[Day 40] 心情随笔後台及前台(二) - 新增心情随笔资料
新增心情随笔资料
今天我们开始新增心情随笔资料,
根据之前的路由,
我们在 App\Http\Controllers\AdminController.php 里面加上addMindPage方法,
至於页面的话我们新增跟编辑会用同样的方法,
编辑的时候会带Mind资料进行,
所以新增的时候就带空的Mind结构进去,
方法如下
//新增心情随笔资料
function addMindPage()
{
Log::notice('新增心情随笔资料');
//先取得自己的资料
$User = $this->GetUserData();
//取得心情随笔列表
$Mind = new Mind;
$name = 'mind';
$action = '新增';
$binding = [
'title' => ShareData::TITLE,
'page' => $this->page,
'name' => $name,
'User' => $User,
'Mind' => $Mind,
'action' => $action,
'result' => '',
];
return view('admin.mind', $binding);
}
然後我们在 /resources/views/admin 建一个mind.blade.php档案
<!-- 指定继承 layout.master 母模板 -->
@extends('layout.master')
<!-- 传送资料到母模板,并指定变数为title -->
@section('title', $title)
<!-- 传送资料到母模板,并指定变数为content -->
@section('content')
<form method="post" action="/admin/mind/edit">
<!-- 自动产生 csrf_token 隐藏栏位-->
{!! csrf_field() !!}
<input name="id" type="hidden" value="{{ $Mind->id }}"/>
<div class="normal_form">
<div class="form_title">{{ $action }}心情随笔</div>
<div class="form-group">
<label for="exampleFormControlTextarea1">心情随笔</label>
<textarea class="form-control" name="content" rows="3">{{ $Mind->content }}</textarea>
</div>
<div class="btn_group">
<button type="button" class="btn btn-warning btn_form" onclick="Cancel()">取消</button>
<button type="summit" class="btn btn-primary btn_form">{{ $action }}</button>
</div>
<div class="form_error">
<!-- 错误讯息模板元件 -->
@include('layout.ValidatorError')
</div>
<div>
</form>
<script>
function Cancel()
{
location.href = "/admin/mind";
}
</script>
@endsection
css没变就不贴了,
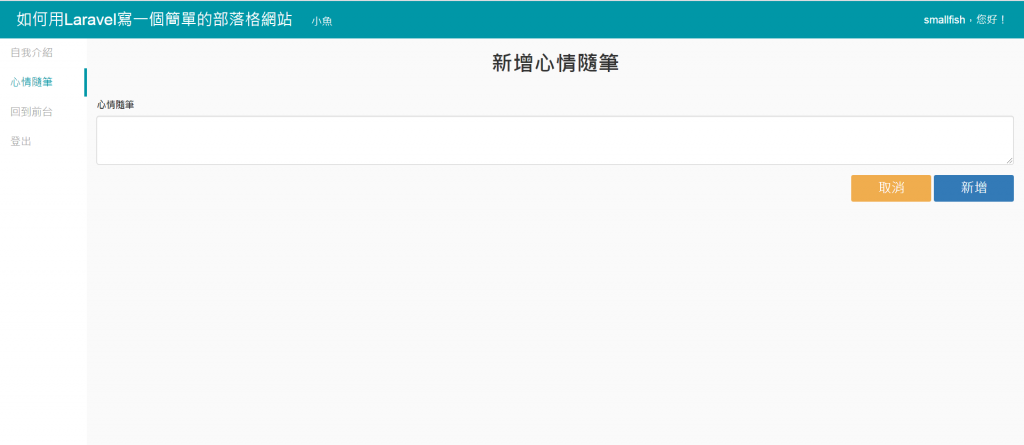
画面就会像这样

<<: [Flutter WEB ✕ Navigation v2] 使用版型 (layout) 与跳转页面
>>: WordPress网站加速经验-体质最佳化与5款快取外挂测速+功能比较
Day 02 Introduction to AI
What is AI? Machine learning - foundation for AI s...
Day 23 Azure machine learning: training experiment and register model- 以 LSTM 模型为例
Azure machine learning: training experiment and re...
CSS微动画 - 弹出来的选单 Part.1
Q: 这个看起来像猫爪的东西是什麽? A: 喵? 本篇开始将实作选单的微动画,比较特别的要来说说t...
[13th][Day8] docker image
回顾一下如何建立一个 基本的 container docker run -it --name eri...
当责:概念篇
当责 第一次看到「当责」(Accountability) 是无意间瞥见的,当时满是疑惑,觉得这个词文...