Class
终於来到Class的章节了,Class是ES6所新增,在这之前都是使用Prototype去进行物件导向的方式,虽然Class本质上也还是Prototype也就是syntax sugar,但确实使撰写程序时方便许多
class Person{
constructor(name, age){
this.name = name,
this.age = age
}
SayHi(){
console.log(this.name)
}
}
class Student extends Person {
constructor(name, age, grade, email) {
super(name, age)
this.grade = grade;
this.email = email;
}
intro(){
console.log(`My name is ${this.name} grade is ${this.grade}`)
}
}
const Nick = new Student("Nick", 22, "9", "text@gmailcom")
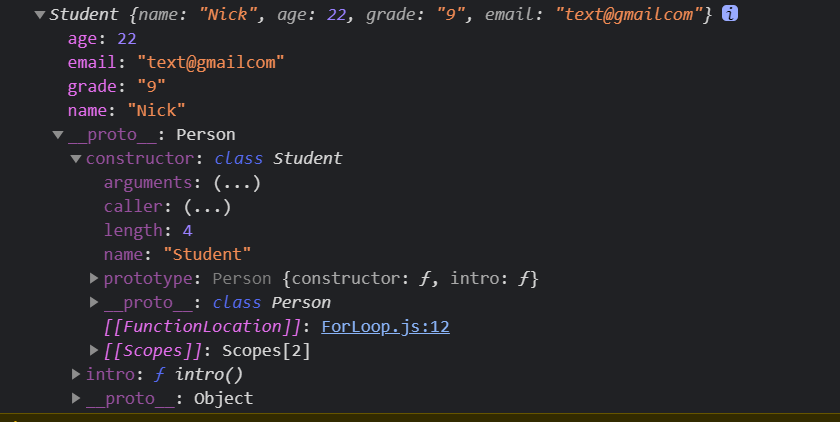
console.log(Nick)

可以看到Prototype继承了Person类别,所以Class还是语法糖并不是像其他OOP语言一样
Static
顾名思义就是不会改变的,举圆周率因为不会变,所以把pi设定成Static确保是正确的数值
class Circle{
static pi = 3.14
constructor(radius){
this.radius = radius
}
areaFN(){
return this.radius * this.radius * Circle.pi
}
}
const c = new Circle(10)
console.log(c.areaFN()) //314
[Day23] 发布你的Action
现在你的Action已经具备完善的对话流,能针对各式装置进行支援。 测试者们回报的用户体验均十分良...
DAY 15- 《公钥密码》-ECC
高中听过有人念ㄙㄨㄟˊ 圆形,我当时真是害怕极了。 --- 椭圆曲线 (Elliptic curve...
学习如何以输入增加知识
如何有效输入从听 Podcast、有声书,到文章集结成册的出版书籍。我们的世界有多元化的方式供大家选...
D6 第三周 (回忆篇)
这礼拜进度比较快写到 week4 的作业。看了一下 fetch API 的东西,$.ajax(), ...
Day23-"其他排序方法"
插入排序法 挑选A放在第一位,再挑选B与放在第一位的A比较分数,由於B比A的分数还低,因此把A排在...