Day 30 | 将flutter web 部署至 netlify
最後一天就来部署我们的flutter web吧,也算是这系列文中真的跟「web」唯一有关的一篇文XD
首先我们这次会使用 netlify 来托管我们的网站。
你只需要准备两个东西
- github/gitlab 帐号 (本文使用github作为范例)
- 一个flutter 专案
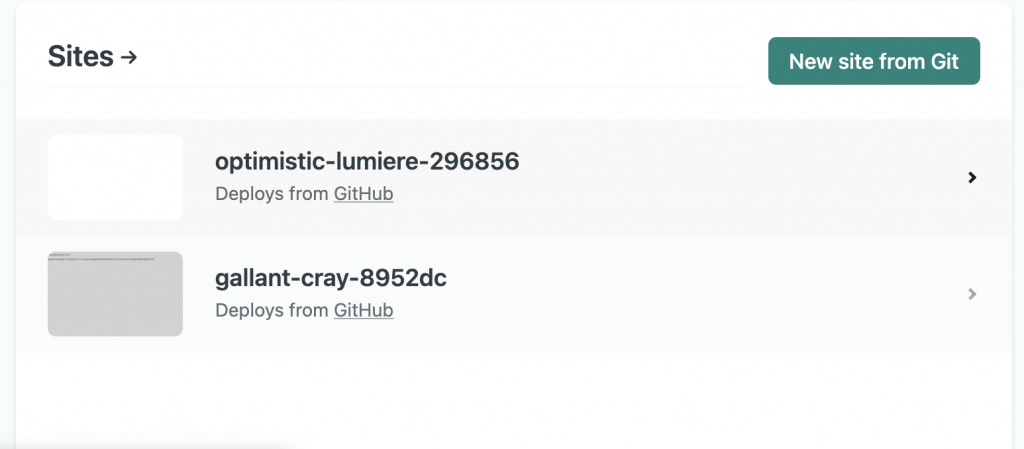
点下 Get started for free ,注册完後就会到这个页面
然後点下 New site from Git

