[Vue2] 从初学到放弃 Day5-生命周期Hooks
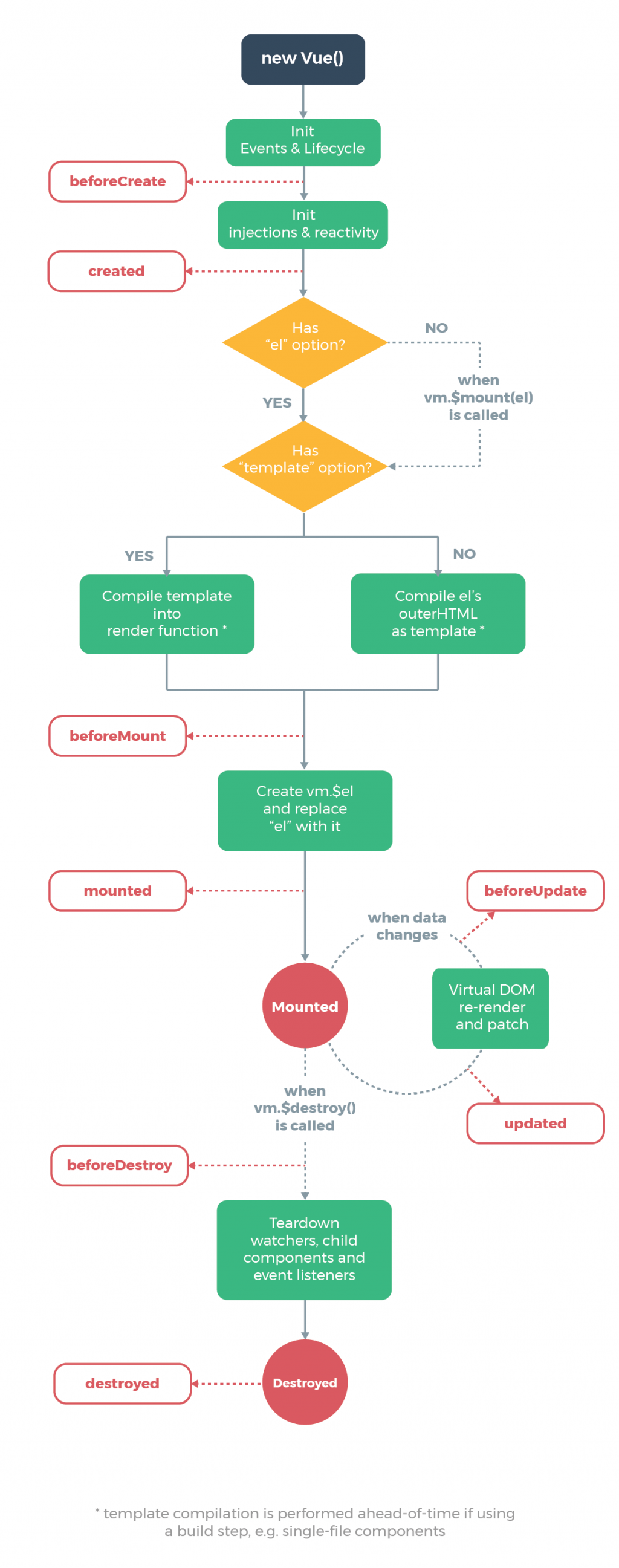
Instance Lifecycle Hooks
Hooks到底是什麽?
中文解释就是钩子,其实Vue就有点像是一个挂着一个的感觉,所以才叫Hooks(很多个所以用复数,大概是这样吧?)有找到好的解释再补上。

这里有一个提醒
就是尽量不要在fucntion使用箭头函示,因为在使用arrow function的时候,this就会不存在,因为他会提取外层的this。
ex
<div id="app">
{{ msg }}
</div>
<script>
let data = {
'msg': 'hello Vue',
}
let vm = new Vue({
el: "#app",
data,
// created:(){} // es6写法
// 这边比较 一般写法跟 arrow function
created: function (){
console.log(this) // 一般写法
// 这边会指向Vue的实体
},
created: ()=>{
consloe.this(this);
// 这边会直接指向window
},
})
</script>
这边很重要的提醒就是,不要在Vue的第一层function使用arrow function,不然会很难取到这个Vue实体的值。
下一篇就是说 Template syntax
<<: 我是一名对python技术感兴趣的亚马逊运营,但是反爬问题困扰了我很久
全端入门Day10_全端之IDE环境首篇
前面介绍完了全端,今天要来介绍环境 什麽是环境呢,环境就是你要写程序之前所需要准备好的东西 意思就是...
Day 15 实作测试 (1)
前言 今天要开始写测试,这个部份我们不会特别认真写,重点是要把比较常用的函式秀出来。我们会用最原始的...
Day 30:Keep Going 的意思
就这样接连 30 天顺利完成铁人赛系列了~ 为所有自律且成功达标的参赛者们一起喝采!!! 在产出本系...
JS 33 - 在触控装置侦测手势的滑动方向!
大家好! 今天我们要实作在触控装置中侦测手势的方向。 我们进入今天的主题吧! 备注:前几天和今天的范...
Android学习笔记29
平常在登入帐号密码的时候,下面常常会有验证码,接着就试着做做看吧 首先先把所有可能出现的字元打进来 ...