第31天~
这个的前一篇是~https://ithelp.ithome.com.tw/articles/10247045
这个CODE的修改有一点技巧要用编辑器的功能
不然还是会反红
import { ProductCategory } from './../common/product-category';
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Product } from '../common/product';
import { Observable } from 'rxjs';
import { map } from 'rxjs/operators';
@Injectable({
providedIn: 'root'
})
export class ProductService {
private baseUrl = 'http://localhost:8080/api/products';
private categoryUrl = 'http://localhost:8080/api/product-category';
constructor(private httpClient: HttpClient) { }
getProductList(theCategoryId: number): Observable<Product[]> {
const searchUrl = `${this.baseUrl}/search/findByCategoryId?id=${theCategoryId}`;
return this.httpClient.get<GetResponseProducts>(searchUrl).pipe(
map(response => response._embedded.products)
);
}
searchProducts(theKeyword: string) {
throw new Error("Mothod not implemented.");
}
getProductCategories(): Observable<ProductCategory[]> {
return this.httpClient.get<GetResponseProductCategory>(this.categoryUrl).pipe(
map(response => response._embedded.productCategory)
);
}
}
interface GetResponseProducts {
_embedded: {
products: Product[];
}
}
interface GetResponseProductCategory {
_embedded: {
productCategory: ProductCategory[];
}
}
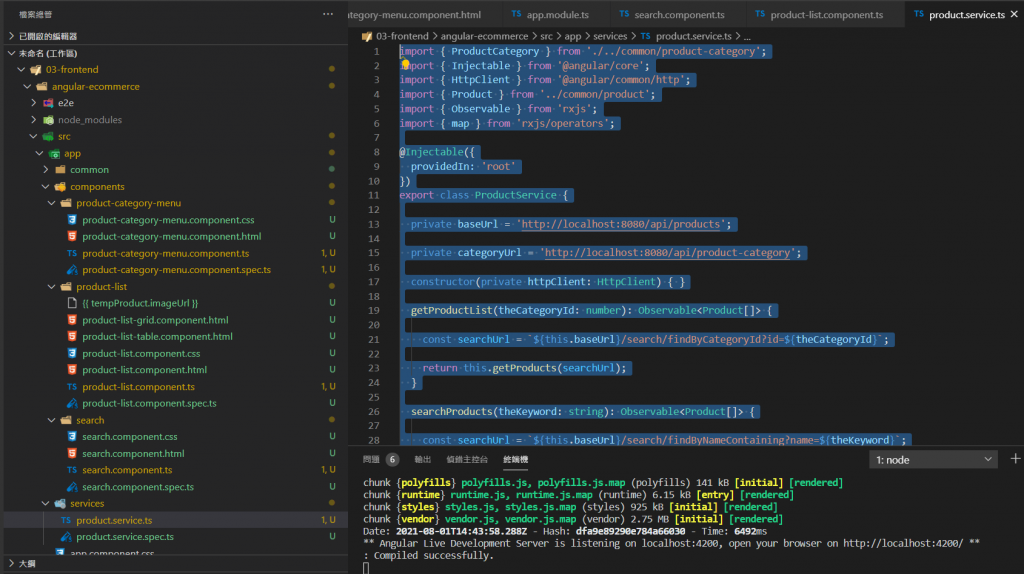
从这里开始改~到这里前面的反红会消失
import { ProductCategory } from './../common/product-category';
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Product } from '../common/product';
import { Observable } from 'rxjs';
import { map } from 'rxjs/operators';
@Injectable({
providedIn: 'root'
})
export class ProductService {
private baseUrl = 'http://localhost:8080/api/products';
private categoryUrl = 'http://localhost:8080/api/product-category';
constructor(private httpClient: HttpClient) { }
getProductList(theCategoryId: number): Observable<Product[]> {
const searchUrl = `${this.baseUrl}/search/findByCategoryId?id=${theCategoryId}`;
return this.httpClient.get<GetResponseProducts>(searchUrl).pipe(
map(response => response._embedded.products)
);
}
searchProducts(theKeyword: string): Observable<Product[]> {
const searchUrl = `${this.baseUrl}/search/findByNameContaining?id=${theKeyword}`;
return this.httpClient.get<GetResponseProducts>(searchUrl).pipe(
map(response => response._embedded.products)
);
}
getProductCategories(): Observable<ProductCategory[]> {
return this.httpClient.get<GetResponseProductCategory>(this.categoryUrl).pipe(
