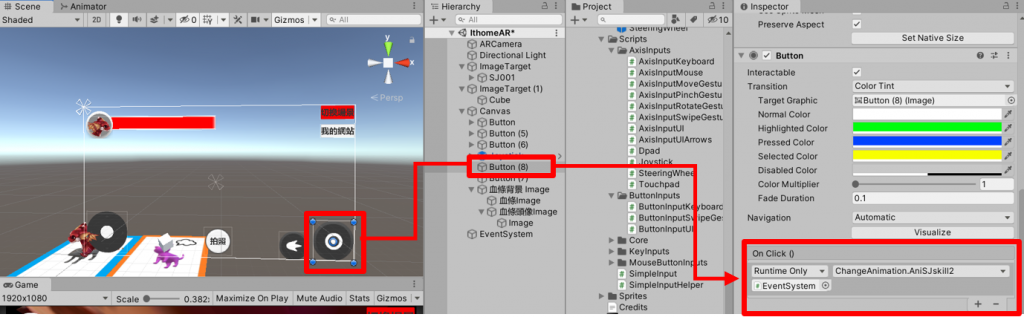
点击新增的Button打开Inspector在OnClick()按+号在GameObject(None)栏位放入EventSystem後选择ChangeAnimation→AniSJskill2()

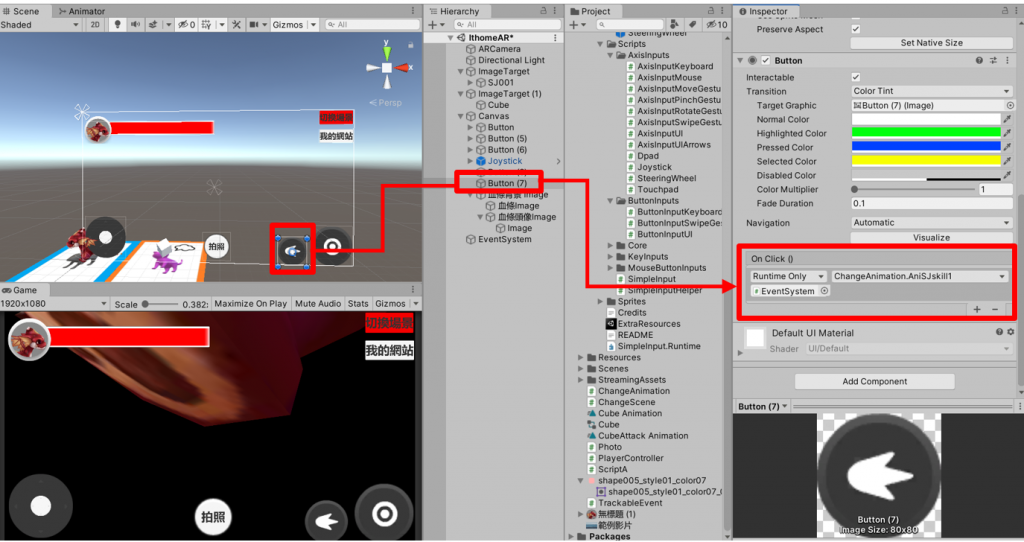
点击另一个新增的Button打开Inspector在OnClick()按+号在GameObject(None)栏位放入EventSystem後选择ChangeAnimation→AniSJskill1()