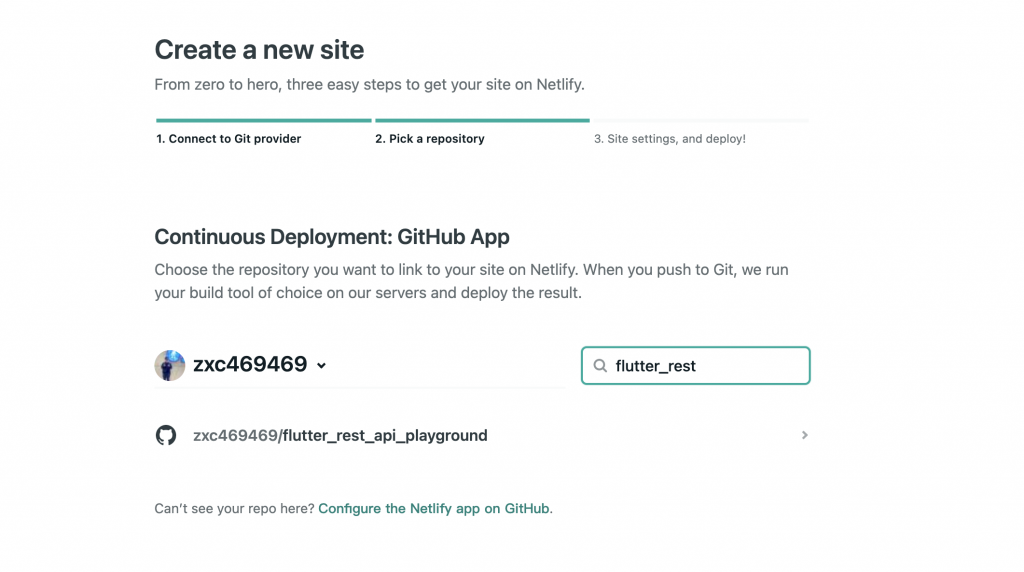
然後就可以选择 repo

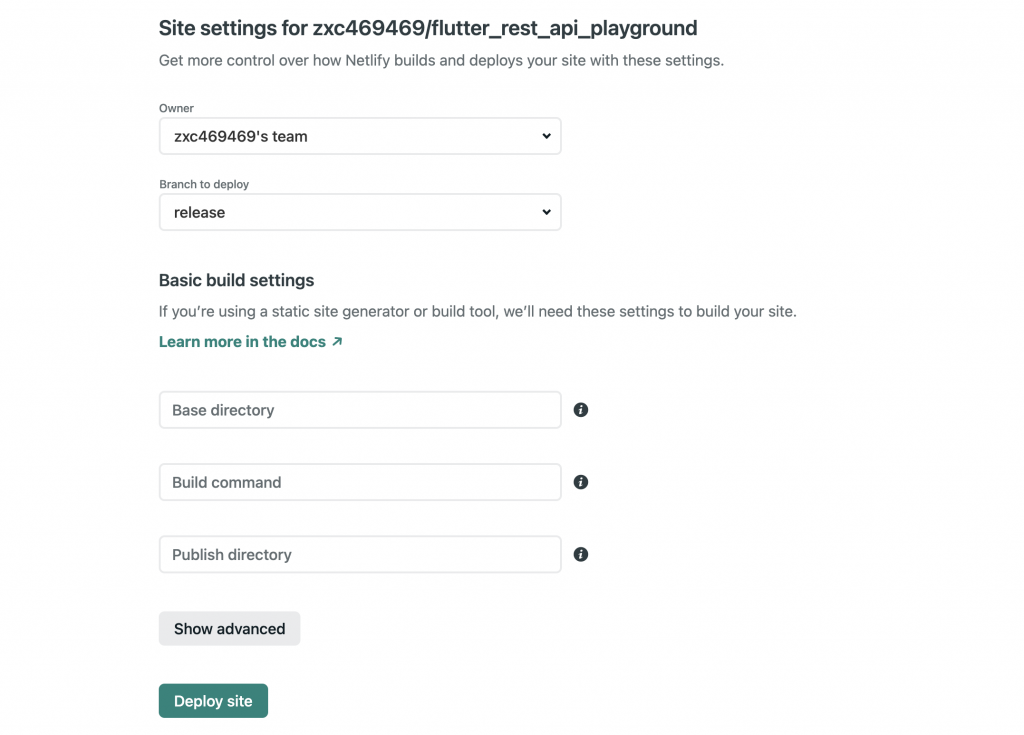
接着是选择要部署的 Branch 及设定

部署分支就看个人喜好了,总之如果该分支有新的commit ,netlify就会自动部署新版本。
比较重要的是 Base directory 及 Publish directory
Build command
if cd flutter; then git pull && cd ..; else git clone https://github.com/flutter/flutter.git; fi && flutter/bin/flutter config --enable-web && flutter/bin/flutter build web --release
Publish directory
build/web
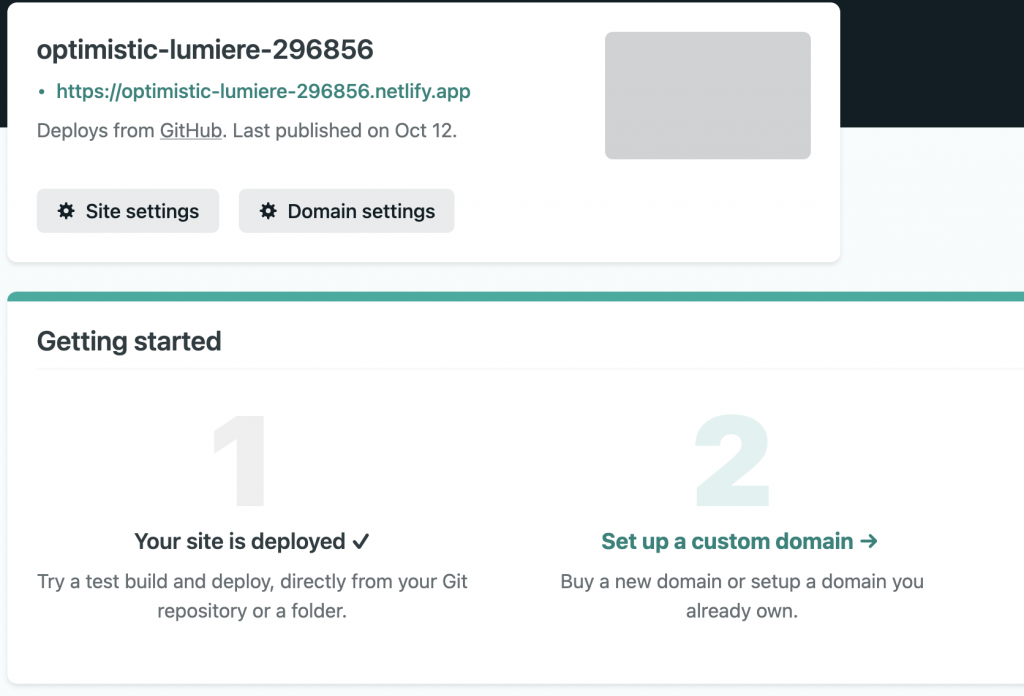
然後可以在dashboard看到这个网站的网址:

这样就部署完我们的flutter web了。
成品:https://optimistic-lumiere-296856.netlify.app/#/
终於完赛了~
感谢每一个看过我文章的读者
现在回头看感觉这系列文还是写的有点浅及粗糙,之後可能可以再深入探讨底层:Flutter 的三颗渲染树或者 Flutter web 如何被渲染的之类之类。
之後没意外应该会在重新汇整这次铁人赛的文章到medium,如果有兴趣的话可以追随一下,或者还想看到我的其他文章也可以到我的medium,虽然更新频率还蛮慢的xD。
最後特别感谢前同事larry的协助,这一阵子给了蛮多有趣的研究议题(虽然最後没用到XD)以及书写上的建议。
<<: Day 28 - 发表作品 - 输出与使用至不同平台
>>: Day 29 | Unity 游戏开发 - 专案管理工具
DAY 8- 《区块密码1》DES(2)- 密钥生成及安全性
これはです 。 子密钥生成 上一篇说到,在 DES 加密过程中的第二步,需要重复进行16次, 而每一...
CSS Box-Shadow
前言 写CSS还蛮常会用到阴影,使元素更具有立体感,今天就来认识一下阴影有什麽属性吧。 首先我们要先...
[DAY20]跟 Vue.js 认识的30天 - Vue 插件(Plugin)
这一篇说实在的,现在的我还不能写出有用的插件,所以这一篇笔记主要也是学习使用别人写好的插件。 使用插...
Day 13 wireframe 黑白线稿 ( 互动式地图设计 + footer )
来找设计师一起 side project,前後端 / UIUX 皆可ㄛ。配对单连结: https:...
Day29-介接 API(四)Laravel 实作 Dialogflow ES 之 API interactions
大家好~ 今天来实作下图架构的简单版吧! 申请服务帐户 选择一个 Dialogflow 的 Agen...