认识CSS(五):背景效果
CSS background 在网页设计是相当重要的一部分,也是网页整体的风格呈现。在CSS background包含许多重要的属性:
- background-color:设定网页背景颜色
- background-image:显示背景图案
- background-position:设定网页背景位置
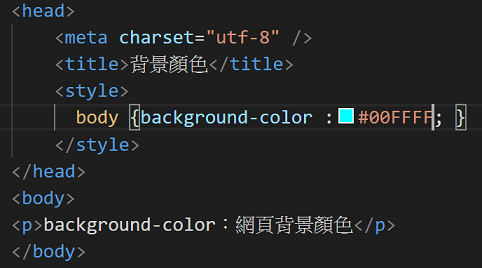
1.【background-color 】:网页背景颜色
背景颜色可以说是网页设计时,用来提升画面品质,非常简单又有效的技巧,简单的背景颜色可以衬托出网页主体的特色,设计出简约同时又具有高质感的网页,。其实 background-color能够使用的范围不仅止於网页背景的颜色,也可以用来设计其他网页元素的背景颜色,例如表格、DIV区块 ... 等,都可以应用这样的技巧,丰富元素的风格,挑选颜色时请用:色码表。
- 基本语法如下:
background-color:颜色名称或色码;
background-color:可以使用的颜色值包含颜色的英文名称、十六进位制色码以及 RGB 色码。
所谓十六进位制色码:
根据维基百科,在HTML和CSS中使用3位元组共6个十六进位数字表示一种颜色,每位元组从00到FF,相当十进位数字 从0到255,按顺序前两位是红色的值,中间两位是绿色的值,最後两位是蓝色的值。
由於网页是基於电脑浏览器开发的媒体,所以颜色以光学颜色RGB(红、绿、蓝)为主。 网页颜色是以16进位代码表 示,一般以「#」号开头,後面分别为R、G、B的16位元进位数。 FF为最大数,代表十进位255。比如白色是R、G、B 三个颜色最大,在网页代码便是:#FFFFFF。黑色是三个颜色为0,在网页代码便是:#000000。
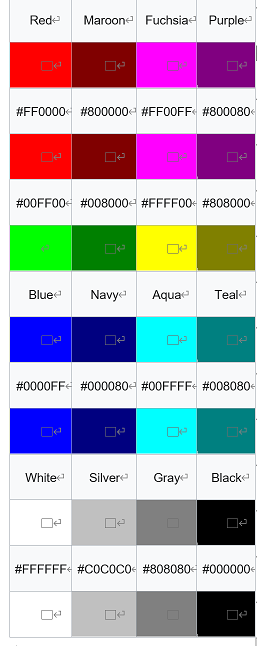
- 现在常见的基本16色或标准16色(Basic 16 Colors):
是指在HTML中直接指定颜色的英语名称,就可以显示出来的颜色。
例如:



2.【background-image 】:指定网页的背景图案
使用图片背景的好处是页面可以更加丰富,适宜的背景图片搭配网页主体,可以呈现出相当高档的网页设计水准。
基本语法如下:
background-image:url(media/01.jpg)
在url()内的是指图档路径,它所指定的图档必须存在。另外背景图案在选取时,要注意不可过於复杂或花俏,以免影响到正文的阅读。
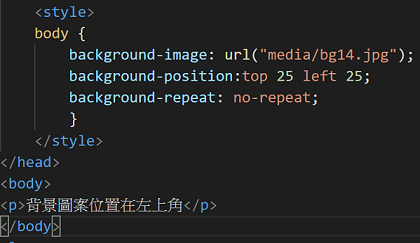
3.【background-position 】:背景图案位置
-
位置名称:
left(左)、center(中)right(右):表示水平方向位置
top(上) 、center(中)bottom(下):表示垂直方向位置 - 百分比值:将版面由左到右、由上到下都划分成100等分,再用0~100%表示位置。例如”top 25% left25%”表示左上角四分之一的位置。
- 尺寸:用px、cm等单位明确指定位置


<<: Day 15:AWS是什麽?30天从动漫/影视作品看AWS服务应用 -《云端情人》part 2
>>: [Day16]What is Merkle tree?
Wentz QOTD CISSP练习题原创声明
所有经过(ISC)²认证的资讯安全专业人员都承认,取得认证是一种特权,它必须花费心力取得并且持续维...
[Day 27] Bevy 游戏引擎 (Part 1)
昨天大概讲完 Rocket 的运用了 所以接下来就来介绍其他东西吧 这次要讲的是 Game Engi...
[火锅吃到饱-10] 金大锄寿喜烧(烤)SUKIYAKI-台中复兴店
科技始终来自於人性 -- 「平板点餐APP」 第一次用平板点餐,是在日本京都的「啾啾烧肉」(じゅうじ...
05 | WordPress 标题区块 Heading Block
透过 WordPress 区块编辑器撰写文章最常用的「区块 Block」之一,就是「标题区块 He...
前言
大家好我是 KAI,这是我第一次参与 IT 铁人赛。 这次打算用30天的时间去复习并练习网页设计,把...