[Go mod 起手式] - Golang 套件到底要怎麽用?!
Go mod 是 go 1.11 version 之後出的管理套件的工具,并且Go 1.13 version 之後成为管理套件的正式工具(成为default)。
GOPATH使用方式(早期使用方式)
在go mod 发布之前都是需要在$GOPATH/src路径下才能够使用,当需要使用模组的时候,必须将用到的资料夹link 到$GOPATH/src才能够使用。

以上图为例,如果要使用模组需确保/home/ubuntu/go/src中有该模组才能够取用。下面举hello world实例。
档案结构: 执行go run main.go 印出 hello world
-hello_GOPATH/
- main.go
- src/
- hello/
- hello.go
step 1. 将GOPATH指到目前资料夹
go env -w GOPATH=$(pwd)

step 2. 撰写package hello 模组(package)
package hello
import "fmt"
func PrintHello() { // fun大写代表public(才能够被存取)
fmt.Println("hello world")
}
step 3. 将package资料夹link 到$GOPATH/src/
ln -s `pwd`/hello $(go env GOPATH)/src
step 4. 撰写package main
package main
import "hello" // src/hello 资料夹下
func main() {
hello.PrintHello()
}
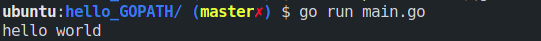
执行结果:

Go mod 使用方法
这种用法不用像使用GOPATH的方法,需要改变GOPATH的位置。而是透过go.mod档案辨识目前要执行的专案位置(取代GOPATH设定)。并且go.mod可以纪录所有使用的相依模组,只要透过go install指令就可以自动安装所有相依模组的功能。
档案结构: 执行go run main.go 印出 hello world
-hello/
- main.go
- go.mod
- hello/
- hello.go
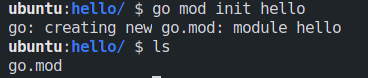
step 1. go mod init hello

所产出的 go.mod 内容物:
module hello //产生出来的模组名
go 1.15 // golang 现在的版本
step 2. 撰写hello 模组
package hello
import "fmt"
func PrintHello() { // fun大写代表public(才能够被存取)
fmt.Println("hello world")
}
step 3. 撰写package main(需要在最上层)
package main
import "hello/hello" //module/package name
func main() {
hello.PrintHello()
}
执行结果:

v1.11之後为了解决套件管理的问题,官方出现了go mod的工具,并且v1.11、v1.12可以共存GOPATH的存在。然而在1.13之後GOPATH跟go mod两者是不能并存的 (GOPATH不可指向有go.mod 的资料夹) 。
总结
在撰写Golang 专案的时候,尽量的使用go mod,尽量不修改GOPATH来开发。因为go mod会帮助开发者纪录相依的模组,方便之後部署、交付程序码。
参考资料
https://blog.golang.org/using-go-modules
<<: Digital India With CSC Login
>>: 【JavaScript】在JavaScript中使用switch(true)
如何衡量万事万物 (10) 人的判断
(续上) 无变异比较 & 拉许模型 教育评量的领域,对「能力」有大量的衡量需求。其中有一个值...
Day 04 Compoent及路由介绍
由於笔者当初是用ASP.NET Core API + Blazor Server,所以会以Blazo...
Day-11 函式入门
如前文所述,在JavaScript中,除了基本型别一切都是物件。而函式(function)也不例外。...
Day 08-Code 要 Review,Infrastrcture 岂不 Review?吾未见其明也
Code 要 Review,Infrastrcture 岂不 Review?吾未见其明也 CI/CD...
Day6 javascript 函数
JavaScript函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块,函数包裹在花括号{}...