CMoney软件工程师战斗营_期末专题制作_Week 17
是时候来清这里灰尘了![]()
这两周实在是过得水深火热
接下来我会补齐这两周事件
17周多半是在刻画面,後期开始接api
18周就是大量的接api,跟补上还没做的功能和画面
老样子!
我会用前後对照方式呈现(还好制作过程有截图)
以下是大量产图的17周:
申明:本周都是开发时方便用的色块,美术部分都是在後面两周补上
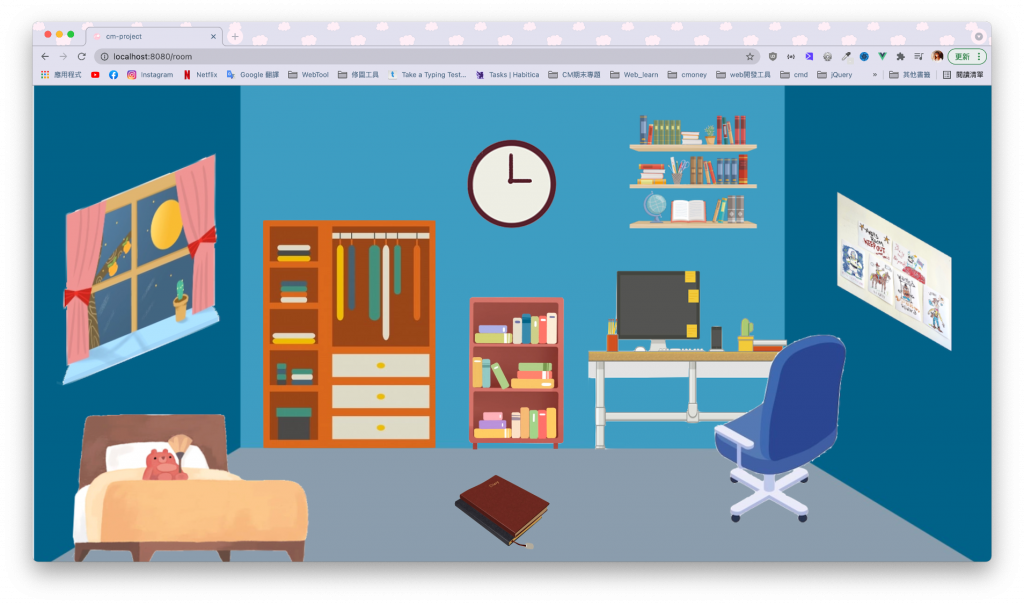
上一周先做好大厅空间
所以这周着重在个人空间上面
- 1 房间草图
首先我也想做跟大厅一样3D空间感
所以也是拿一个乾净的3D图来做底

背景上色

遇到的问题:因为他背景同色,我无法直接填满某区块颜色,所以就用了网站去圈选我要的区域後再填色
使用的工具网站:https://pixlr.com/tw/e/
ps(我做游戏也是靠着这网站来解决图片相关事情)
然後这篇有我使用的配色网:https://coolors.co/
接着我开始摆上我要用的功能-草图

红色圈圈处就是将来我要做的功能
这边一一介绍:(按照我实作顺序(重要程度))
- 书柜:个人看板,类似於部落格,里面会有查看看板,发文,预览及留言功能
- 日记:房主才能使用,可以编辑文字和图片,月历可以查看哪些天有纪录
- 电脑:聊天室,可以和另外六位室友私讯
- 照片:可以放三张照片当摆设
- 衣柜:更换房间样式
完成图

