Day28 React - Countdown Timer

import React, {useRef, useState,useEffect} from 'react';
const Ctime = () => {
const [timerDays, setTimerDays] = useState('00');
const [timerHours, setTimerHours] = useState('00');
const [timerMinutes, setTimerMinutes] = useState('00');
const [timerSeconds, setTimerSeconds] = useState('00');
let interval = useRef();
const startTime =() => {
const countdownDate = new Date('Oct 15, 2021 00:00:00').getTime();
interval = setInterval(()=>{
const now = new Date().getTime();
const distance = countdownDate - now;
const days = Math.floor(distance / (1000*60*60*24));
const hours = Math.floor((distance % (1000*60*60*24)) / (1000*60*60));
const minutes = Math.floor((distance % (1000*60*60)) / (1000*60));
const seconds = Math.floor((distance % (1000*60))/ 1000);
if (distance<0){
clearInterval(interval.current);
}else{
setTimerDays(days);
setTimerHours(hours);
setTimerMinutes(minutes);
setTimerSeconds(seconds);
}
},1000);
};
useEffect(() => {
startTime();
return () => {
clearInterval(interval.current);
};
});
return (
<div>
<div class="container">
<div className="content">
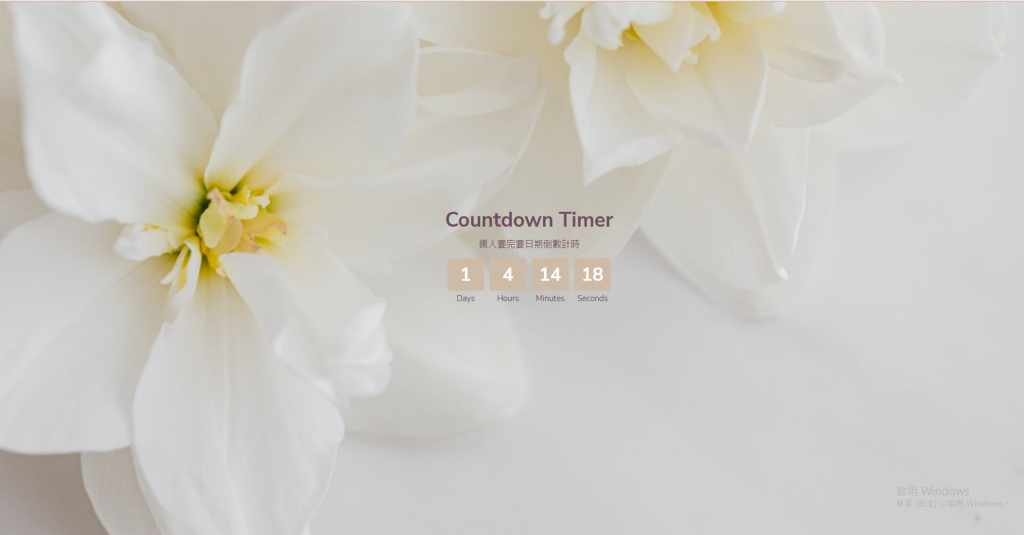
<h3 className="title">Countdown Timer</h3>
<p className="description">铁人赛完赛日期倒数计时</p>
<div className="count-down">
<div className="box">
<h3 id="days">{timerDays}</h3>
<p>days</p>
</div>
<div className="box">
<h3 id="hours">{timerHours}</h3>
<p>hours</p>
</div>
<div className="box">
<h3 id="minutes">{timerMinutes}</h3>
<p>minutes</p>
</div>
<div className="box">
<h3 id="seconds">{timerSeconds}</h3>
<p>seconds</p>
</div>
</div>
</div>
</div>
</div>
)
}
export default Ctime
>>: Day29:今天来聊一下如何建立及管理 Azure Sentinel 威胁搜捕查询
前进切版之路! CSS微体验 (第一天)
从一般大学文学院毕业之後,茫茫在职场漂泊了几年。虽然工作稳定但总缺乏了热情与新意,随着年龄增长越来越...
第八天:安装 IntelliJ IDEA
为了在後续章节里示范 TeamCity 可以怎麽协助我们建置专案及一系列的自动化,我们需要有一个可以...
Spring Framework X Kotlin Day 15 AOP
GitHub Repo https://github.com/b2etw/Spring-Kotlin...
【Day 07】- 第一只网路爬虫要用什麽函式库? (Requests)
前情提要 前一篇文章带大家看了chrome 开发工具的使用,并向下又说明了 Element 、Net...
离职倒数1天:铁人赛心得
今天是最後一篇 我居然写完了 中间还去了屋久岛 三天两夜完全没网路 一天打越洋电话回台湾叫朋友帮忙发...