map(response => response._embedded.productCategory)
);
}
}
interface GetResponseProducts {
_embedded: {
products: Product[];
}
}
interface GetResponseProductCategory {
_embedded: {
productCategory: ProductCategory[];
}
}
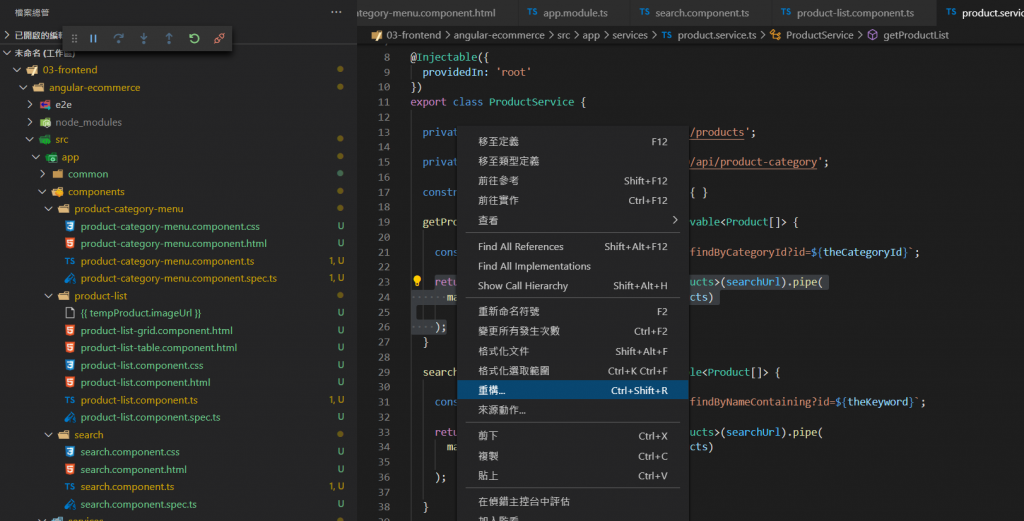
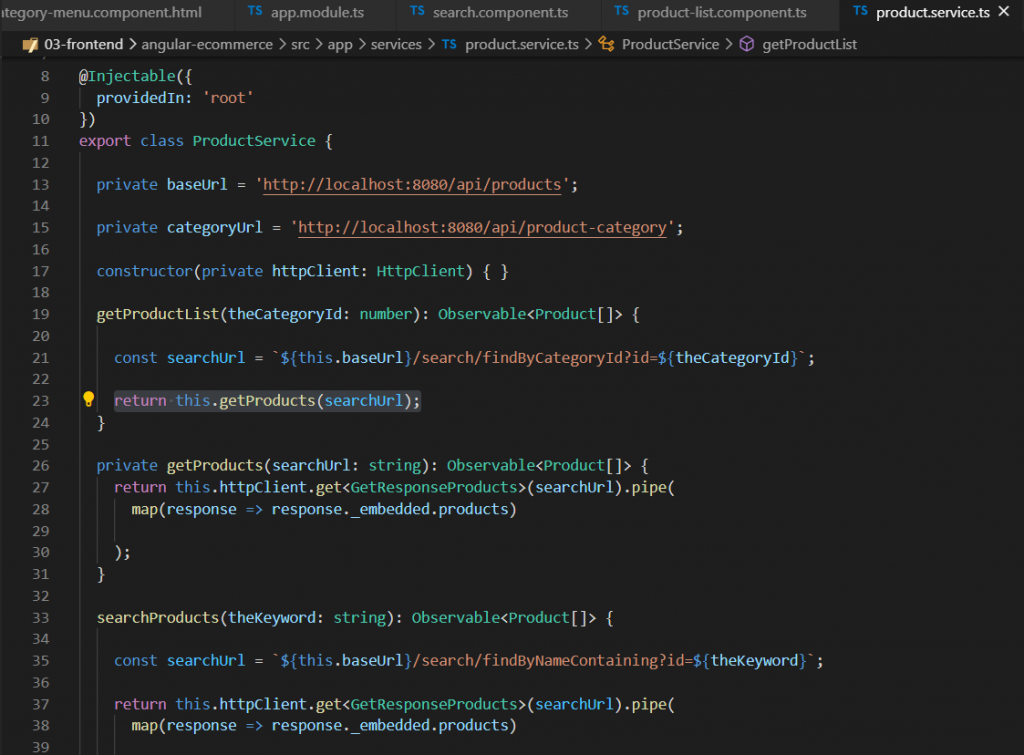
这里要按"重构"不能用手改,不然还是会反红

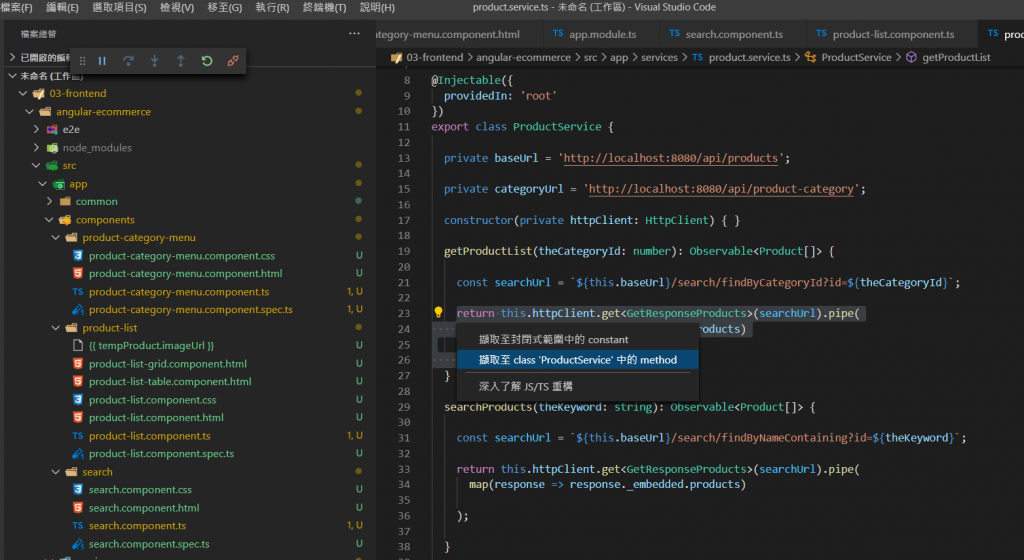
然後选

语法直接跳:

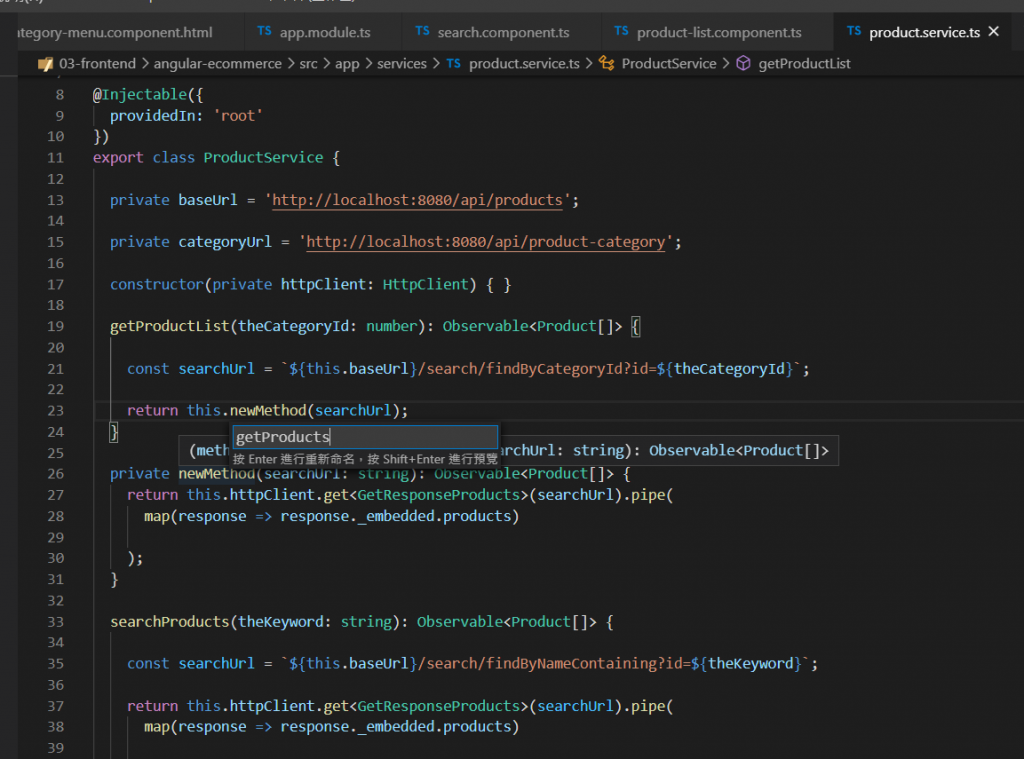
然後就可以更改


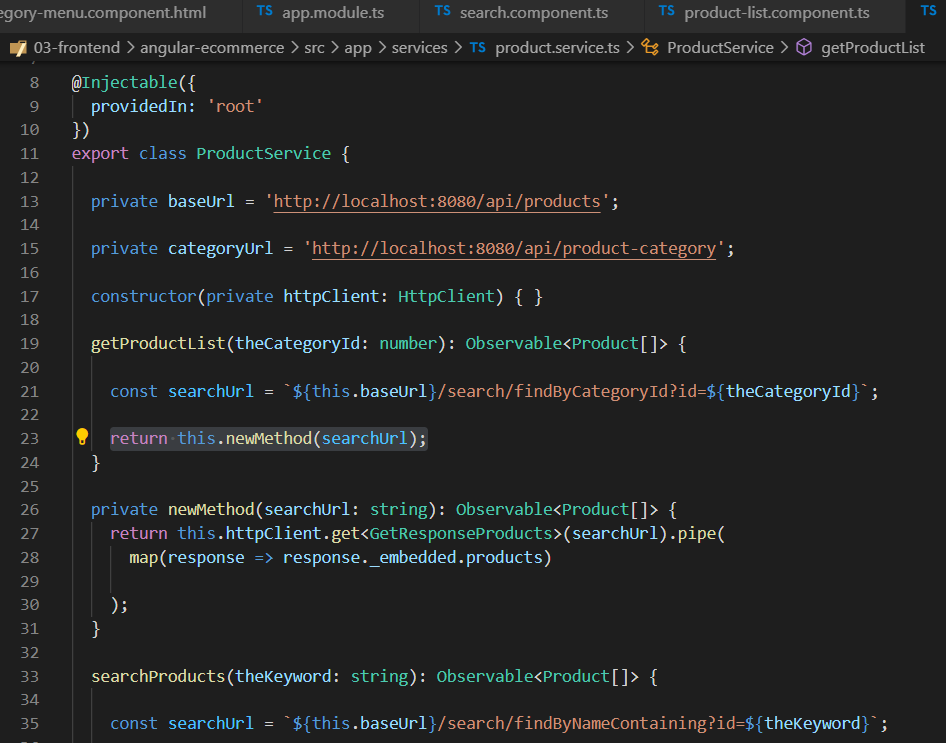
然後再移动code
import { ProductCategory } from './../common/product-category';
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Product } from '../common/product';
import { Observable } from 'rxjs';
import { map } from 'rxjs/operators';
@Injectable({
providedIn: 'root'
})
export class ProductService {
private baseUrl = 'http://localhost:8080/api/products';
private categoryUrl = 'http://localhost:8080/api/product-category';
constructor(private httpClient: HttpClient) { }
getProductList(theCategoryId: number): Observable<Product[]> {
const searchUrl = `${this.baseUrl}/search/findByCategoryId?id=${theCategoryId}`;
return this.getProducts(searchUrl);
}
searchProducts(theKeyword: string): Observable<Product[]> {