- 2 部落格草图
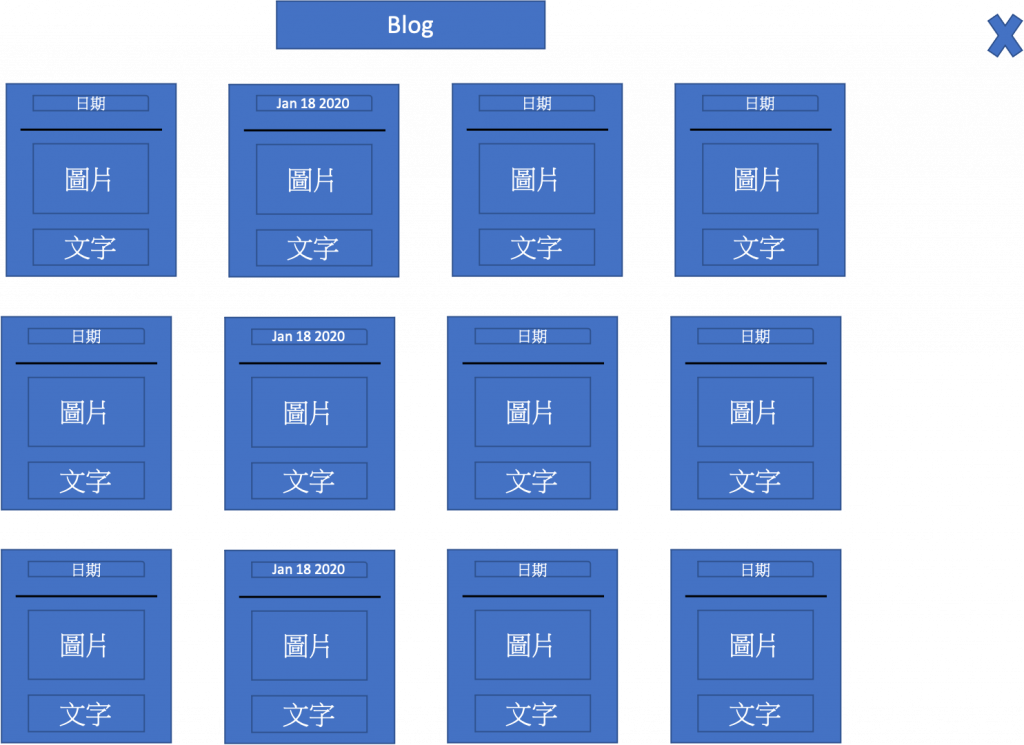
文章预览草图:

