还在烦恼CSS flex怎麽调整吗?也许你该试试Chrome 90 的新功能 — flexbox Editor
新手在学习CSS flex时,首要观念就是要厘清什麽是main axis与cross axis之外,接着就是各种排列属性,譬如:flex-direction、flex-wrap、justify-content、align-items....等
除非对CSS flex很熟,不然版型很难一次到位,多少都会调整一下,我们一般都会在developer tools(F12)的Styles中修改CSS内容,让浏览器可以即时预览修改後的结果,

但如果是复杂的版型或是新手不熟flex,改哪个属性还要查来查去的,确实会很不方便。
好加在,Google Chrome推出的90版,提供了「flexbox Editor」,让开发者可以透过此介面,快速的调整版型。
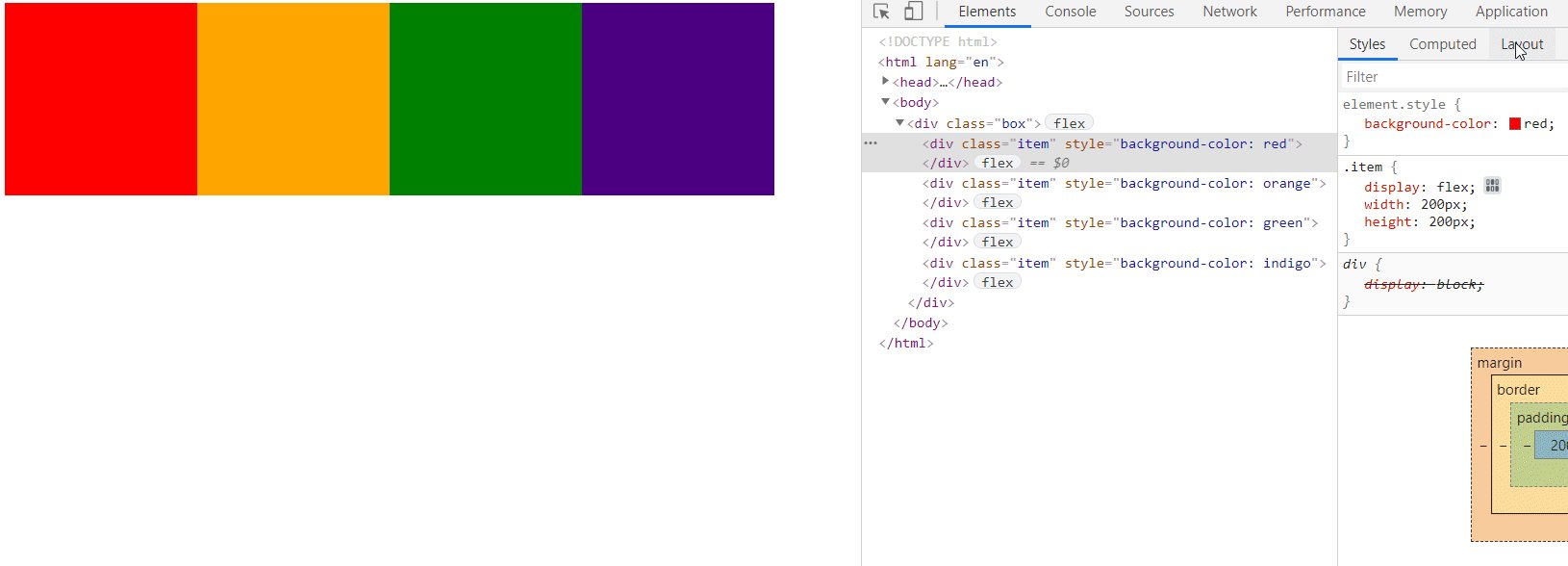
首先,在有使用flex的元素旁边,会看到显示flex的灰色按钮,点击後,可以看到flex layout

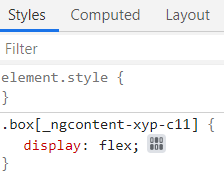
接着,在Styles,display: flex旁,有个icon,点击後,会显示flexbox Editor,
此时,有数个flex属性可以选择,如第一个是flex-direction:

flex-wrap

justify-content

align-items

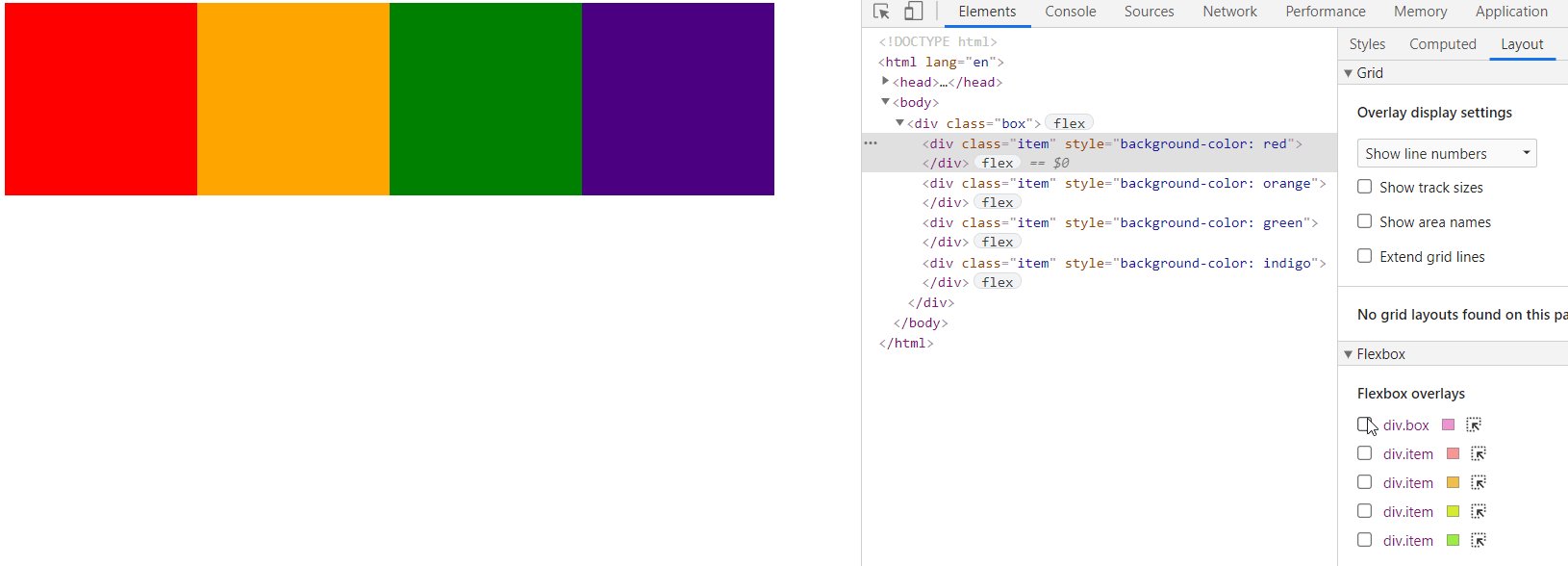
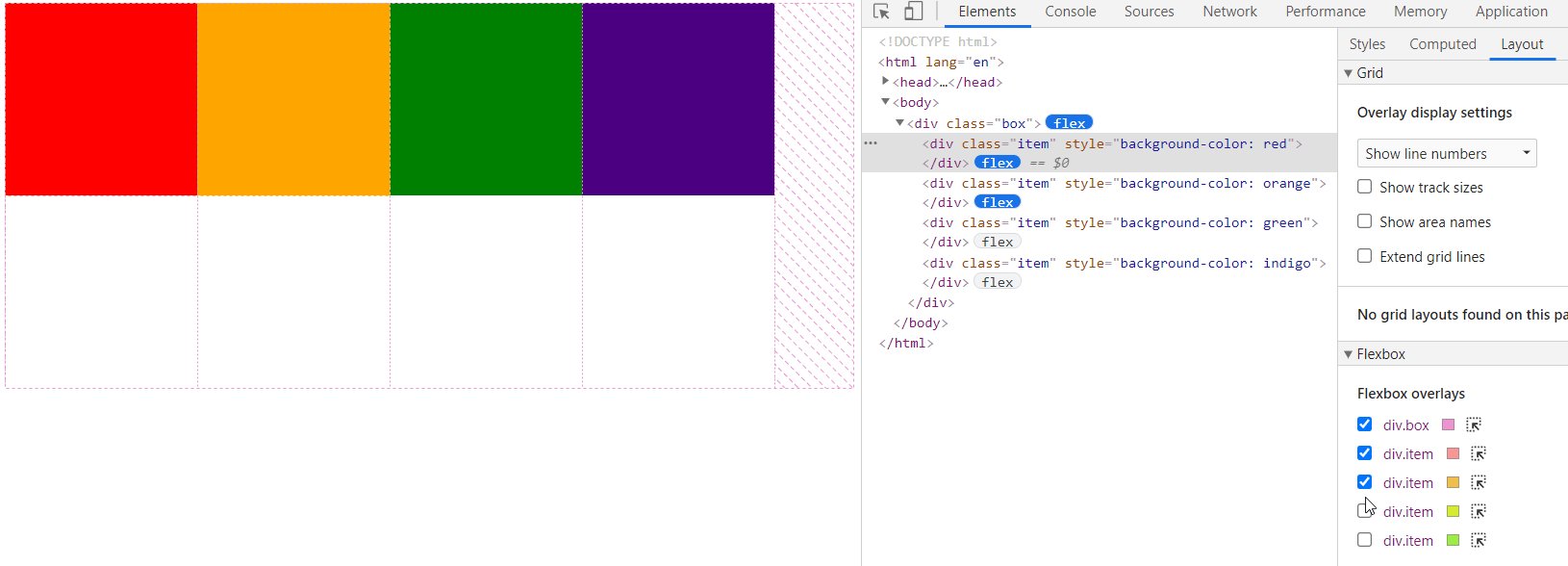
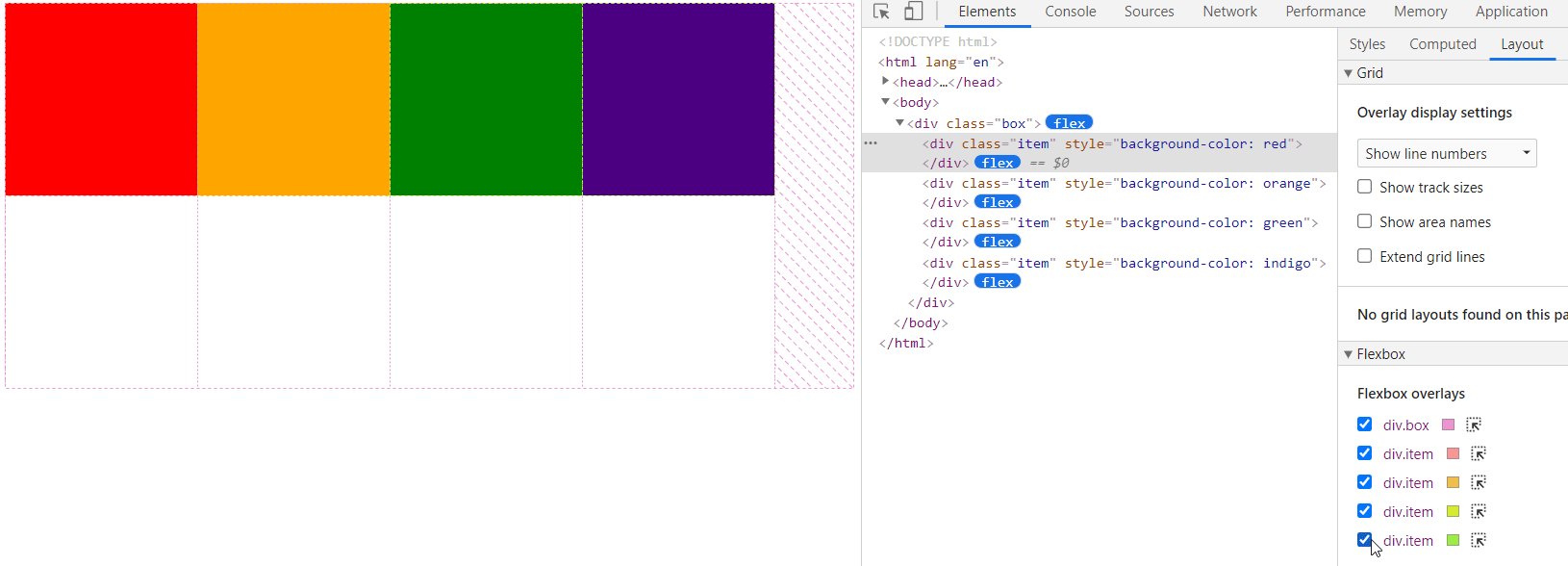
在Layout中,会列出所有使用flex的元素

color picker的功能,直接点选颜色即可,无须再输入色码

有了以上这些功能,我们就可以快速地调整不同属性的内容,是不是很实用呢!!!
【Day 2】 Vim x Plugin x 准备主厨刀
tags: 铁人赛 vim macOS vundle plugin 概述 碎念时间 工欲善其事必先利...
我遇到的RWD网页难题
上次文章终於迎来续集 我的第一个RWD网页 这次的网页练习跟上次的网页是同系列的,不过这次可是有记起...
Day 15 - UML x Interface — Notifier
UML Notifier 的 UML 主要是根据 Ant Design 的设计画出来的,而在 Ma...
Day28-机器学习(2) KNN
KNN简单说明 为一种监督学习的方法,其原理就好像物以类聚一样,相同的东西会聚在一起 我们可以设定一...