const searchUrl = `${this.baseUrl}/search/findByNameContaining?name=${theKeyword}`;
return this.getProducts(searchUrl);
}
private getProducts(searchUrl: string): Observable<Product[]> {
return this.httpClient.get<GetResponseProducts>(searchUrl).pipe(
map(response => response._embedded.products)
);
}
getProductCategories(): Observable<ProductCategory[]> {
return this.httpClient.get<GetResponseProductCategory>(this.categoryUrl).pipe(
map(response => response._embedded.productCategory)
);
}
}
interface GetResponseProducts {
_embedded: {
products: Product[];
}
}
interface GetResponseProductCategory {
_embedded: {
productCategory: ProductCategory[];
}
}


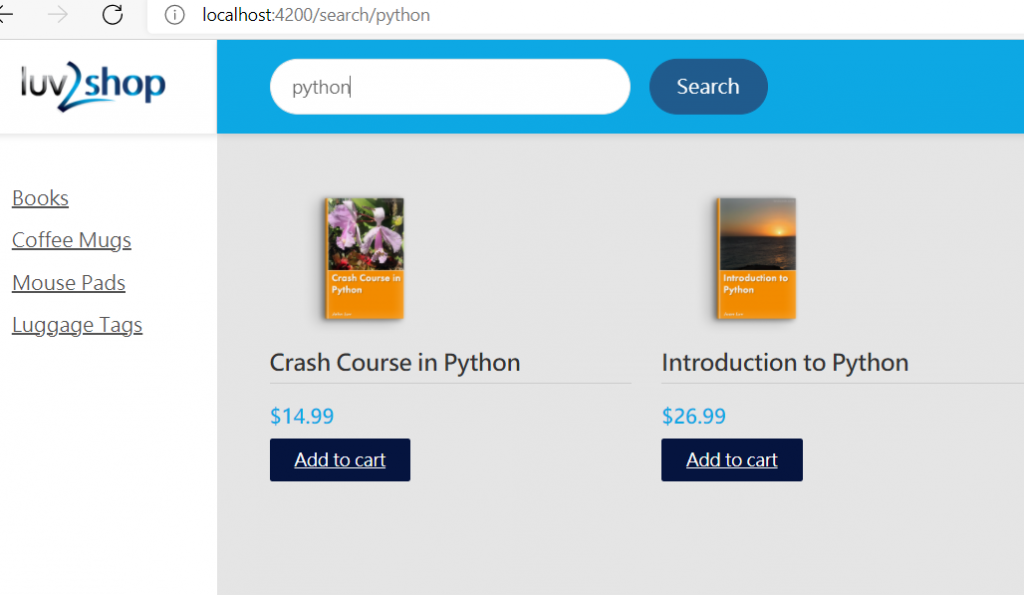
到这里要先确认app.module.ts 这个档案里面是否有加入{path: 'search/:keyword', component: ProductListComponent},这个语法
完整的CODE是
import { ProductService } from './services/product.service';
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { ProductListComponent } from './components/product-list/product-list.component';
import { HttpClientModule } from '@angular/common/http';
import {Routes, RouterModule} from '@angular/router';
import { ProductCategoryMenuComponent } from './components/product-category-menu/product-category-menu.component';