原本想坐旋转木马,花一早上,失败了就改掉,改成熟悉的拉霸~

以下是後来考虑的,我的後端夥伴说还是之前三个文章呈现就好
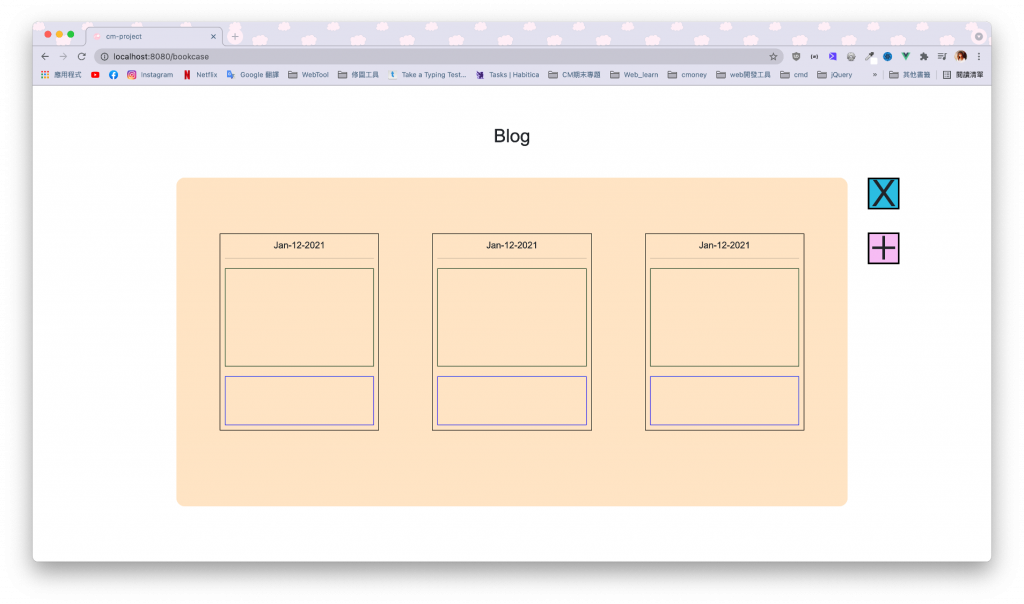
完成图-文章预览画面

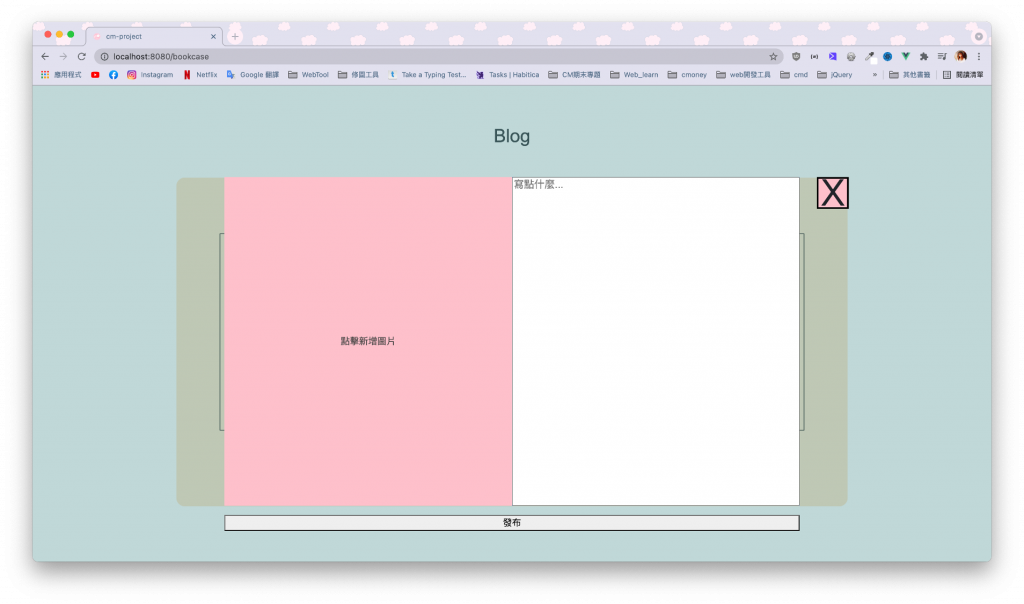
完成图-文章发文(之後有改版)

- 3 部落格留言板
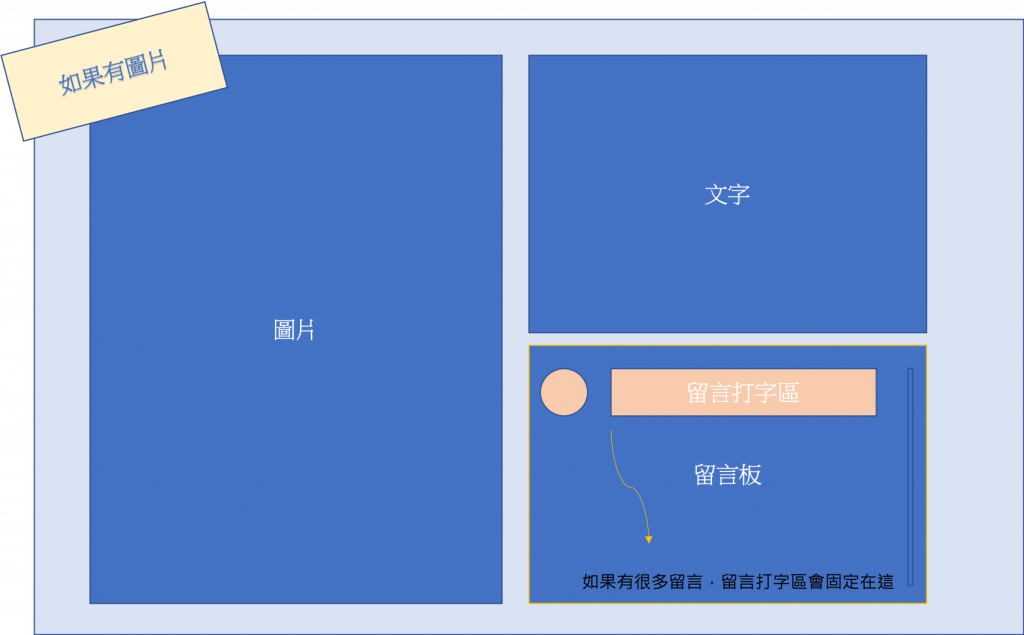
文章浏览与留言板草图:
(文章附图版草图)

