CIELab转RGB在网页上呈现的小研究
前几天有个问题是关於「将 CIELab 色彩空间的值,在网页前端显示出来」
其中一个解法是把 CIELab 先转换为 CIEXYZ
再从 CIEXYZ 转为 SRGB
因为个人有研究过 pdf 的档案格式
知道 pdf 可以直接写入 CIELab 的颜色值
刚好现代的浏览器也可以直接预览 pdf
所以想试试看「自己写的转换式」跟「浏览器读取带有 CIELab 颜色的 PDF」呈现的结果是否相同
测试方法为:
- 产生一个单页的 pdf,将指定的 (L*, a*, b*) 颜色填满整页。
- 用 iframe 在浏览器上显示这个 pdf。
- 将 (L*, a*, b*) 用自己写的转换式换算成 (R, G, B)。
- 建立一个 div 方块,背景色填上刚刚算出的 (R, G, B),并把位置移动到 iframe(pdf) 的中央。
- 比较两者的颜色是否相同。
程序 Demo 如下
https://jsfiddle.net/40cd19rf/
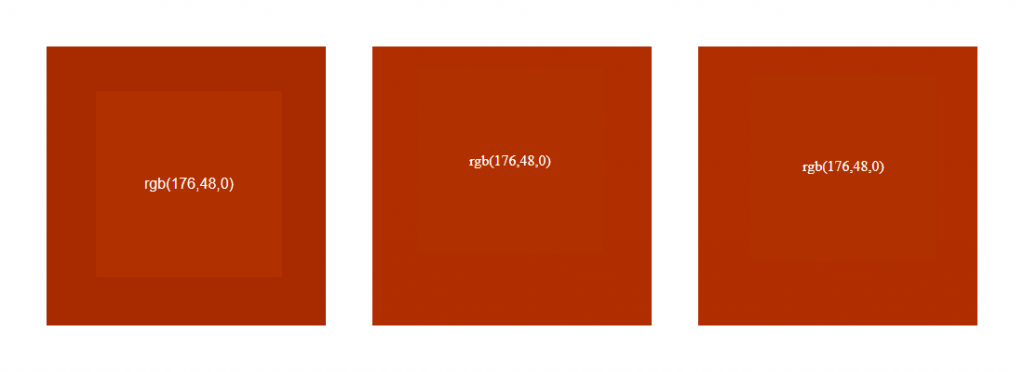
当用 (L*, a*, b*) = (40, 50, 60) 测试,在不同浏览器的结果如下:
(左: Firefox, 中: Chrome, 右: Edge, 作业系统 windows 10)

- Firefox 会出现颜色不相同的区块,而 chrome 跟 edge 则看不出颜色差异。
- 虽然 Firefox 的 div 看似比较淡,但截图到绘图软件比较後发现是 pdf 区域颜色比较深的视觉误差。
- 後来储存 pdf 档案,并用 adobe pdf reader 开启,颜色与 div 区块一致。
结论:只有 Firefox 的 pdf 区块颜色与其他人不同,转换式应该是可用的。
>>: [Vue2] 从初学到放弃 Day7-怎麽变化里面的值
[Java学习笔记] 使用Builder Pattern 使物件初始化有预设参数
什麽是预设参数? 允许函式在没有传入值的情况下,以指定的预设值初始化。 直观方法 建构子多载 pub...
Day24 Plugin 从零开始到上架 - FlutterPlugin与 MethodCallHandler
InstagramBasicDisplayApiPlugin class InstagramBasi...
[Day19] swift & kotlin 游戏篇!(1) 小鸡BB-游戏制作-按钮排版
游戏説明 接下来我们要来制作真正的游戏了 游戏就是猜 左右两只小鸡谁先破蛋 然後落入蓝色还是红色蓝子...
Day-07 Logistic Regression 介绍
在前面两天我们已经说完基础的 Regression 跟 Classification 了,为什麽在...
Day 17-隔离框架 (isolation Framework) - NSubstitute 基本介绍-2 (核心技术-9)
NSubstitute 基本语法前言 今天的文章主要参考於 NSubstitute官方网站,正所谓工...