(JS地下城)九九乘法表 步骤解析
解题思维
const app = new Vue({
el: "#app",
data() {
return {
num: 9
}
},
})
九九乘法表中的数值是2~9
先在JacaScript中设置一个num:9的值
接着回到HTML
<body>
<main id="app">
<ul v-for="(a, key) in num" :key="key">
<li>
<h2 v-html="a"></h2>
</li>
</ul>
</main>
</body>
先跑一个v-for回圈去遍历num的值
再使用v-html去宣染整个页面
(v-html和v-text的差异请阅读这篇)
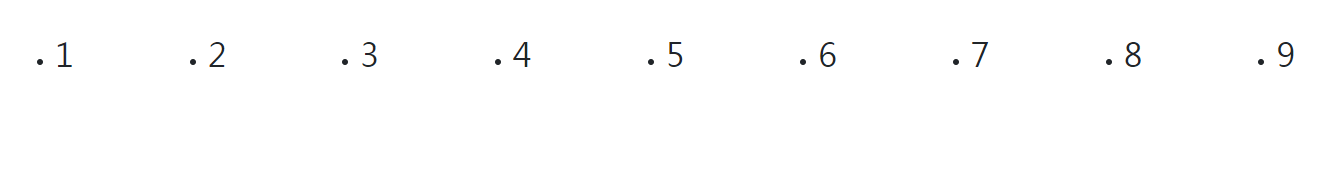
这时输出的内容应该是下图的模样

<body>
<main id="app">
<ul v-for="(a, key) in num" :key="key">
<li>
<h2 v-html="a + 1"></h2>
</li>
</ul>
</main>
</body>
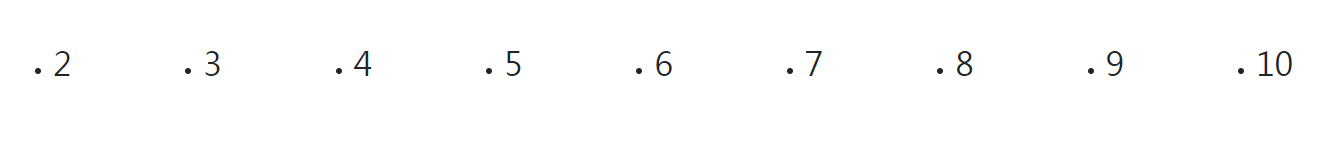
接着再h2上+1猜猜看数值会变成多少?
没错就是会变成下方的数值

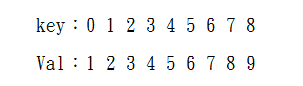
因为索引值皆为 0 开始,当我们a+1时,索引位置会从1开始算起

这时我们再将v-for的num值给-1,因为索引位置改变,值也会跟着变动
<body>
<main id="app">
<ul v-for="(a, key) in num - 1" :key="key">
<li>
<h2 v-html="a + 1"></h2>
</li>
</ul>
</main>
</body>
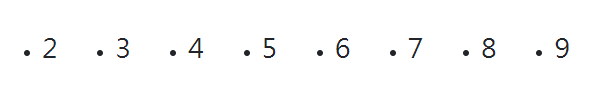
输出值:

这时候就完成了第一步的操作
接着我要让每个对应的Title都能够乘上九
<main id="app">
<ul v-for="(a, key) in num - 1" :key="key">
<li>
<h2 v-html="a + 1"></h2>
</li>
<li v-for="(b, key) in num" :key="key">
{{a + 1}} * {{b}} = {{ (a + 1) * b}}
</li>
</ul>
</main>
我在下方新增一个li标签再Run一次v-for回圈
做法和上面差不多,{{ a + 1 }}是要改变所引位置
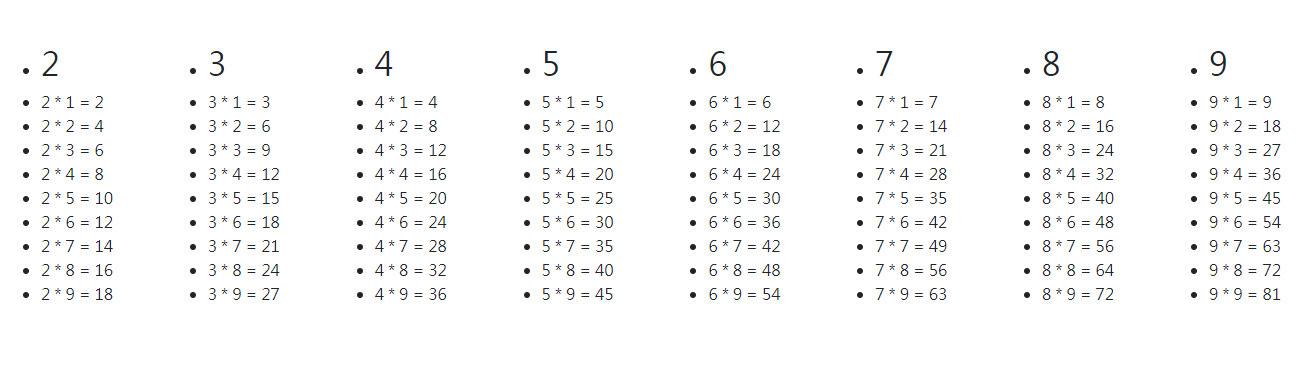
最後输出的样子大功告成:

<<: SQL Server 压缩资料库 (Shrink Database) - 心得分享
>>: 什麽是零信任(What is Zero Trust)?
Day 06 | Dart基本介绍 - private & static
在昨天的文章中,讲到了类别基础用法包含了「宣告」、「建构子」及「实体化」,今天会继续说明Dart c...
Day10 - 如何用手机连 Ruby on Rails Local 开发中的专案
前言 在开发时,除了用 Chrome 开发者工具切成不同尺寸确认外,若想在手机上操作的话... 说明...
Day 8 | 比较漂亮的清单-客制化Adapter
Adapter客制化 当需要图文并茂时,就需要客制化Adapter。 建立资料 data class...
Day 12:摆放控制项(一)
视窗应用软件开发其中一个环节是版面设计。JUCE 有几种控制版面的作法,本篇介绍如何使用 juce:...
Day 11 - 自订事件
昨天我们介绍了props的用法,要注意的是,props是单向数据流,所以只能从上传到下,要由下传到上...