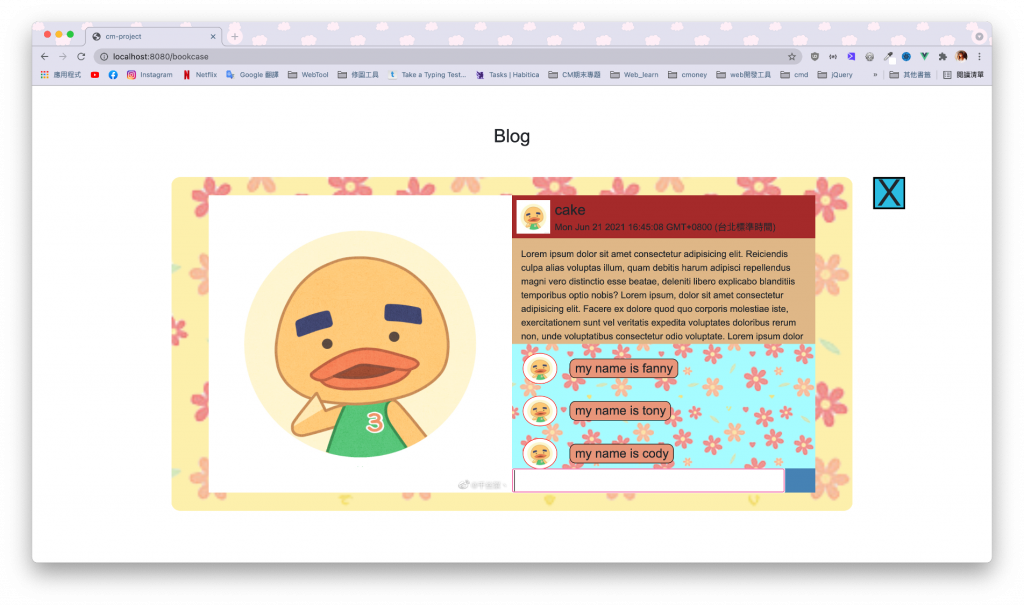
完成图

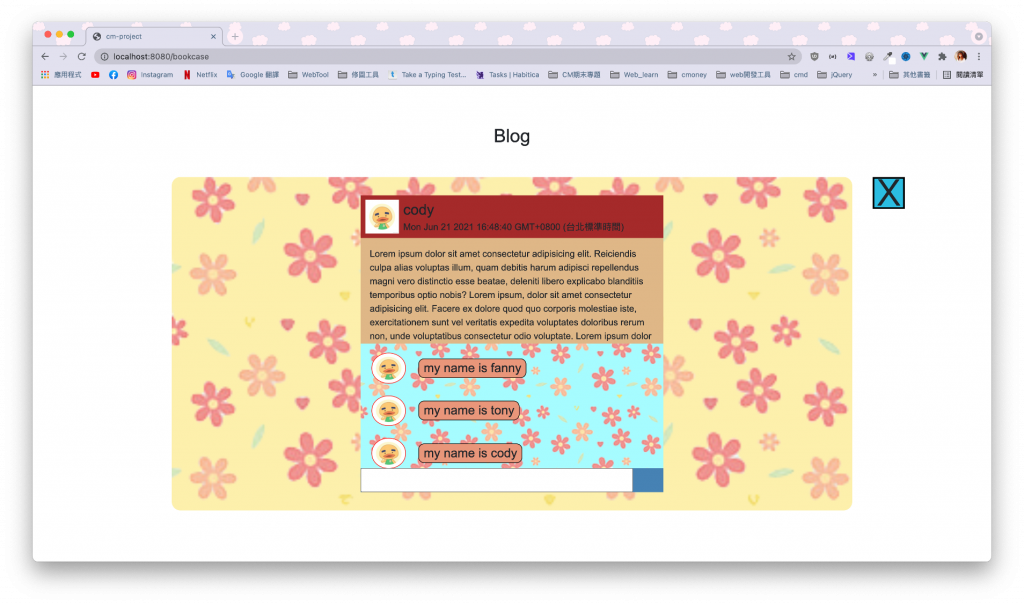
(文章未附图版草图)