import { SearchComponent } from './components/search/search.component';
const rotutes:Routes =[
{path: 'search/:keyword', component: ProductListComponent},
{path:'category/:id',component: ProductListComponent},
{path:'category',component: ProductListComponent},
{path:'prouducts',component: ProductListComponent},
{path:'',redirectTo:'prouducts',pathMatch:'full'},
{path:'**',redirectTo:'prouducts',pathMatch:'full'},
]
@NgModule({
declarations: [
AppComponent,
ProductListComponent,
ProductCategoryMenuComponent,
SearchComponent
],
imports: [
RouterModule.forRoot(rotutes),
BrowserModule,
HttpClientModule
],
providers: [ProductService],
bootstrap: [AppComponent]
})
export class AppModule { }
才可以成功搜寻

这个得下一篇在https://ithelp.ithome.com.tw/articles/10257918
>>: 企业专有资料进行分类的最佳角色- 资料管家(Data Steward)
# Day15--今天,我想来点.......扩展
扩展的主要功能: 扩展(extension)是 Swift 一个重要的特性,它可以为已存在的列举、结...
企业使用高防服务器究竟有哪些好处?
企业网站没有攻击还需要租用高防服务器吗?其实网站并不是在搭建时就会有攻击的,很多企业都会选用高防服务...
03 我想一下
本人也是经过了深思熟虑,在每个日日夜夜思考这个问题。编译语言的出现,重写了人生的意义。编译语言可以说...
电源供应
电源是一种向电力负载提供电力的电气设备。电源的主要功能是将电流从源头转换成正确的电压、电流和频率,为...
[day-3] 一切的开端,认识你所使用的工具,Visual Studio Code !(Part .1)
何谓Visual Studio Code ? Visual Studio Code(简称 VS ...