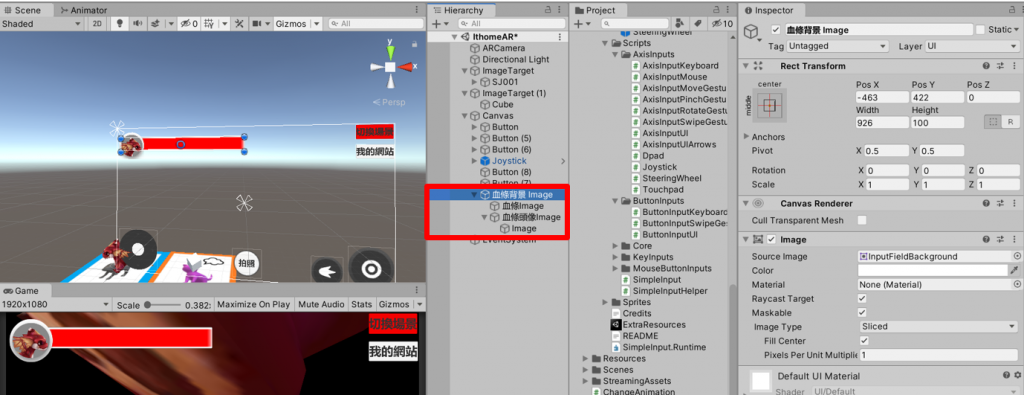
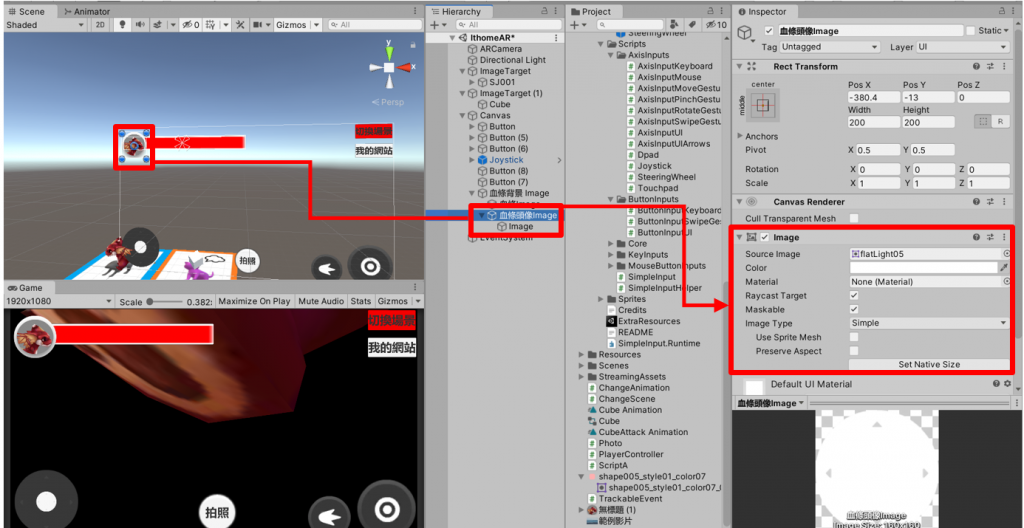
在Canvas底下新增一个Image当父物件,在新增2个Image当子物件

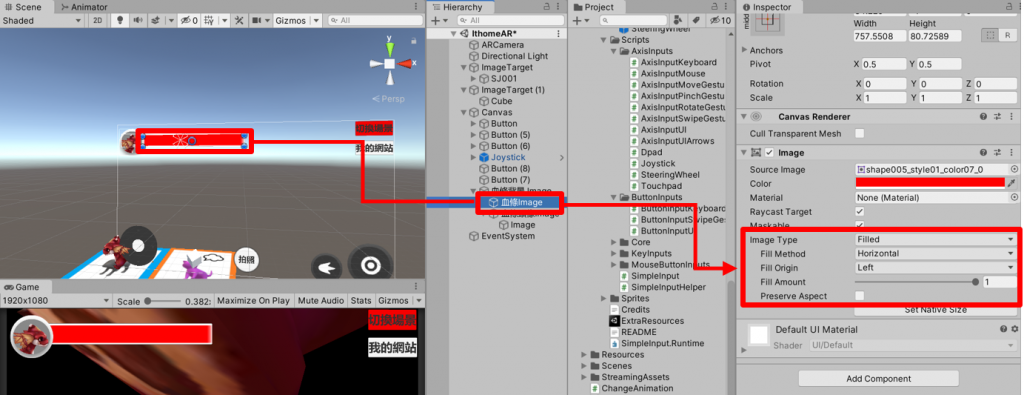
新增的其中一个Image要当作血条来用,打开Image的Inspector将Image Type改为Filled。
Fill Method是Image的消失方式
Fill Origin是Image的消失方向
Fill Amount 1是Image全部出现,0则是Image消失

可以放入图片设置头像,设置为父物件的Image会被压在子物件後方所以将父物件的Image放入头像的背景图,子物件的Image放入头像图

子物件的Image放入头像图

想要血条会随着物件消失的话,需要在新增一个Canvas把血条放到新增的Canvas底下,将Canvas放到同个物件的ImageTarget下就可以罗
下一章节会撰写另一个物体碰到小龙时会扣血的脚本和後记
>>: 第 28 集:Bootstrap 客制化 component 元件样式
02 - Elastic 的 Observability 解决方案
本篇学习重点 了解 Elastic 针对 observability 的观点 初探 Elastic ...
伸缩自如的Flask [day 27] Supervisor
像gunicorn 及docker 有着执行时timeout的防止错误发生的机制, 但是要是超过了 ...
Day-5 现代电视游玩怀旧主机可接受的最低标准、最终方案 S 端子
S 端子(或称 S-Video)的 S 呢、指的是 Separate、也就是分离的意思。它的原理就只...
Day 6 - [Zenbo开发系列] 03-DDE Editor vs Dialogflow
DDE(dialogue development environment) Editor [官方文件...
[Day 11] SRE - 事後检讨,拜托拜托让我吸个经验值
从历史中学习 我们最讨厌事件历史重演QQ 在每次遇到问题後,我们全员都会一起开个检讨会议,当中会提到...