Day6 javascript 函数
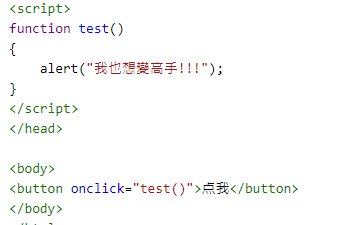
JavaScript函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块,函数包裹在花括号{}中的代码块,前面使用了关键词 function,当调用该函数时,会执行函数内的代码。

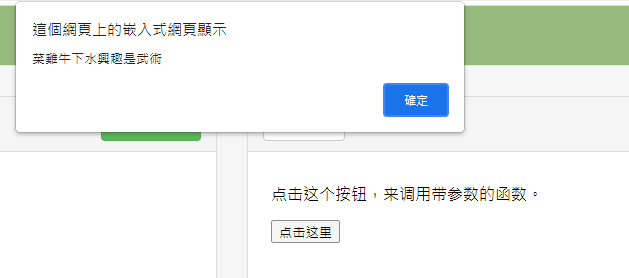
JavaScript可以在某事件发生时直接调用函数,例如使用者点击按钮之类的,且可以在任何位置进行调用。


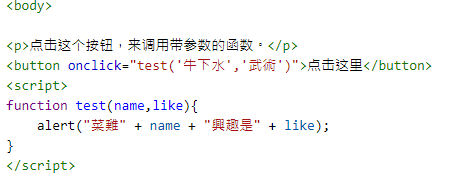
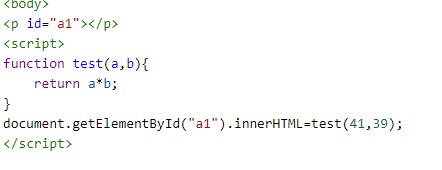
JavaScript 对大小写敏感,关键词 function 必须是小写的,并且必须以和函数名称相同的大小写来调用函数,调用函数时,可以向其传递值,这些值被称为参数,且这些参数可以在函数中使用。我们可以发送任意数量的参数,由逗号 (,) 分隔,声明函数时,需把参数作为变量来声明,且变量和参数必须以一致的顺序出现。第一个变量就是第一个被传递的参数给定的值,以此类推。


当希望函数将值返回调用它的地方时,通过使用 return 语句就可以实现,当使用 return 语句时,函数会停止执行,并返回指定的值,但是整个 JavaScript 并不会停止执行,仅仅是函数,JavaScript 将从调用函数的地方继续执行代码(当仅仅希望退出函数时 ,也可使用 return 语句喔~)。


JavaScript 函数内部声明的变量(使用 var)是局部变量,只能在函数内部使用它,若在函数外部去使用的话会抓不到值,另外在函数外声明的变量是全局变量,网页上的所有脚本和函数都能使用它。
以上就是今天的笔记,感觉有种越学越顺的错觉呢~
<<: Day 06 「不听话就换掉」测试与依赖:测资料 之 用 Mock 工具控制依赖
Day28 javascript 改变HTML
今天继续昨天的笔记,我们继续来看JavaScript HTML DOM,今天我们要做的是改变 HTM...
SDN-Defense + Snort 初步介绍
SDN-Defense + Snort 初步介绍 tags: OpenSource OVS vs P...
Day3 - 接案网不是拿来接案的
我以前最常用的接案网叫做爱苏活,当年不像现在有这麽多免费的接案社团,大部分都是要付年费才能取得发案者...
Epoch 31 - 再启程
Hi, 大家好, 这是第二次参加铁人赛,继续前一年的纪录吧!(懒到连标题都延用) 去年的传送门: h...
【D29】食材、厨具准备好了,准备上桌
前言 我们已经熟悉了厨房环境(开发环境)、各式各样的厨具(API),以及可以料理的食谱(商品与策略)...