完成图

文章浏览以及留言是参考脸书facebook的文章查看
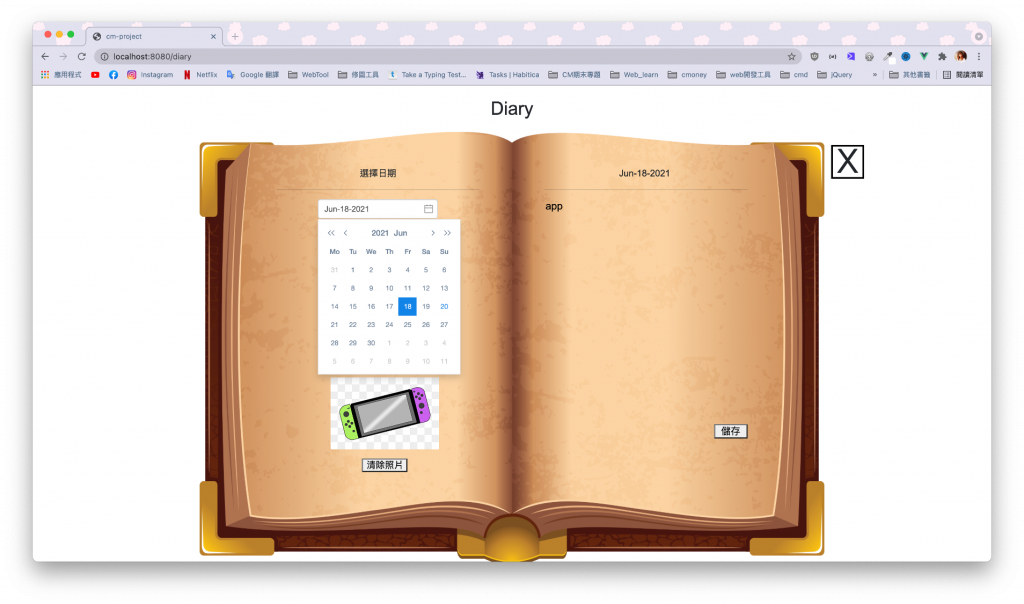
- 4 日记
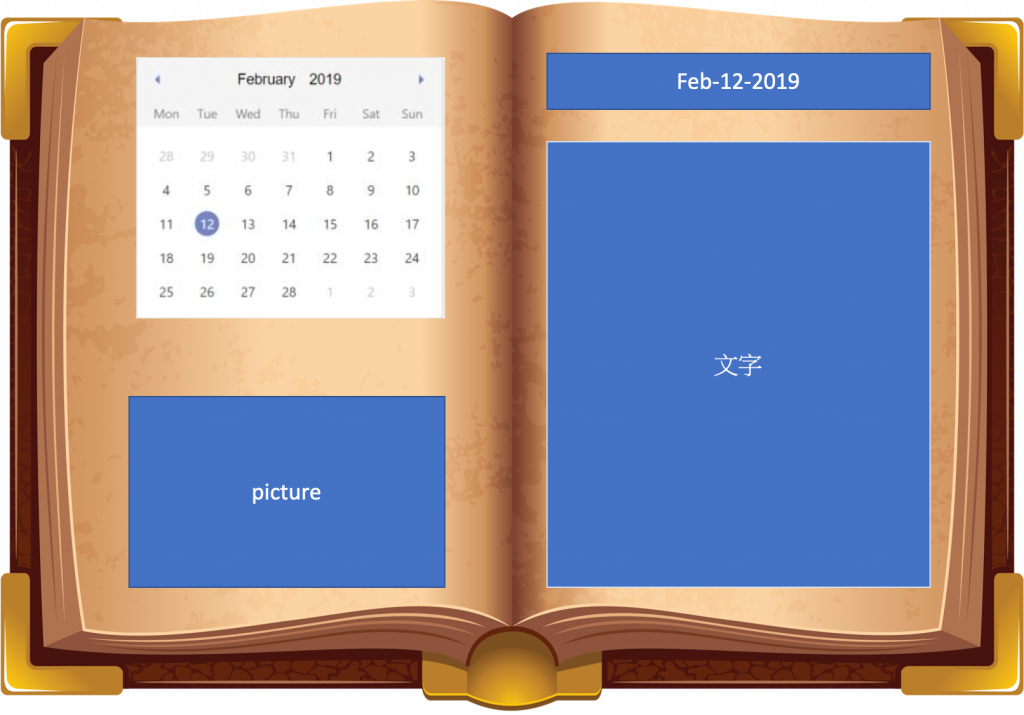
草图:

完成图:

日记中的月历是使用套件:vue2-datepicker
参考文件:https://github.com/mengxiong10/vue2-datepicker/blob/master/README.zh-CN.md
但我这边在下周(18周)已经改成别的套件
原因是这套件我研究很久都无法成功设定标记日期颜色
而这款套件在网路上研究分享的资讯偏少所以最後改成vuejs-datepicker
参考文件:https://www.npmjs.com/package/vuejs-datepicker
这样我就可以顺利标记我想要的日期罗~
之後串接完api有资料的日期会像以下照片中出现浅蓝色标记:

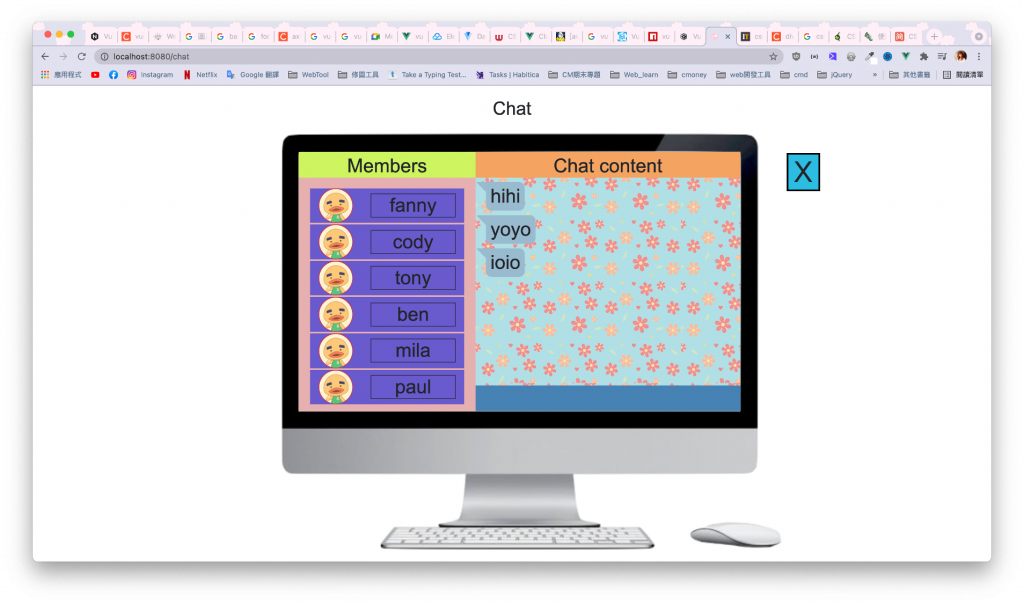
- 5 聊天室
草图:

左边就会出现其他6位室友的头像和名称,右边就会是聊天内容以及传送讯息框
完成图:

以上大致就是我17周做的事情
接着我会在18周纪录我串接的坎坷之路
加上串接後的画面也会更加完整~
欢迎大家提出建议给小妹
感谢收看!
第9天~接续第2页-
接续第2页- 可参考什麽是Intent意图? https://litotom.com/ch5-2-i...
认识CSS(五):背景效果
CSS background 在网页设计是相当重要的一部分,也是网页整体的风格呈现。在CSS bac...
[DAY 30] _韧体学习路程经验谈
我这经验分享适用刚入这行的人,不适合已经会有很多开发经验的人,我最後一天来谈谈我学习这单晶片嵌入式系...
[专案上线第01天] - 新来的主管说要写 Vue Test Utils 单元测试
前言 该系列是为了让看过Vue官方文件或学过Vue但是却不知道怎麽下手去重构现在有的网站而去规画的系...
[day-19] 认识Python的资料结构!(Part .6)
再熟悉不过的字串,也算是资料结构? 我们常常使用的字串,也算是一种有顺序关系的「序列容器」,因此...